
강의 중급 11332
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17635
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11348
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
jquery에서 자신과 모든 하위 요소를 복사할 수 있는 방법이 있나요?
2017-06-05 11:12:54 0 6 747
javascript - 프로그래밍 초보자로서 jQuery 또는 thinkphp의 소스 코드를 복사하려면 편집기를 사용해야 합니까?
2017-06-05 11:07:36 0 3 598
laravel 5.8을 사용하여 Yajra 데이터 테이블에 내보내기 버튼을 표시하는 다른 방법이 있습니까?
2024-03-26 11:06:25 0 1 523
문제 2003(HY000) 해결 방법: MySQL 서버 'db_mysql:3306'에 연결할 수 없습니다(111).
2023-09-05 11:18:47 0 1 827
2023-09-05 14:46:42 0 1 727

코스소개:최근 프론트엔드에서 게스트 역할을 맡았는데, jQuery를 이용해 행 복사 기능을 구현했습니다. 이전에 네이티브 js와 함께 CreateElement를 사용하는 것보다 훨씬 간단하다고 느껴지지만 여기에 기록된 IE7 버그와 같은 일부 트랩이 여전히 발생했습니다. 테이블의 모양을 살펴보겠습니다. 여기에는 그룹에 세 개의 행이 있습니다. 값을 복사하려면 복사를 누르고, 값을 복사하지 않고 행만 추가하려면 추가를 누릅니다. 달력은 jQuery UI의 날짜 선택기를 사용합니다. 아래 그림은 복잡한 스타일 시트가 없는 간단한 데모입니다.
2018-05-14 논평 0 2693

코스소개:jQuery는 강력한 선택기와 작업 방법을 갖춘 인기 있는 JavaScript 라이브러리입니다. 이 기사에서는 jQuery를 사용하여 요소를 이동, 복사 및 삭제하는 방법을 살펴보겠습니다. 요소 이동하기 jQuery를 사용하여 요소를 이동하는 것은 매우 간단합니다. "appendTo()" 또는 "prependTo()" 메소드를 사용하여 요소를 다른 요소로 이동할 수 있습니다. 예: ```javascript$("#element1").appendTo("#element
2023-05-24 논평 0 473

코스소개:JQuery는 JavaScript를 더 쉽게 사용하고 관리할 수 있게 해주는 매우 인기 있는 JavaScript 라이브러리입니다. 웹 개발 및 동적 사용자 인터페이스(UI) 구축에 사용할 수 있습니다. JQuery에는 요소를 복사하고 해당 속성을 변경할 수 있는 매우 유용한 기능이 있습니다. 이번 글에서는 이 기능에 대해 더 자세히 알아보고 웹사이트에서 이 기능을 사용하는 방법을 알아보겠습니다. JQuery에서는 요소를 생성하기 위해 $() 메서드를 사용할 수 있습니다. CSS 선택자를 매개변수로 입력하면
2023-04-17 논평 0 1021
코스소개:이 글에서는 클립보드에 복사 기능을 구현하기 위한 JQuery zClip 플러그인을 주로 소개하며 모든 브라우저와 호환됩니다. 이 글을 통해 배울 수 있습니다.
2016-05-16 논평 0 1387

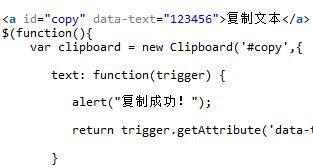
코스소개:오늘 내 프로젝트에는 클릭 이벤트를 통해 텍스트 일부를 클립보드에 복사하는 기능이 있습니다. 인터넷에서 일부를 찾아서 필요한 친구들의 편의를 위해 정리했습니다. 이 기사에서는 주로 클릭 한 번으로 jquery를 클립보드에 복사하는 예제를 제공합니다. 편집자님이 꽤 좋다고 생각하셔서 지금 공유하고 모두에게 참고용으로 드리고자 합니다. 편집자를 따라가서 모두에게 도움이 되기를 바랍니다.
2018-02-05 논평 0 1612