
강의 중급 11449
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17735
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11438
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
2023-09-03 21:25:38 0 1 572
최종 사용자의 현재 선택에 따라 선택 상자에서 선택한 옵션을 이동하려면 jquery 스크립트가 필요합니다.
2024-04-04 18:40:04 0 1 3764
angle.js - 다음 구조의 객체가 있습니다. ng-options를 사용하여 페이지에 표시할 점수 필드를 양방향으로 바인딩하고 싶습니다.
다음 구조의 객체가 있습니다. ng-options를 사용하여 점수 필드 점수를 페이지에 양방향으로 바인딩하고 수정하려면 어떻게 해야 합니까?
2017-05-15 17:11:02 0 1 607
긴 이름을 가진 빛나는 selectInput/pickerInput이 사이드바를 오버플로해야 합니다.
2024-02-21 15:22:53 0 1 487
페이지를 다시 로드한 후 사이드바 메뉴에서 선택한 항목을 상단에 유지하는 방법
2024-02-17 14:49:08 0 1 396

코스소개:이번에는 JQuery에서 사이드바 메뉴를 구현하는 방법을 알려드리겠습니다. JQuery에서 사이드바 메뉴를 구현하는 데 있어 주의사항은 무엇인가요? 다음은 실제 사례입니다.
2018-04-25 논평 0 2881

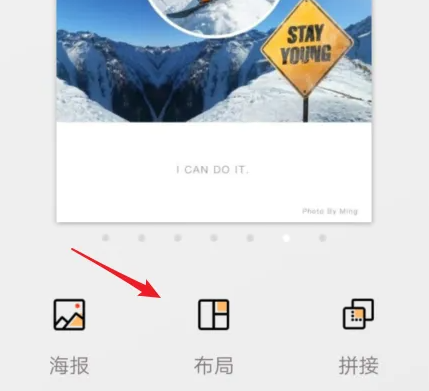
코스소개:아래 그림에 표시된 두 번째 아이콘을 클릭하여 그림 스티칭을 입력합니다. (필요에 따라 다른 스타일을 선택할 수도 있습니다.) 휴대폰에서 하나 이상의 사진을 선택한 다음 클릭하여 사진 스타일을 선택합니다. 아래와 같이 네 번째 옵션을 선택합니다. 시스템은 자동으로 이미지를 필요한 형식으로 변환합니다. 아래와 같이 효과 인터페이스에 들어가서 화살표가 가리키는 화살표를 클릭하십시오. 다음으로 아래 페이지에서 “Border(테두리)”를 클릭하여 선택할 수 있습니다. 테두리 페이지로 이동합니다. 아래 그림과 같이 세 가지 테두리 옵션이 표시되며, 위의 버튼을 조정하여 설정을 조정할 수 있습니다. 테두리 뒤에 있는 버튼을 클릭하여 테두리의 질감과 질감 색상을 설정합니다. 설정을 완료한 후 저장을 클릭하세요.
2024-06-21 논평 0 498

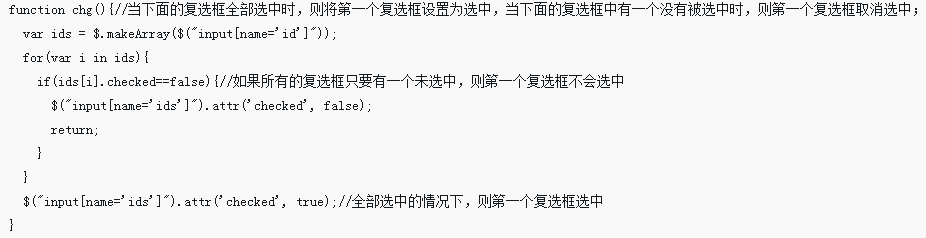
코스소개:이번에는 jQuery 체크박스 선택 및 값 가져오기를 가져오겠습니다. jQuery 체크박스 선택 및 값 가져오기에 대한 주의 사항은 무엇입니까? 다음은 실제 사례입니다.
2018-03-15 논평 0 2797