
강의 중급 11327
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17632
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11338
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
php - [WeChat] 자료 목록 인터페이스를 가져오고, 사진과 텍스트 목록을 가져올 때 모두 가져오시겠습니까? ?
2017-05-24 11:34:22 0 1 1050
문제 2003(HY000) 해결 방법: MySQL 서버 'db_mysql:3306'에 연결할 수 없습니다(111).
2023-09-05 11:18:47 0 1 821
2023-09-05 14:46:42 0 1 724
CSS 그리드: 하위 콘텐츠가 열 너비를 초과할 때 새 행 생성
2023-09-05 15:18:28 0 1 612

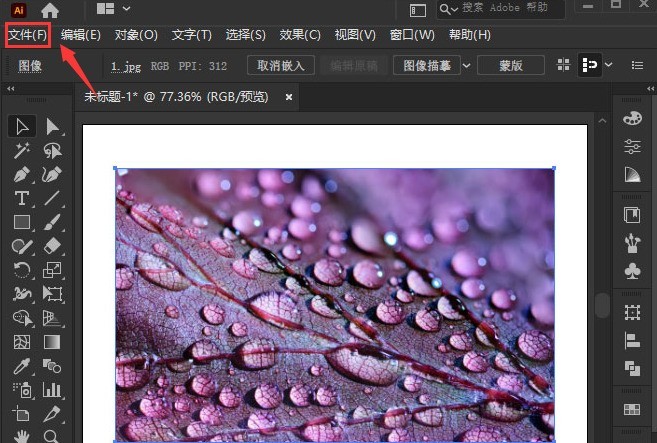
코스소개:1. ai 또는 eps 형식의 벡터 아이콘을 검색하세요. 2. ai를 열고 빈 공간을 두 번 클릭하여 자료를 가져옵니다. 3. 재질을 선택하면 그림에서 볼 수 있듯이 각 캐릭터가 그룹화되어 있습니다. 그룹화를 취소하려면 마우스 오른쪽 버튼을 클릭하세요. 4. 그룹해제 후 작은 아이콘을 개별적으로 선택하고 Ctrl+C로 복사해 주세요. 5. PPT 인터페이스로 이동하여 ctrl+alt+v를 눌러 선택적으로 붙여넣고 향상된 메타파일을 선택합니다. 아래 이미지를 붙여넣으세요. 6. 아직 끝나지 않았습니다. 이미지를 마우스 오른쪽 버튼으로 클릭하고 팝업 창에서 그룹 해제를 선택합니다. 7. 선택창을 열면 그래픽이 여러 개의 작은 벡터 그래픽으로 구성되어 있는 것을 볼 수 있습니다. 8. 이때 옷을 노란색으로 바꾸는 등 그래픽을 수정할 수 있습니다.
2024-03-26 논평 0 825

코스소개:HTML5 기능은 다음과 같습니다: 시맨틱 태그: 문서 구조와 접근성을 향상시킵니다. 멀티미디어 지원: 기본 비디오 및 오디오 요소를 제공합니다. Canvas 및 WebGL: 그래픽을 그리고 대화형 애니메이션을 만드는 데 사용됩니다. 로컬 저장소: 웹페이지가 사용자 장치에 데이터를 저장할 수 있도록 허용합니다. 웹 소켓: 양방향 실시간 통신이 가능합니다. Geolocation API: 사용자 위치 정보에 액세스합니다. 드래그 앤 드롭 API: 사용자 인터페이스 상호 작용을 향상합니다. SVG: 확장 가능한 벡터 그래픽을 지원하여 더 높은 품질과 유연한 그래픽을 제공합니다.
2024-04-22 논평 0 834

코스소개:1. 먼저 아래 자료를 살펴보겠습니다. 2. 다음으로 타임라인에서 자료를 선택하면 정보 패널에 해당 자료의 [동영상 레이아웃]이 표시됩니다. 비디오 레이아웃을 두 번 클릭하여 아래와 같이 설정 페이지로 들어갑니다. 3. 여기에서 모니터링 창의 그림 가장자리에 있는 지점을 마우스로 직접 끌어 크기를 조정하거나 [ 아래의 일부 페이더를 사용할 수 있습니다. 원본 소재 자르기]를 수정하세요. 마우스를 사용하여 이미지를 직접 드래그하면 이미지가 늘어나거나 줄어들면서 너비와 높이의 비율이 유지되므로 늘어난 이미지 픽셀이 매우 나쁩니다. 4. 오른쪽 메뉴에서 [Stretch]를 찾아 버튼 아래의 [Ignore Pixel Aspect Ratio]를 클릭하면 그림이 전체 화면을 아주 잘 채우는 것을 확인할 수 있습니다.
2024-03-27 논평 0 543

코스소개:1. 먼저 ai 소프트웨어에서 파일 메뉴를 클릭하고 그림 자료를 삽입합니다. 2. 그런 다음 마우스를 클릭하여 효과 메뉴의 예술적 효과 열에서 목판화 옵션을 찾아 엽니다. 그런 다음 색상 스케일, 가장자리 등을 변경하십시오. 단순화 및 가장자리 충실도 매개 변수를 6, 10, 2로 변경하고 확인 버튼을 클릭하여 저장하십시오. 편집자는 여기에서 AI로 목판화 벡터 이미지를 만드는 방법을 공유했습니다. 놓치지 마세요.
2024-05-06 논평 0 772

코스소개:그래픽은 웹 사이트에 대한 사용자의 전반적인 경험을 향상시키기 위해 아이디어나 상상을 표현하는 데 사용되는 시각적 표현입니다. 그래픽은 복잡한 정보를 간단하고 이해하기 쉬운 방식으로 사용자에게 전달하는 데 도움이 됩니다. 정보를 그래픽으로 표현하는 방법에는 사진, 그림, 다이어그램, 순서도 등이 있습니다. HTML의 그래픽은 웹 페이지나 웹 사이트의 모양을 향상시키고 사용자 상호 작용을 쉽게 만드는 데 사용됩니다. HTML의 그래픽은 다양한 용도로 사용되며 이에 대한 다양한 기술이 있습니다. 아래에서 그 중 일부에 대해 논의하겠습니다. SVGSVG는 확장 가능한 벡터 그래픽을 나타냅니다. 그래픽의 경우 HTML과 같습니다. SVG 파일은 항상 .svg 확장자로 저장됩니다. 태그는 여는 태그와 닫는 태그가 있기 때문에 컨테이너 태그이며, 작동하려면 요소 내부에 추가되어야 합니다. 그것은 낳는다
2023-08-27 논평 0 1032