
강의 중급 11313
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17627
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11330
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
문제 2003(HY000) 해결 방법: MySQL 서버 'db_mysql:3306'에 연결할 수 없습니다(111).
2023-09-05 11:18:47 0 1 815
2023-09-05 14:46:42 0 1 719
CSS 그리드: 하위 콘텐츠가 열 너비를 초과할 때 새 행 생성
2023-09-05 15:18:28 0 1 610
AND, OR 및 NOT 연산자를 사용한 PHP 전체 텍스트 검색 기능
2023-09-05 15:06:32 0 1 571
2023-09-05 15:34:44 0 1 1000
코스소개:这是一款非常实用的HTML5 SVG带圆形进度条动画的提交按钮特效。该提交按钮在被点击之后,按钮变形为一个圆形的进度条,当进度条运行一周之后,可以设置提交成功和提交失败的两种按钮状态。查看演 ... ...,。
2016-05-17 논평 0 2640

코스소개:캔버스가 그릴 수 있는 패턴에는 선과 곡선, 직사각형, 원과 타원, 다각형, 텍스트와 글꼴, 이미지, 그라데이션과 그림자, 애니메이션, 데이터 시각화 및 특수 효과 등이 포함됩니다. 자세한 소개: 1. 캔버스는 직선, 곡선 및 다중선을 그릴 수 있으며 다양한 색상, 너비 및 스타일을 설정하여 다양한 유형의 선을 그릴 수 있습니다. 2. 캔버스는 일반 직사각형, 둥근 직사각형 및 채워진 직사각형을 포함한 직사각형을 그릴 수 있습니다. 다양한 유형의 직사각형을 그릴 수 있도록 색상과 스타일을 설정할 수 있습니다. 3. 캔버스는 원, 타원 등을 그릴 수 있습니다.
2023-08-22 논평 0 3097

코스소개:캔버스의 특징으로는 사용 편의성, 강력한 그리기 기능, 고성능, 크로스 플랫폼 호환성, 확장성, 애니메이션 효과, 대용량 데이터 처리 기능 등이 있습니다. 자세한 소개: 1. 간단하고 사용하기 쉬운 Canvas는 간단하고 사용하기 쉬운 API를 제공하여 개발자가 쉽게 그래픽을 생성하고 조작할 수 있도록 합니다. 2. 강력한 그리기 기능, Canvas는 직사각형 및 원과 같은 다양한 기본 그래픽 그리기를 지원합니다. , 직선 등을 지원하며 복잡한 곡선 및 경로 그리기도 지원합니다. 3. 고성능 및 기타 기능.
2023-08-17 논평 0 1968

코스소개:6월 1일자 뉴스에 따르면, 기술 매체인 MacRumors는 이 문제에 정통한 여러 사람의 말을 인용하여 Apple의 iOS18 시스템이 iMessage에 새로운 텍스트 효과 기능을 가져올 것이라고 말했습니다. 사용자는 현재 버블 효과나 전체 화면 효과(예: 보이지 않는 잉크 또는 색종이 조각)를 통해 iMessage 전송을 지원하며, 향후 텍스트 효과는 사용자 메시지를 기반으로 단어에 애니메이션을 적용할 수 있습니다. iOS 18용 iMessage의 새 버전에는 텍스트 효과 및 RCS 지원 외에도 사용자 설명을 기반으로 관련 정보 표시를 확장할 수 있는 AI 자동 완성 도구도 도입됩니다. Apple은 6월 11일 오전 1시에 WWDC2024 글로벌 개발자 컨퍼런스를 개최합니다. 그때 우리는 모두와 함께 이 행사에 주목하고 세 번째 행사를 가져오겠습니다.
2024-06-11 논평 0 1220

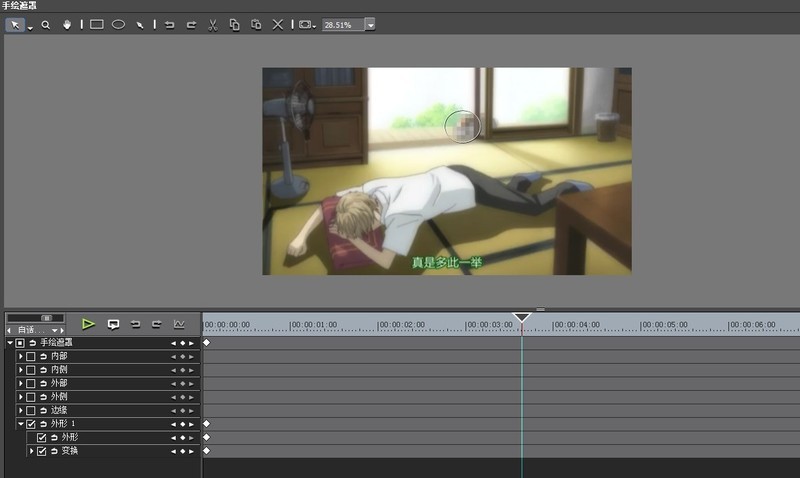
코스소개:1. 자료를 준비하세요. 움직이는 캐릭터가 나오는 영상 자료를 찾아보세요. 2. 효과를 얻으려면 비디오를 재료 라이브러리로 가져온 다음 타임 트랙으로 드래그하십시오. 특수 효과 패널을 열고 비디오 필터 아래에서 손으로 그린 마스크를 선택한 다음 비디오 자료로 드래그합니다. 정보 창에서 [손으로 그린 마스크]를 두 번 클릭하여 설정 창으로 들어갑니다. 창은 그림과 같습니다. 여기서는 명확하게 보이고 싶지 않은 부분에 대해 손으로 그린 마스크를 만들 수 있습니다. 여기서 마스크하려는 것은 고양이이므로 타원형 선택 도구를 선택합니다. 고양이의 시작 위치를 선택하면 경로 설정 창에 [Shape] 속성이 나타납니다. 여기에서 이를 선택하고 키 프레임을 추가한 다음 비디오를 재생하고 그림에서 고양이가 움직이는 모든 위치를 배치합니다.
2024-04-17 논평 0 811