
강의 중급 11357
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17659
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11374
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
2022-09-14 22:46:32 0 1 958
2017-06-26 10:55:38 0 1 768

코스소개:그래픽 렌더링의 렌더링 속도 문제에는 특정 코드 예제가 필요합니다. 개요: 컴퓨터 그래픽 렌더링 기술의 지속적인 개발로 인해 사람들은 렌더링 속도에 대한 요구 사항이 점점 더 높아지고 있습니다. 이 기사에서는 특정 코드 예제를 사용하여 그래픽 렌더링에서 발생할 수 있는 속도 문제를 소개하고 렌더링 속도를 향상시키는 몇 가지 최적화 방법을 제안합니다. 1. 배경 소개 그래픽 렌더링은 3차원 모델 데이터를 2차원 이미지로 변환하는 컴퓨터 그래픽의 중요한 연결 고리입니다. 렌더링 속도는 특히 비디오 게임과 같은 실시간 렌더링 애플리케이션에서 사용자 경험에 직접적인 영향을 미칩니다.
2023-10-09 논평 0 1099

코스소개:렌더링은 렌더링하지 않는 것보다 더 현실적이지만 렌더링에 필요한 시간이 매우 긴 경우가 많습니다. Photoshop 3D를 통해 렌더링된 사진의 효과는 렌더링하지 않은 사진 효과보다 확실히 더 좋고 아름답습니다.
2019-07-31 논평 0 34795

코스소개:React의 조건부 렌더링: 조건에 따른 UI 렌더링 React의 조건부 렌더링은 특정 조건이나 상태에 따라 다양한 UI 요소를 렌더링하는 기술을 말합니다. React는 조건부 렌더링을 위한 여러 가지 방법을 제공합니다.
2024-12-22 논평 0 452

코스소개:차이점: 1. 서버 측 렌더링은 서버 측에 DOM 트리를 생성하는 반면 클라이언트 측 렌더링은 클라이언트 측에 DOM 트리를 생성합니다. 2. 서버 측 렌더링은 페이지의 응답 속도를 높이는 반면 응답은 더 빨라집니다. 클라이언트 측 렌더링 페이지 속도가 느립니다. 3. 서비스 측 렌더링에는 여러 페이지가 있으므로 크롤러가 정보를 크롤링하는 데 더 도움이 되는 반면, 클라이언트 측 렌더링은 SEO 최적화에 도움이 되지 않습니다. 잘 분리되지 않아 프론트엔드와 백엔드 분리에 도움이 되지 않으며 개발 효율성이 낮습니다. 클라이언트 측 렌더링을 사용합니다. 프론트엔드와 백엔드 분리로 개발되므로 더 효율적입니다.
2022-07-25 논평 0 3566

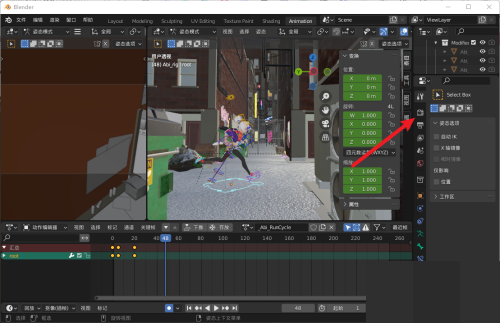
코스소개:오늘 편집자는 블렌더 단순화된 렌더링 튜토리얼을 제공합니다. 수행 방법을 알고 싶다면 다음 기사를 살펴보십시오. Blender는 어떻게 렌더링을 단순화합니까? 블렌더 단순화된 렌더링 튜토리얼 1. 먼저 애플리케이션에 들어갑니다. 2. 그런 다음 단순화 옵션을 선택하십시오. 3. 마지막으로 세부 설정을 열고 최대 세분화를 0으로 설정합니다.
2024-08-09 논평 0 1070