
강의 중급 11322
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17629
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11334
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
문제 2003(HY000) 해결 방법: MySQL 서버 'db_mysql:3306'에 연결할 수 없습니다(111).
2023-09-05 11:18:47 0 1 819
2023-09-05 14:46:42 0 1 721
CSS 그리드: 하위 콘텐츠가 열 너비를 초과할 때 새 행 생성
2023-09-05 15:18:28 0 1 611
AND, OR 및 NOT 연산자를 사용한 PHP 전체 텍스트 검색 기능
2023-09-05 15:06:32 0 1 573
2023-09-05 15:34:44 0 1 1000

코스소개:마우스를 가리키고 있을 때 확대 효과를 구현하기 위해 CSS를 사용하는 팁과 방법 마우스를 가리키고 있을 때의 확대 효과는 웹 페이지에 상호작용성과 매력을 더할 수 있는 일반적인 웹 페이지 애니메이션 효과입니다. 이 기사에서는 이 특수 효과를 달성하기 위한 몇 가지 기술과 방법을 소개하고 특정 CSS 코드 예제를 제공합니다. CSS의 변형 속성을 사용하여 요소의 크기 조절, 회전, 기울기 및 이동과 같은 변형 효과를 얻을 수 있습니다. scale() 함수를 사용하여 마우스를 가리키고 있을 때 확대 효과를 얻을 수 있습니다. 머리
2023-10-20 논평 0 2135

코스소개:마우스를 올렸을 때 CSS를 사용하여 회전 효과를 구현하는 팁과 방법에는 특정 코드 예제가 필요합니다. 현대 웹 디자인에서 동적 특수 효과는 사용자의 관심을 끄는 중요한 수단 중 하나입니다. 마우스 호버의 회전 효과는 의심할 여지 없이 인기 있는 효과 중 하나입니다. 이 글에서는 CSS를 사용하여 이러한 회전 효과를 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 시작하기 전에 CSS의 변환 속성이 요소에 대한 회전, 크기 조정, 이동 및 기울기와 같은 변환 작업을 수행할 수 있다는 점을 분명히 해야 합니다. 여기 나
2023-10-16 논평 0 1689

코스소개:이것은 순수한 CSS3를 기반으로 한 텍스트 빛나는 효과입니다. 텍스트 위에 마우스를 올리면 텍스트가 빛나는 애니메이션을 시뮬레이션하여 매우 멋진 빛나는 그림을 보여줍니다. 또한, 특수 글꼴의 참조로 인해 전체 텍스트 효과가 3D 입체 효과처럼 보입니다. 네트워크에서 이러한 글꼴을 로드할 수 없는 경우 Google의 글꼴 라이브러리 URL이 차단된 것처럼 외국 웹사이트가 차단되었기 때문일 수 있습니다. . 온라인 데모 소스 코드 다운로드 HTML 코드 <div id='container'> <p><a href='#'> ..
2017-03-19 논평 0 2064

코스소개:HTML, CSS 및 jQuery를 사용하여 마우스를 따라가는 특수 효과를 만드는 방법 웹 사이트 개발에서 일부 특수 효과를 추가하면 사용자 경험이 향상되고 특정 시각 효과가 추가될 수 있습니다. 일반적인 특수 효과는 마우스 따라가기입니다. 즉, 마우스를 움직이는 동안 요소가 실시간으로 위치나 스타일을 따르고 변경할 수 있습니다. 이 기사에서는 HTML, CSS 및 jQuery를 사용하여 간단한 마우스 따라가기 효과를 만드는 방법을 소개하고 구체적인 코드 예제를 제공합니다. HTML 구조 먼저 기본 HT를 생성해야 합니다.
2023-10-26 논평 0 1441

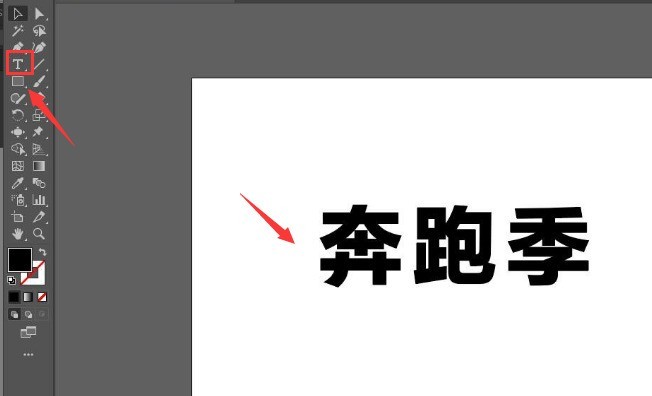
코스소개:1. 먼저 텍스트 도구를 클릭하고 텍스트 내용을 입력합니다. 2. 그런 다음 직사각형 도구를 사용하여 직사각형을 그리고 왼쪽과 오른쪽의 상단 앵커 포인트를 선택한 다음 크기 조정 도구 버튼을 클릭합니다. 3. 그런 다음 앵커 포인트를 각각 중앙에 위치시켜 사다리꼴 모양으로 만들고 사다리꼴을 마우스 오른쪽 버튼으로 클릭한 후 상단에 배치하는 정렬 효과를 추가합니다. 4. 마지막으로 텍스트와 그래픽을 동시에 선택하고 Envelope Distortion 열을 찾습니다. 개체 메뉴에서 상단 개체로 만들기 버튼을 클릭하여 텍스트를 기울입니다.
2024-05-06 논평 0 825