
강의 중급 11304
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17616
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11321
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
문제 2003(HY000) 해결 방법: MySQL 서버 'db_mysql:3306'에 연결할 수 없습니다(111).
2023-09-05 11:18:47 0 1 811
2023-09-05 14:46:42 0 1 717
CSS 그리드: 하위 콘텐츠가 열 너비를 초과할 때 새 행 생성
2023-09-05 15:18:28 0 1 607
AND, OR 및 NOT 연산자를 사용한 PHP 전체 텍스트 검색 기능
2023-09-05 15:06:32 0 1 568
2023-09-05 15:34:44 0 1 998

코스소개:인터넷 기술의 지속적인 발전으로 CSS(Cascading Style Sheets)는 점점 더 강력해졌고, 특히 CSS3의 출현으로 웹 디자이너에게 많은 이점을 가져왔습니다. 그 중 CSS3의 회전 기능은 의심할 여지 없이 웹 디자인에서 가장 실용적이고 널리 사용되는 기능 중 하나입니다. 이 글에서는 CSS3 회전의 원리와 응용을 소개합니다. CSS3 회전 기능의 원리 CSS3의 회전 기능은 시계 방향 회전, 반시계 방향 회전, 3차원 회전, 평면 회전의 네 가지 회전 방법을 제공합니다. 아래에서는 이 네 가지 회전 방법의 원리를 각각 소개합니다.
2023-05-29 논평 0 777

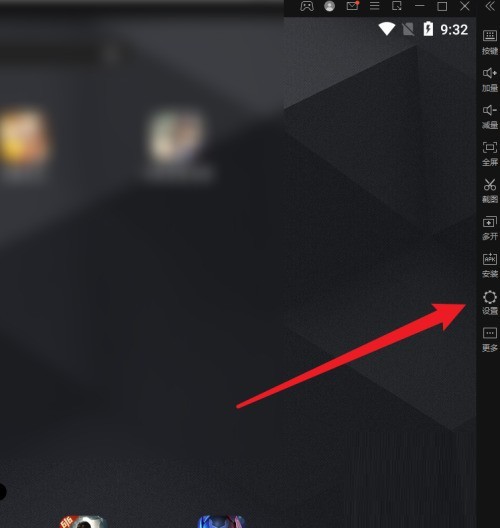
코스소개:오늘 편집자는 번개 시뮬레이터의 회전 기능을 끄는 방법에 대한 튜토리얼을 가져왔습니다. 이를 수행하는 방법을 알고 싶다면 다음 기사를 읽어 보시기 바랍니다. 번개 시뮬레이터에서 회전 기능을 끄는 방법은 무엇입니까? 번개 시뮬레이터의 회전 기능 끄기에 대한 튜토리얼 1. 먼저 번개 시뮬레이터의 기본 인터페이스에 들어가서 오른쪽에 있는 설정을 클릭합니다. 2. 팝업창이 나타나면 여기에서 기타 설정을 클릭하세요. 3. 마지막으로 그림과 같이 자동 회전 기능을 찾아 이 기능을 꺼짐으로 설정하세요.
2024-08-08 논평 0 524

코스소개:1. 먼저 번개 시뮬레이터의 기본 인터페이스에 들어가서 오른쪽에 있는 설정을 클릭합니다. 2. 팝업창이 나타나면 여기에서 기타 설정을 클릭하세요. 3. 마지막으로 그림과 같이 자동 회전 기능을 찾아 이 기능을 꺼짐으로 설정하세요.
2024-06-04 논평 0 476

코스소개:CSS3에서 2D 회전 함수는 "rotate()" 함수입니다. 이 함수는 매개변수에서 요소의 2D 회전 각도를 지정할 수 있으며 단위는 "deg"입니다. 시계 방향으로 회전하며 음수 값으로 설정되면 요소가 시계 반대 방향으로 회전합니다. 구문은 "요소 {변형:회전(회전 각도);}"입니다.
2022-03-30 논평 0 1666

코스소개:CSS3의 새로운 기능 개요: CSS3를 사용하여 회전 효과를 얻는 방법 소개: CSS3는 HTML 웹 페이지 요소의 스타일을 수정하기 위한 표준입니다. CSS2와 비교하여 CSS3에는 많은 새로운 기능이 도입되었으며 그 중 하나는 회전 효과입니다. CSS3의 회전 기능을 사용하면 웹 페이지 요소에 회전 애니메이션을 쉽게 추가하여 페이지를 더욱 생생하고 흥미롭게 만들 수 있습니다. 이 기사에서는 CSS3의 회전 기능을 소개하고 모든 사람이 배우고 참조할 수 있는 몇 가지 예제 코드를 제공합니다. 1. CSS3 회전 속성 CSS3에는 두 가지가 있습니다.
2023-09-12 논평 0 1182