
강의 초등학교 12513
코스소개:"jquery UI 프레임워크 소개 영상 튜토리얼" 본 강좌는 jquery ui 프레임워크를 다운로드부터 사용까지의 상세한 과정과 사용법을 설명합니다. 아직 프레임워크를 접해보지 못한 학생이나 원하는 학생에게 도움이 됩니다. 프레임워크와 접촉하게 됩니다! ! 한 번 보자! !

강의 초등학교 13012
코스소개:"JQuery 모바일 프레임워크 기본 동영상 튜토리얼" 본 강좌에서는 jQuery 모바일 프레임워크의 다운로드, 설치, 다양한 프레임워크 요소 태그에 대해 설명합니다. jQuery 프레임워크를 접하는 학생들에게 좋은 기회입니다! !

강의 중급 11423
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.
javascript - jQuery가 양식의 기본 제출 동작을 차단한 후에도 양식 제출 동작을 계속하려면 어떻게 해야 합니까?
2017-05-16 16:46:27 0 3 862
기본 HTML 입력 상자 메시지를 비활성화하는 방법은 무엇입니까?
2023-08-01 19:03:54 0 1 642
jquery ajax() 함수가 제대로 작동하지 않거나 인식되지 않습니다.
2023-09-06 11:40:35 0 1 754

코스소개:웹사이트나 애플리케이션 디자인에서 우리는 사용자가 작업을 확인하거나 취소해야 하는 상황에 자주 직면합니다. 예를 들어 기록 삭제, 양식 제출 등이 있습니다. 사용자 경험을 향상시키기 위해 jQuery를 사용하여 확인 상자를 팝업하여 이러한 기능을 구현할 수 있습니다. jQuery 팝업 확인 상자의 원리는 사용자에게 작업 실행 확인 여부를 묻는 팝업 창을 표시하는 것입니다. 사용자는 작업을 확인하거나 취소하도록 선택할 수 있습니다. 확인을 선택하면 지정된 작업이 수행됩니다. 취소를 선택하면 아무런 조치도 취하지 않습니다. 다음은 jQue를 사용하는 섹션입니다.
2023-05-14 논평 0 1845

코스소개:PHP 확인 및 취소 팝업 상자는 웹 개발에서 일반적으로 사용되는 JavaScript 팝업 상호 작용 방법 중 하나입니다. 사용자가 특정 민감한 작업을 수행할 때 사용자가 작업을 계속할지 여부를 확인할 수 있도록 확인 상자가 팝업되는 경우가 많습니다. 동시에, 어떤 경우에는 사용자가 수행된 작업을 취소할지 여부를 선택할 수 있도록 취소 상자가 팝업되어야 합니다. 이 기사에서는 PHP를 사용하여 확인 및 취소 팝업 상자를 구현하는 방법을 소개합니다. PHP 확인 취소 팝업이란 무엇입니까? 확인-취소 팝업 상자는 웹 인터페이스 디자인의 개발 기술로, 특정 민감한 작업을 수행할 때 사용자에게 메시지를 표시하는 데 사용됩니다.
2023-05-06 논평 0 1113

코스소개:jQuery 경고 대화 상자(경고, 확인 및 프롬프트 교체)(翻译)
2016-05-16 논평 0 1223

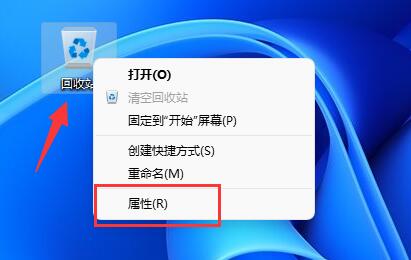
코스소개:컴퓨터를 사용할 때 실수로 파일을 삭제할 수 있지만 확인 상자가 나타나면 실수로 파일을 삭제할 가능성은 매우 적습니다. 이런 일이 발생하지 않도록 삭제 확인 상자를 설정할 수 있습니다. 하지만 아직도 win11 삭제확인박스 설정방법을 모르시는 유저분들이 많아서 오늘은 자세하게 설정방법을 알려드리겠습니다! Win11 삭제 확인 상자 설정 튜토리얼 1. 먼저 바탕 화면의 "휴지통"을 마우스 오른쪽 버튼으로 클릭하고 "속성"을 엽니다. 2. 바탕화면에 휴지통이 없다면 테마의 "바탕화면 아이콘 설정"에서 열어보실 수 있습니다. 3. 휴지통 속성을 연 후 먼저 아래의 "사용자 정의 크기"를 확인합니다. 4. 그런 다음 "삭제 확인 대화 상자 표시"를 선택하고 "확인"을 클릭하여 저장합니다.
2024-09-09 논평 0 1053

코스소개:CSS를 사용하여 기본 확인 상자 스타일 지정 CSS만 사용하여 기본 브라우저 확인 상자의 모양을 사용자 정의할 수 있습니까?답변: 아니요...
2024-11-08 논평 0 344