
강의 중급 11332
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17635
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11348
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
2024-03-25 16:47:36 0 2 607
2017-06-12 09:32:56 0 3 825
큰 화면 해상도를 사용하면 배경이 문제 없이 전체 화면으로 표시되는데, 작은 화면으로 전환하면 스크롤되는 내용에 배경이 표시되지 않는 문제를 해결하려면 어떻게 해야 하나요? 암호:
2017-05-19 10:30:07 0 2 630
CSS로 블록의 가장자리를 수정하여 페더링 효과를 얻는 방법 알아보기
2023-08-16 18:38:07 0 1 716
vue.js - weex에 배경 이미지 속성이 없으면 어떻게 해야 합니까?
배경의 높이는 결정될 수 있지만 배경의 너비는 표시된 데이터의 너비에 따라 결정됩니다. weex는 배경 이미지 없이 이 효과를 어떻게 얻을 수 있습니까?
2017-06-22 11:53:32 0 2 1537

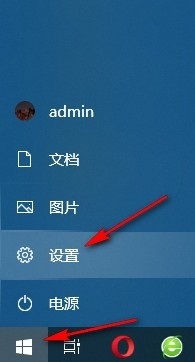
코스소개:많은 친구들이 Win10 시스템을 즐겨 사용하는 이유는 Win10 시스템에서는 컴퓨터의 화면 보호기를 변경하는 등 컴퓨터에 대한 다양한 개인 설정을 할 수 있기 때문입니다. 컴퓨터에는 기본 배경 사진이 있습니다. 단조로운 배경 사진을 슬라이드쇼로 변경하려면, 즉 여러 사진이 차례로 재생되고 사진 전환 빈도가 설정되면 편집자는 어떻게 설정합니까? 설명 Win10 시스템에서 배경 이미지 전환 빈도를 변경하는 방법을 알려 드리겠습니다. Win10 시스템에서 배경 이미지 전환 빈도를 변경하는 방법 1. 첫 번째 단계에서는 컴퓨터에서 "시작" 버튼을 클릭하여 연 다음 메뉴 목록에서 "설정" 옵션을 찾아 클릭하여 옵션을 엽니다.
2024-04-11 논평 0 1150

코스소개:HTML, CSS 및 jQuery: 이미지 투명도 전환 효과 구현을 위한 팁 현대 웹 디자인에서 이미지 투명도 전환 효과는 매우 일반적인 디자인 요소가 되었습니다. 이미지의 투명도 변경을 제어함으로써 웹 페이지에 동적 효과를 추가하고 사용자 경험을 향상시킬 수 있습니다. 이러한 특수 효과를 얻기 위해 HTML, CSS 및 jQuery를 사용할 수 있습니다. 구체적인 기술은 첨부된 코드 예제와 함께 아래에 소개됩니다. HTML 부분 먼저 HTML에 그림과 해당 제어 버튼을 만들어야 합니다.
2023-10-25 논평 0 1393
코스소개:웹 페이지에서 배경 그림이 자동으로 페이드 인 및 아웃되는 효과를 자주 볼 수 있습니다. 매우 아름답고 실용적입니다. 오늘은 jquery를 기반으로 한 그림 벽의 자동 + 수동 페이드 인 및 아웃 전환 효과를 공유하겠습니다. 관심이 있다면 친구들과 함께 공부해 보세요.
2016-05-16 논평 0 1513
코스소개:오늘은 마우스로 버튼을 클릭하면 사진이 자동으로 전환되고, 왼쪽과 오른쪽 버튼을 클릭하면 사진이 전환되는 세 가지 효과를 얻을 수 있는 js와 CSS 코드의 조합을 주로 공유하겠습니다. 코드는 매우 간단합니다. 필요한 친구들은 함께 배울 수 있습니다.
2016-05-16 논평 0 2227