
강의 중급 11322
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17629
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11334
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
LAN에서 웹페이지에 접속할 수 없는 이유는 무엇입니까?
웹페이지는 튜토리얼에 따라 설정된 후에는 LAN의 다른 컴퓨터에서 액세스할 수 없는 정적 웹페이지입니다.
2021-01-10 11:33:29 0 1 1235
내 컴퓨터가 localhost를 사용하여 PHP 파일을 검색하는데 웹페이지에 해당 웹페이지를 찾을 수 없다고 표시되는 이유는 무엇입니까?
내 컴퓨터가 localhost를 사용하여 PHP 파일을 검색하는데 웹페이지에 해당 웹페이지를 찾을 수 없다고 표시되는 이유는 무엇입니까? 전문가가 나에게 설명해 줄 수 있습니까?
2018-02-03 21:23:20 0 2 1611
2018-12-02 10:15:04 0 0 808
이런 웹페이지가 어떻게 만들어지는지 정말 알고 싶습니다. 구성 요소를 자동으로 추가한 다음 자동화된 디자인과 레이아웃을 사용하여 독립적인 HTML 페이지를 생성할 수 있습니다.
2022-09-08 01:08:47 0 1 928

코스소개:Google 크롬은 원래 웹페이지를 덮어쓰지 않고 새 웹페이지를 열 수 있나요? Google 크롬은 매우 높은 품질의 인터넷 검색 서비스 기능을 갖춘 인터넷 도구로 대다수 사용자에게 깊은 사랑을 받고 있습니다. 그러나 Google 크롬을 사용하면 새 웹페이지를 열 때 항상 원래 웹페이지를 덮어쓰게 되는데, 이는 일반적인 사용에 큰 영향을 미칩니다. 이때 덮어쓰지 않고 새 웹페이지를 열도록 Google 크롬을 설정할 수 있습니다. , 방법을 모르신다면 편집기를 따라 Google 크롬의 새 웹페이지에서 해당 내용을 다루지 않는 튜토리얼을 살펴보세요. 구글 크롬의 새 웹페이지를 가리지 않는 튜토리얼 1. 구글 크롬을 열고 오른쪽 상단에 있는 아이콘을 클릭하세요. 2. 설정 옵션을 클릭합니다. 3. 시작을 선택합니다. 4. "새 탭 열기"를 선택하면 됩니다. 위는 Chrome에서 새 웹페이지를 여는 방법입니다.
2024-01-31 논평 0 4632

코스소개:웹사이드는 컴퓨터사이드의 웹버전을 의미합니다. 웹 디자인에서는 웹을 웹 페이지라고 부르는데, 이는 하이퍼텍스트(hypertext), 하이퍼미디어(hypermedia), 하이퍼텍스트 전송 프로토콜(HTTP)의 세 가지 형태로 표현됩니다.
2019-04-17 논평 0 175491

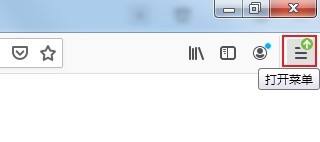
코스소개:1. 먼저 Firefox 브라우저를 엽니다. 브라우저 오른쪽 상단에 세 개의 가로선으로 구성된 [메뉴 열기] 아이콘을 마우스로 클릭합니다. 2. 클릭하면 아래 그림과 같이 Firefox 브라우저 메뉴 창이 팝업되며, [+] 아이콘을 클릭하면 현재 웹페이지의 내용이 확대됩니다. . 3. 현재 웹페이지의 내용을 축소하고 싶을 경우, 아래 그림과 같이 왼쪽의 [-] 아이콘을 클릭하면 확대됩니다. 4. 마지막으로 웹페이지를 확대하거나 확대/축소할 때 웹페이지를 초기 표시 비율로 복원하는 방법은 무엇입니까? 웹페이지를 100% 표시 비율로 복원하려면 가운데 백분율만 클릭하면 됩니다.
2024-04-02 논평 0 1142

코스소개:PyCharm에서 웹 페이지를 실행하는 단계는 다음과 같습니다. HTML 프로젝트 생성 HTML 파일 생성 HTML 코드 작성 웹 페이지 실행 웹 페이지 보기
2024-04-18 논평 0 453

코스소개:웹페이지의 가장 기본적인 요소는 '텍스트와 이미지'입니다. 웹 페이지는 웹 사이트를 구성하는 기본 요소이며 다양한 웹 사이트 애플리케이션을 호스팅하는 플랫폼입니다. 텍스트와 이미지는 웹 페이지를 구성하는 가장 기본적인 두 가지 요소입니다. 웹페이지의 아름다움 외에도 웹페이지의 요소에는 애니메이션, 음악, 비디오 등이 포함됩니다.
2020-11-09 논평 0 22435