
강의 초등학교 28932
코스소개:처음부터 시작하여 PHP 개발과 관련된 다양한 지식 포인트를 배우고 유연하게 익히기 위한 학습 가이드로 대규모 CMS 웹사이트 관리 시스템의 모듈식 실습 개발을 진행합니다.

강의 초등학교 23343
코스소개:여덟 번째 단계의 프론트엔드 개발 부분에서는 PHPCN UI를 실제 개발 프로젝트로 사용합니다. 학습 목표는 다음과 같습니다. 1. 웹사이트의 프론트엔드와 백엔드 레이아웃을 완성할 수 있습니다. 프론트엔드와 백엔드의 코드를 최적화하고 업그레이드합니다. 3. 프론트엔드와 백엔드의 웹사이트 특수 효과를 실현합니다.

강의 중급 44953
코스소개:"8일 안에 JavaScript 배우기 비디오 튜토리얼" JavaScript 프로그래밍 언어를 체계적으로 배울 수 있도록 도와주는 코스입니다. JavaScript의 언어 기능을 얕은 것부터 깊은 것까지 소개하고, 일반적인 오해를 실제 사례로 분석하며, 사고력을 자극하고, 학습자에게 도움을 줍니다. 시작하여 JavaScript 기술을 익히고 향상시키세요.

강의 초등학교 16328
코스소개:이번 호의 실제 프로젝트: 1. 초대형 CMS 시스템 개발(Laravel 구현), 2. CMS 기사 시스템, 4. Youdao Cloud Notes + 단행본 5. CMS 전자상거래 시스템. 이 과정을 마친 후에는 어떤 웹사이트든 개발할 수 있습니다!
비트 연산 - 자바스크립트에서 왜 ~8=-9, ~-8=7인가요?
JavaScript의 비트 연산에 대한 관련 정보를 연구한 후 역 비트 연산이 왜 최대값(현재 값)이 아닌 ~8=-9, ~인지 이해가 되지 않습니다. -8=7?
2017-05-18 10:59:22 0 5 1004

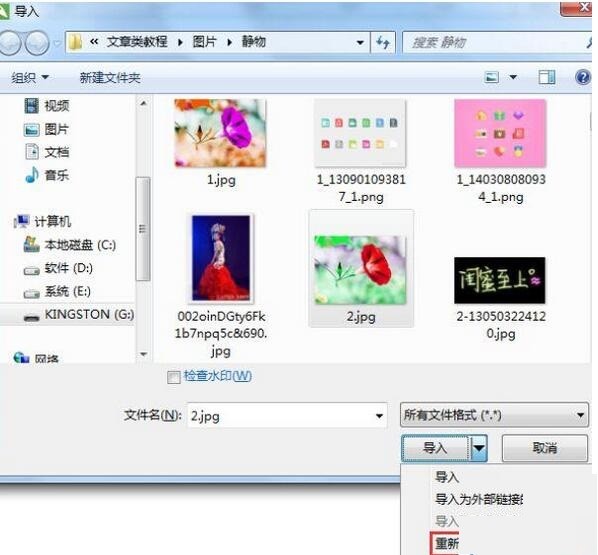
코스소개:비트맵을 가져올 때 [리샘플링 및 로드]를 선택할 수 있습니다. 팝업 [이미지 리샘플] 대화 상자에서 개체의 크기, 해상도 및 기타 매개변수를 변경할 수 있습니다. 가져온 비트맵의 크기와 해상도도 변경될 수 있습니다. 비트맵을 선택한 후 마우스 왼쪽 버튼을 누른 채 제어점을 이동하거나, 개체 크기에서 이미지의 높이와 너비를 설정하여 비트맵의 크기를 변경합니다. 비율이 같으면 오른쪽의 작은 것을 변경하면 한 번의 클릭으로 비율을 잠그고 이미지 크기를 조정할 때 원래 종횡비를 유지합니다. 이미지의 해상도를 변경하려면 [비트맵] → [비트맵으로 변환] 명령을 실행하고 팝업되는 [비트맵으로 변환] 대화상자에서 해상도를 조정하면 됩니다. 또한 [비트맵] → [리샘플] 명령을 실행할 수도 있습니다.
2024-05-08 논평 0 421

코스소개:처리 방법: 1. PS를 사용하여 처리해야 하는 이미지를 열고 메뉴 표시줄에서 "이미지"를 클릭한 다음 이미지 크기를 클릭합니다. 2. 팝업 창에 이미지 크기를 다시 입력합니다. 이미지 너비와 높이를 더 크게 만들려면 "리샘플"을 클릭하여 세부 정보 유지(확대)를 선택하세요. 3. 이미지 크기를 원래 크기로 조정하면 노이즈가 줄어듭니다.
2020-06-15 논평 0 6672