
강의 중급 11646
코스소개:"BootStrap 플러그인 설명 비디오 튜토리얼" 이 과정은 Beifeng.com에서 녹화되었습니다. Twitter의 Bootstrap은 매우 인기 있는 프론트엔드 프레임워크입니다. Bootstrap은 HTML, CSS 및 JavaScript를 기반으로 하며 간단하고 유연하여 웹 개발을 더 빠르게 만듭니다.

강의 고급의 6026
코스소개:jQuery는 자바스크립트 라이브러리입니다. jQuery는 JavaScript 프로그래밍을 크게 단순화합니다. jQuery는 배우기 쉽습니다. jQuery 플러그인이 이미 작성되어 있어 프로그래머가 기능을 더 쉽게 개발할 수 있습니다.
데이터 테이블에 진행률 표시줄을 만드는 방법은 무엇입니까?
2023-08-26 21:01:16 0 1 588
Jquery Toast 플러그인으로 진행률 표시줄을 비활성화하는 방법은 무엇입니까?
그림과 같이 토스트 팝업 상자에 진행률 표시줄이 표시됩니다. 토스트 플러그인 구성에서 이 진행률 표시줄을 비활성화하는 방법은 무엇입니까? Jquery Toast 플러그인 문서
2017-07-05 10:39:11 0 2 958
2020-08-26 03:18:37 0 0 1283

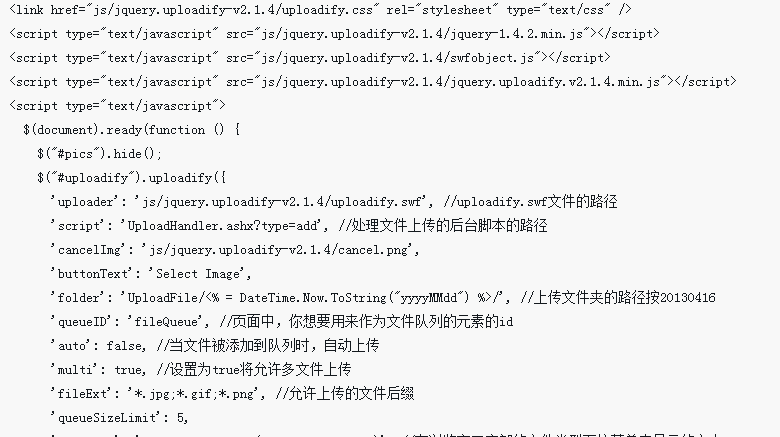
코스소개:이번에는 Uploadify 플러그인의 진행 표시줄이 있는 일괄 업로드 기능을 소개하겠습니다. 진행 표시줄이 있는 Uploadify 플러그인의 일괄 업로드 기능에 대한 주의 사항은 무엇입니까?
2018-04-26 논평 0 1658
코스소개:사용자 정의 스케일 jq 진행률 표시줄은 진행률 표시줄 스케일 도트의 수, 크기 및 기타 관련 속성을 사용자 정의할 수 있습니다. CSS를 통해 도트의 모양 스타일을 제어하고 진행률 플러그인을 통해 스케일 애니메이션을 사용자 정의할 수 있습니다. -in, jquery, jquery.progressdots .js 및 jquery.progressdots.css 파일도 도입해야 합니다. 필요한 친구들과 함께 공부해 보세요.
2016-05-16 논평 0 1595

코스소개:jQuery Final Countdown은 세련된 원형 진행률 표시줄 스타일을 갖춘 jQuery 카운트다운 플러그인입니다. 이 기사에서는 jQuery를 사용하여 아름다운 원형 진행률 표시줄 카운트다운 플러그인을 구현하는 방법을 공유합니다. 관심 있는 친구는 한 번 살펴보시기 바랍니다.
2016-05-16 논평 0 2436

코스소개:진행률 표시줄은 일반적으로 작업이나 작업의 진행 상황을 표시하는 데 사용되는 일반적인 UI 구성 요소입니다. 많은 웹 애플리케이션에서는 사용자가 현재 작업의 진행 상황을 더 잘 이해할 수 있도록 하여 사용자 경험을 향상시키기 위해 진행률 표시줄이 필요합니다. 이 기사에서는 JavaScript를 사용하여 진행률 표시줄을 구현하는 방법을 소개합니다. 1. HTML과 CSS를 사용하여 기본 진행률 표시줄을 만듭니다. HTML에서는 <progress> 요소를 사용하여 기본 진행률 표시줄을 만들 수 있습니다. 요소에 값을 설정하십시오.
2023-04-25 논평 0 3576

코스소개:이번에는 CSS3에서 진행률 표시줄을 구현하는 두 가지 방법을 소개하겠습니다. CSS3에서 진행률 표시줄을 구현할 때 주의할 점은 무엇인가요?
2018-03-22 논평 0 3521