
강의 중급 11340
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17643
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11353
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
공백이 포함된 경우에 가장 적합한 MySQL 정렬 방법은 무엇입니까?
2023-09-02 10:38:35 0 1 593
문제 2003(HY000) 해결 방법: MySQL 서버 'db_mysql:3306'에 연결할 수 없습니다(111).
2023-09-05 11:18:47 0 1 830
2023-09-05 14:46:42 0 1 730
CSS 그리드: 하위 콘텐츠가 열 너비를 초과할 때 새 행 생성
2023-09-05 15:18:28 0 1 619

코스소개:Vue 개발에서 테이블 표시 및 숨겨진 열 기능을 최적화하는 방법 테이블은 대량의 데이터를 표시하고 데이터 검색, 정렬, 페이징 및 기타 기능을 제공하는 데 사용됩니다. 일반적인 요구 사항 중 하나는 테이블의 표시 내용이 사용자의 요구에 따라 동적으로 조정될 수 있도록 테이블의 특정 열을 표시하거나 숨기는 것입니다. 이 기사에서는 Vue 개발에서 테이블 표시 및 숨겨진 열 기능을 최적화하여 사용자 경험과 개발 효율성을 향상시키는 방법을 소개합니다. v-if 지시문을 사용하여 열을 동적으로 표시하거나 숨깁니다. Vue는 v-if를 제공합니다.
2023-06-29 논평 0 4077

코스소개:Bootstrap Table은 테이블 형식의 가볍고 기능이 풍부한 데이터 표시입니다. 이는 라디오 선택, 확인란, 정렬, 페이징, 열 표시/숨기기, 고정 제목 스크롤 테이블, 반응형 디자인 및 JSON 데이터의 Ajax 로딩을 지원합니다. 열, 카드 보기 등을 정렬하려면 클릭하세요. JS 컴포넌트 시리즈 [마지막 장]의 Bootstrap 테이블 컴포넌트 아티팩트를 소개하는 글입니다. 함께 배워볼까요?
2016-05-16 논평 0 2719

코스소개:JavaScript를 사용하여 테이블을 동적으로 생성하는 방법은 무엇입니까? 웹 개발에서 테이블은 종종 데이터를 표시하거나 데이터 입력을 위한 양식을 만드는 데 사용됩니다. JavaScript를 사용하면 테이블을 동적으로 생성하는 기능을 실현할 수 있으므로 데이터 변경에 따라 테이블 내용을 동적으로 업데이트할 수 있습니다. 이 기사에서는 JavaScript를 사용하여 특정 코드 예제를 통해 테이블을 동적으로 생성하는 방법을 자세히 소개합니다. 1. HTML 구조 준비 먼저 HTML로 컨테이너를 준비합니다.
2023-10-24 논평 0 1384

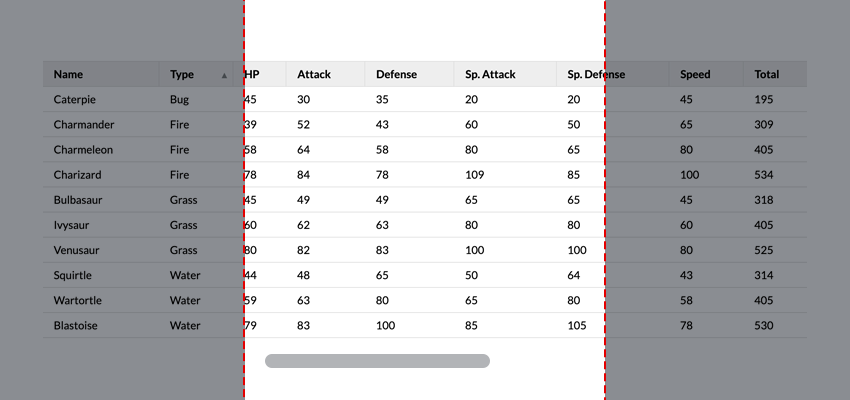
코스소개:웹사이트에 데이터를 표시할 때 사용자가 데이터를 더 쉽게 탐색할 수 있도록 하는 기능을 제공하는 것이 중요합니다. 그러한 기능 중 하나는 데이터를 정렬하는 기능입니다. 데이터 정렬이란 지정된 값에 따라 데이터를 오름차순 또는 내림차순으로 정렬하는 것을 의미합니다. JavaScript를 사용하여 웹사이트의 클라이언트 측에서 데이터 정렬을 수동으로 처리할 수 있습니다. 이는 정적 웹 사이트를 개발하거나 서버에서 데이터 정렬 부담을 제거하는 경우 특히 유용합니다. 이 튜토리얼에서는 JavaScript를 사용하여 시뮬레이션된 JSON 응답의 데이터를 HTML 테이블에 표시합니다. 또한 테이블 헤더의 값을 기준으로 테이블을 정렬 가능하게 만드는 기능도 포함됩니다. 이것이 완성품입니다. 테이블 헤더를 클릭하면 그에 따라 테이블이 정렬됩니다. 1. HTML을 사용하여 콘텐츠 배치
2023-09-09 논평 0 1294