
강의 중급 11340
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17646
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11353
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
angular.js - 제목이 한 문장으로 쓰기에는 너무 어렵습니다. 과거의 영웅들에게 와서 자세히 살펴보시기 바랍니다.
2017-05-15 17:10:43 0 2 611
React - Handsontable 데이터 그리드: 열 이동 및 상태 업데이트
2023-09-15 21:51:29 0 1 725
javascript - 이전 페이지로 돌아갈 때 2차 페이지에서 ajax를 통해 얻은 데이터를 1차 페이지에서 유지하는 방법
2017-06-15 09:23:28 0 1 730
문제 2003(HY000) 해결 방법: MySQL 서버 'db_mysql:3306'에 연결할 수 없습니다(111).
2023-09-05 11:18:47 0 1 830
2023-09-05 14:46:42 0 1 730

코스소개:웹사이트의 기능이 점점 복잡해지면서 왼쪽 메뉴바는 거의 모든 웹페이지의 표준 기능이 되었습니다. 그러나 일부 디자이너들은 메뉴바가 웹페이지에서 너무 많은 공간을 차지하고 웹페이지의 미관을 떨어뜨린다고 생각할 수도 있습니다. 이 문제를 해결하기 위해 jQuery를 사용하여 메뉴 모음의 왼쪽 및 오른쪽 축소 기능을 구현할 수 있습니다. 이 기사에서는 jQuery를 사용하여 왼쪽 메뉴 표시줄의 왼쪽 및 오른쪽 축소 효과를 얻는 방법을 소개합니다. 1. HTML 구조 먼저 기본적인 HTML 구조를 구축해야 합니다. 코드는 다음과 같습니다: ```<div class="menu"> <
2023-05-28 논평 0 917

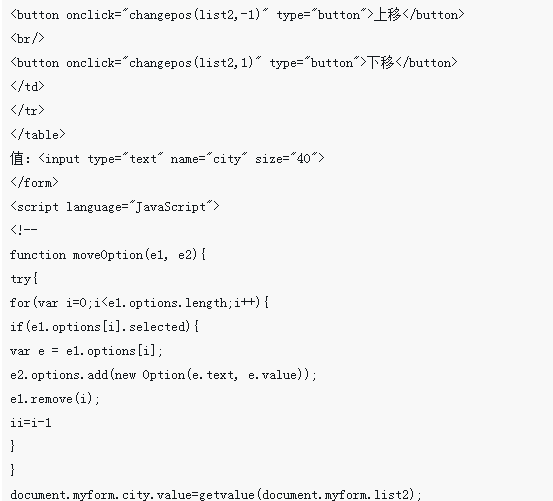
코스소개:이번에는 JS에서 왼쪽 및 오른쪽 목록을 교환하는 기능을 알려드리겠습니다. JS에서 왼쪽 및 오른쪽 목록을 교환할 때 주의할 점은 무엇인가요?
2018-05-08 논평 0 1947

코스소개:이번에는 JS를 사용하여 왼쪽 및 오른쪽 목록을 서로 이동하는 효과에 대해 설명하겠습니다. JS를 사용하여 왼쪽 및 오른쪽 목록을 이동할 때 주의 사항은 무엇입니까?
2018-04-28 논평 0 1813
코스소개:왼쪽 및 오른쪽 화살표를 제어하여 사진 목록을 스크롤하는 jquery의 예입니다. 필요한 친구는 이를 참조할 수 있습니다.
2016-05-16 논평 0 1174
코스소개:이 글에서는 테이블의 제목 열을 좌우로 늘이는 jquery 플러그인 패키지를 주로 소개합니다. 필요한 친구들이 참고할 수 있습니다.
2016-05-16 논평 0 1877