
강의 중급 11217
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17560
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11273
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
javascript - artTemplate 템플릿 엔진, 백그라운드에서 얻은 데이터는 HTML 코드가 페이지에 렌더링되는 방식입니다.
artTemplate 템플릿 엔진, 백그라운드에서 얻은 데이터는 html 코드입니다. 페이지에 렌더링되거나 라벨로 렌더링되는지 여부를 해결하는 방법은 무엇입니까?
2017-07-05 11:03:48 0 4 1409
2017-07-05 10:49:44 0 2 898
javascript - Axios가 PHP에 데이터를 업로드하면 빈 값이 반환됩니다.
2017-06-20 10:05:38 0 2 963
코스소개:이 글에서는 json 데이터를 얻기 위한 JQuery의 $.getJSON 메소드 예제 코드를 소개합니다.
2016-05-16 논평 0 1033
코스소개:JQuery는 ckeditor의 데이터(샘플 코드)를 가져오거나 설정합니다. 필요한 친구들은 이곳에 와서 참고하시면 좋을 것 같아요.
2016-05-16 논평 0 1272

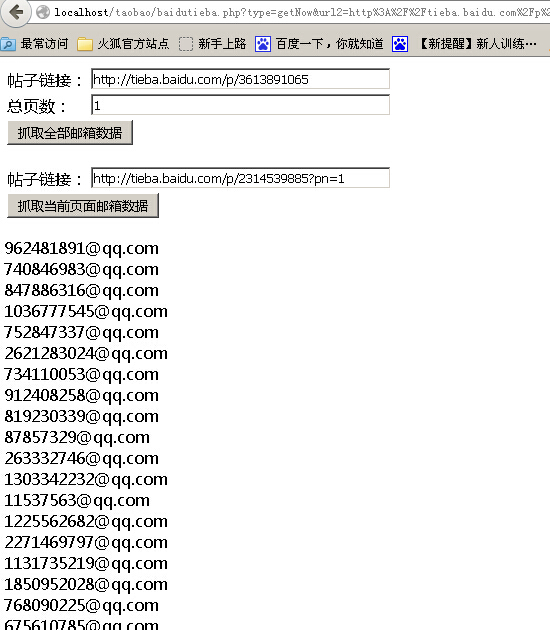
코스소개:本文给大家介绍PHP网页抓取之抓取百度贴吧邮箱数据代码分享,程序实现了一键抓取帖子全部邮箱和分页抓取邮箱两个功能,感兴趣的朋友一起学习吧
2016-06-10 논평 0 1098

코스소개:구현 단계: 1. 페이징 매개변수 결정: 현재 페이지 번호와 각 페이지에 표시되는 번호 결정 2. 데이터 획득: Vue의 axios 또는 기타 HTTP 라이브러리를 사용하여 백엔드에 요청을 보내고 현재 페이지 번호와 번호를 전달합니다. 3. 데이터 업데이트: Vue 구성 요소에서 v-for 명령을 사용하여 얻은 데이터를 페이지에 렌더링합니다. 4. 버튼 이벤트 추가: 다음 페이지 버튼에 클릭 이벤트를 추가합니다. 6. 렌더링 버튼: 현재 페이지 번호와 총 페이지 수를 기반으로 이전 및 다음 페이지 버튼을 동적으로 렌더링합니다.
2024-01-04 논평 0 1749

코스소개:각 페이지에 표시되는 항목 수를 제어하는 것은 PHP 배열 페이징에 매우 중요합니다. $perPage 변수를 설정하면 페이지당 요소 수를 제어할 수 있습니다. 코드는 먼저 배열을 구하고, 각 페이지에 표시되는 항목 수를 설정하고, 총 페이지 수를 계산하고, 현재 페이지 번호를 구한 후, array_slice()를 통해 현재 페이지의 데이터를 구해 출력합니다. 동시에 페이징 탐색 링크가 생성될 수 있으며, 총 페이지 수에 따라 다른 페이지에 대한 링크가 생성될 수 있습니다.
2024-04-30 논평 0 1329