
강의 중급 11302
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17615
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11321
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
WooCommerce 고객 템플릿에서 제품 속성을 제한하는 방법
2023-09-07 19:42:32 0 1 597
html5 - JavaScript는 사용자 정의 속성의 값을 읽습니다. 그 중 일부는 얻을 수 있지만 문제는 무엇입니까? ?
2017-05-31 10:41:50 0 1 846
React 구성 요소가 마우스 오른쪽 버튼 클릭의 변수를 기록하도록 활성화하는 방법(두 번 클릭해야 달성 가능)
2023-08-15 22:46:56 0 1 567
PHP에서 jQuery를 사용하여 테이블의 데이터 렌더링
2023-09-04 09:54:29 0 1 548
테이블의 마지막 행과 동일한 속성을 사용하여 HTML에서 버튼을 만드는 방법은 무엇입니까?
2023-09-16 22:19:11 0 1 677
코스소개:아래에서 편집기는 jQuery를 사용하여 테이블의 다른 모든 행의 색상을 쉽게 변경하고 클릭한 행의 색상을 변경하는 예제 코드를 제공합니다. 에디터가 꽤 좋다고 생각해서 지금 공유하고 참고용으로 올려보도록 하겠습니다.
2016-05-16 논평 0 1534

코스소개:이 글의 내용은 마우스를 클릭했을 때 색상이 변하는 jquery의 테이블 행 구현에 대한 것입니다.(코드 첨부) 특정 참고값이 있으므로 도움이 필요한 분들에게 도움이 되길 바랍니다.
2018-08-16 논평 0 3420
코스소개:Jquery는 테이블의 교대 색상 변경을 구현합니다. 클릭하여 색상 변경 효과 위로 마우스를 이동합니다. 데모 코드가 첨부되어 있습니다.
2016-05-16 논평 0 1506

코스소개:Navicat에서 새로운 SQL 쿼리 창을 생성하고 저장 프로시저를 입력하세요. 저장 프로시저의 코드를 선택하고 "선택 항목 실행"을 클릭합니다. 실행에 성공하면 개인 코드가 요구 사항을 충족하는지 확인합니다. 그렇지 않은 경우 SCOTT 사용자를 클릭한 다음 EMP 테이블을 두 번 클릭하고 마지막으로 코드를 실행합니다.
2019-08-06 논평 0 4886

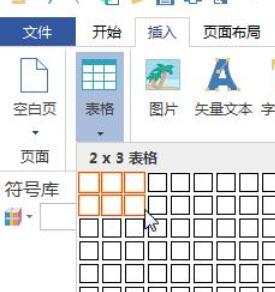
코스소개:1. 표 삽입 메뉴를 삽입한 후 표를 클릭하고 행과 열의 개수를 선택한 후 클릭하여 확인합니다. 표 삽입 버튼을 클릭하고 행과 열 수를 입력할 수도 있습니다. 텍스트를 입력하려면 셀을 클릭하세요. 텍스트 입력을 마쳤으면 양식 외부를 클릭하여 종료합니다. 2. 테이블을 이동하고 싶은 테이블을 클릭하세요. 테이블 왼쪽 상단의 십자 버튼에 커서를 놓고 커서가 4방향 화살표로 바뀌면 버튼을 드래그하여 테이블을 이동하세요. 3. 표를 클릭하여 행이나 열의 높이와 너비를 조정합니다. 테이블 메뉴에서 테이블의 너비와 높이를 조정하세요. 행이나 열의 가장자리에 커서를 놓고 위나 아래, 왼쪽이나 오른쪽으로 이동하여 행이나 열의 높이와 너비를 변경할 수도 있습니다. 4. 행 추가 테이블의 왼쪽을 클릭하여 테이블의 행을 선택하세요. 이 행을 선택하면 보라색으로 변합니다. 표 메뉴에서 위에 삽입 또는 아래에 삽입을 클릭합니다. 다섯,
2024-06-04 논평 0 799