
강의 중급 11325
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17632
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11338
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
문제 2003(HY000) 해결 방법: MySQL 서버 'db_mysql:3306'에 연결할 수 없습니다(111).
2023-09-05 11:18:47 0 1 821
2023-09-05 14:46:42 0 1 724
CSS 그리드: 하위 콘텐츠가 열 너비를 초과할 때 새 행 생성
2023-09-05 15:18:28 0 1 611
AND, OR 및 NOT 연산자를 사용한 PHP 전체 텍스트 검색 기능
2023-09-05 15:06:32 0 1 577
2023-09-05 15:34:44 0 1 1000

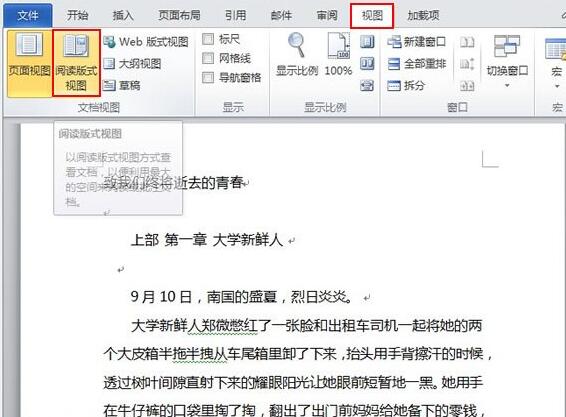
코스소개:①word2010을 열고 기사를 복사한 후 보기--읽기 레이아웃 보기 버튼을 클릭합니다. ② 이때 바로 전체화면 브라우징 모드로 변경되어 글씨가 선명하며, 좌우 화살표를 통해 쉽게 페이지 넘김이 가능합니다. ③이중 페이지 탐색이 마음에 들지 않으면 단일 페이지로 설정하면 한 페이지만 표시됩니다. ④ 한 페이지의 표시 효과는 전혀 나쁘지 않은 것을 알 수 있다.
2024-06-03 논평 0 922

코스소개:HTML과 CSS를 사용하여 전체 화면 시차 레이아웃을 구현하는 방법 전체 화면 시차 효과는 웹 디자인에서 자주 사용되는 기술로 사용자에게 더욱 풍부하고 매력적인 시각적 경험을 제공할 수 있습니다. 이 기사에서는 HTML과 CSS를 사용하여 간단한 전체 화면 시차 레이아웃을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 시차 효과의 원리는 여러 레이어의 배경 이미지를 서로 다른 속도로 동시에 스크롤하여 다양한 수준의 3차원성을 생성하는 것입니다. 다음 코드 예제에서는 HTML 마크업과 CSS 스타일을 사용하여 간단한 전체 텍스트를 구현합니다.
2023-10-25 논평 0 1186

코스소개:DedecMS 템플릿을 사용하여 웹사이트를 구축하는 단계: 공식 웹사이트에서 템플릿을 다운로드하세요. 템플릿 폴더를 설치 디렉터리의 "templets" 폴더에 복사합니다. 관리자 패널에 로그인하고 드롭다운 메뉴에서 템플릿을 활성화하세요. 템플릿 파일을 편집하여 레이아웃, 콘텐츠, 스타일을 맞춤설정하세요. 페이지, 게시물, 미디어 콘텐츠를 추가하세요. 웹사이트 효과를 미리 보고 만족스러우면 온라인에 게시하세요.
2024-04-16 논평 0 1291

코스소개:최근 몇 년 동안 Vue라고도 알려진 Vue.js는 가장 인기 있는 프런트 엔드 프레임워크 중 하나가 되었으며 단순성, 사용 용이성 및 강력한 보기 제어 기능으로 높은 평가를 받고 있습니다. 동시에 Mac 장치의 인기로 인해 많은 웹 사이트 디자이너는 Mac 장치의 페이지 디자인 효과를 모방하기를 원합니다. 이 기사에서는 Vue를 사용하여 MacBook과 같은 페이지 디자인을 구현하는 방법을 소개합니다. 1단계: MacBook과 같은 페이지 디자인을 구현하기 위해 기본 보기 구조와 스타일을 구축합니다.
2023-06-25 논평 0 1330

코스소개:시차 스크롤링은 웹 페이지에 움직임과 깊이감을 더하는 데 자주 사용되는 디자인 기술입니다. 이는 개별 페이지 요소를 다양한 속도로 이동하여 평평한 표면에 깊이가 미치는 영향을 시뮬레이션함으로써 수행됩니다. 이 기술을 구현하는 독특하고 창의적인 방법은 CSS에서 여러 배경 이미지를 활용하는 것입니다. 이 기사에서는 HTML 구조와 CSS 스타일을 설정하는 데 필요한 단계를 포함하여 CSS에서 여러 배경 이미지로 시차 효과를 만드는 방법을 살펴보겠습니다. 초보자이든 숙련된 프런트 엔드 개발자이든 이 가이드는 놀라운 여러 배경 이미지 시차 효과를 만드는 데 필요한 지식과 도구를 제공합니다. 구문 요소{배경-이미지:url(이미지-loc
2023-08-28 논평 0 1445