
강의 초등학교 33982
코스소개:JavaScript는 문자 그대로의 스크립팅 언어로, 기본적으로 유형을 지원하는 동적으로 유형이 지정되고 약하게 유형이 지정되는 프로토타입 기반 언어입니다. 해당 인터프리터는 브라우저의 일부이며 클라이언트 측 스크립팅 언어에서 널리 사용되는 JavaScript 엔진이라고 합니다. 이 튜토리얼을 통해 JavaScript의 사용법을 심층적으로 배우게 됩니다.

강의 초등학교 175716
코스소개:"PHP Zero 기본 입문 튜토리얼"은 PHP에 대한 기초 지식과 입문 학습이 전혀 없는 사람들에게 적합합니다. 강좌는 얕은 부분부터 깊은 부분까지 단계별로 구성되어 있습니다.

강의 초등학교 34621
코스소개:"새 버전의 PHP 소개 튜토리얼"은 모든 사람이 PHP의 기본 지식을 이해하고 몇 가지 기본 응용 프로그램을 배우며 향후 고급 과정과 실습 과정을 위한 탄탄한 기반을 마련하도록 돕는 것이 목적입니다.

강의 초등학교 25915
코스소개:"PHP 입문 튜토리얼" 과정에서 PHP(외국어 이름: PHP: Hypertext Preprocessor, 중국어 이름: "Hypertext Preprocessor")는 일반적인 오픈 소스 스크립팅 언어입니다. C언어, Java, Perl의 특징을 흡수한 구문으로, 배우기 쉽고 널리 사용되는 분야에 주로 적합합니다. PHP의 고유한 구문에는 C, Java, Perl 및 PHP 자체 구문이 혼합되어 있습니다. CGI나 Perl보다 빠르게 동적 웹 페이지를 실행할 수 있습니다. 다른 프로그래밍 언어와 비교하여 PHP로 만든 동적 페이지는 프로그램을 HTML(Standard Universal Markup Language의 응용 프로그램) 문서에 삽입하여 실행하며 HTML 태그를 완전히 생성하는 CGI보다 실행 효율성이 훨씬 높습니다. PHP는 컴파일된 코드도 실행할 수 있습니다. . 컴파일을 통해 암호화를 달성하고 코드 실행을 최적화하여 코드 실행 속도를 높일 수 있습니다.

강의 초등학교 49215
코스소개:"PHP 빠른 시작 무료 자습서" 과정에서는 PHP 기본 사항, 배열, 데이터베이스, AJAX 및 일련의 시스템 PHP 지식 포인트를 다룹니다.
javascript - vue2에서 v-model 변수 이름을 얻는 방법
2017-06-28 09:26:12 0 2 864
"v-model" 지시어에는 LHS와 같은 유효한 속성 값이 필요합니다.
2024-03-27 15:53:34 0 1 518
2023-09-13 09:33:32 0 1 552
v-select 구성 요소가 v-select 상자에 선택한 옵션을 표시하지 않습니다.
2023-12-24 22:47:36 0 1 665
2024-04-05 10:04:40 0 1 661

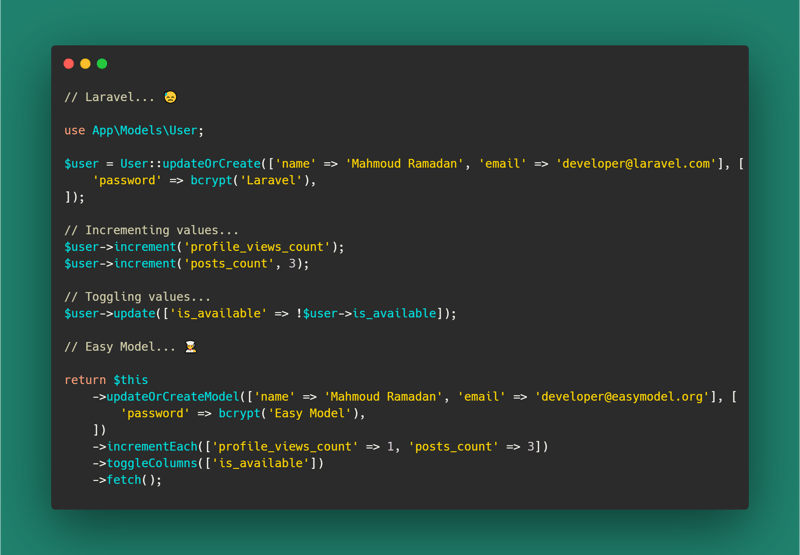
코스소개:Easy Model 버전 1.1.2가 출시되어 새로운 기능과 개선 사항이 추가되었습니다. zeroOutColumns 메소드를 추가합니다. toggleColumns 메소드를 추가합니다. Query Builder 및 Eloquent Builder를 사용하여 업데이트 작업을 실행하는 기능을 추가합니다. 업데이트
2024-12-04 논평 0 828

코스소개:$model->relation()과 $model->relation 이해하기 Laravel에서 $model->relation() 및 $model->relation 구문은 종종...
2024-11-01 논평 0 508

코스소개:제 글이 마음에 드셨다면 커피 한 잔 사주세요 :) 커피 사줘 Vue.js 조건부 렌더링 v-if 및 v-show 지시문은 Vue.js에서 블록을 조건부로 렌더링하는 데 사용됩니다. v-if vue.js에서는 v-if 지시문을 사용하여 조건을 지정합니다.
2024-10-19 논평 0 548

코스소개:모든 사람은 구성 요소 간 양방향 데이터 바인딩을 구현하는 Vue.js의 v-model 지시문에 매우 익숙합니다. 그러나 사용자 정의 구성 요소에 대한 v-model을 수동으로 구현할 때 일반적으로 몇 가지 문제가 발생합니다. 일반적인 접근 방식은 다음과 같습니다. const props = 정의Props(['modelValue']); const 방출 = 정의Emits(['update:modelValue']); 구성 요소 내부의 modelValue 소품 값은 수정되지 않습니다. 대신 업데이트된 값을 e를 통해 전달합니다.
2025-01-20 논평 0 434

코스소개:"$model->relation();"의 차이점 이해 그리고 "$model->relation" Laravel에서 차이점은...
2024-11-02 논평 0 832