
강의 중급 11355
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17659
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11370
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
javascript - Chart.js 플러그인(차트 플러그인)에서 세로 막대형 차트를 가로로 표시하는 방법입니다.
2017-05-16 13:33:06 0 3 830
모바일 장치에서는 HeadlessUI 팝업을 클릭할 수 없습니다.
2023-09-06 12:27:55 0 1 530
모바일 보기에서 사용자가 링크를 클릭할 때 이 탐색 표시줄을 어떻게 닫을 수 있나요?
2024-04-06 19:23:03 0 1 741
본 강좌의 권한 관리는 완벽하지도, 엄격하지도 않습니다.
2019-08-14 15:46:00 0 0 1342
Tailwind CSS의 React 서랍 구성요소의 애니메이션 닫기 문제를 해결하는 방법
2023-08-13 10:44:01 0 1 614

코스소개:1. 사이드 바의 [화살표 이동 도구]를 클릭하여 원을 선택하고, 메뉴 바에서 [구성] - [원 내부] 명령을 선택하면 그림과 같습니다. 2. 메뉴 바에서 [데이터]-[새 매개변수] 명령을 클릭하고 나타나는 [새 매개변수] 대화상자에서 직접 [확인]을 클릭합니다. 3. 새로 생성된 매개변수를 선택하고 메뉴 바에서 [편집] - [조작 버튼] - [애니메이션] 명령을 클릭한 후 그림과 같이 나타나는 대화 상자에서 [확인] 버튼을 클릭합니다. 4. 매개변수와 원 내부를 선택하고 메뉴 바에서 [표시]-[색상]-[매개변수] 명령을 클릭한 후 팝업되는 [색상 매개변수 대화 상자]에서 [확인] 버튼을 클릭합니다. 5. [애니메이션 매개변수] 버튼을 클릭하면 원 내부가 다양한 색상으로 표시되는 것을 볼 수 있습니다.
2024-06-04 논평 0 751

코스소개:많은 사람들이 IE9 브라우저를 선호하는데, IE9 브라우저에서 메뉴 표시줄을 빠르게 실행하는 방법을 알고 계십니까? 다음으로, 편집기는 IE9 브라우저에서 메뉴 표시줄을 빠르게 실행하는 방법을 제공합니다. 관심 있는 사용자는 아래를 살펴보세요. IE9 브라우저에서 메뉴 표시줄을 빠르게 시작하는 방법은 무엇입니까? IE9 브라우저 빠른 실행 메뉴 표시줄 방법은 IE9의 모든 웹페이지를 엽니다. IE9 메뉴 표시줄을 불러오려면 키보드의 Alt 키를 누르세요. 메뉴바를 사용하지 않을 경우에는 메뉴바가 즉시 숨겨집니다. 사용 시 Alt를 다시 누르면 메뉴바가 호출됩니다. 메뉴바를 항상 유지하고 싶다면 브라우저 상단에서 마우스 오른쪽 버튼을 클릭한 후 팝업 메뉴에서 메뉴바를 클릭하면 메뉴바를 항상 유지하실 수 있습니다.
2024-08-13 논평 0 959

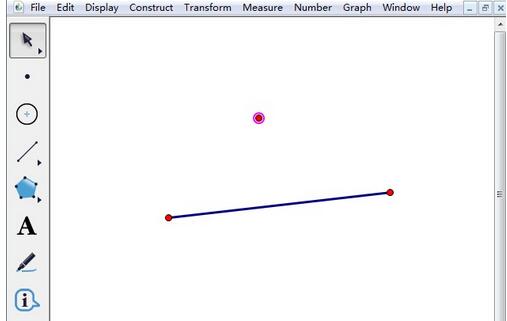
코스소개:방법 1: 메뉴 방법을 사용하여 수직선을 만듭니다. 점과 선을 그릴 때 기하학적 스케치패드를 열고 사이드바의 [선분 눈금자 도구]를 클릭하여 캔버스에 선분을 그린 후 [점 도구]를 클릭합니다. 캔버스에 선분을 그리는 사이드바는 같은 선을 가리킵니다. 수직선을 만들려면 구성 메뉴를 사용하세요. [이동 화살표 도구]를 이용하여 방금 그린 점과 선을 선택하고, 메뉴바에서 [구성] - 수직선을 클릭하면 아까 만든 수직선이 보입니다. 방법 2: 바로가기 방법: 사이드바 [화살표 이동 도구]를 사용하여 방금 그린 점과 선을 선택하고 [Alt+C]를 동시에 눌러 [구성] 메뉴를 연 다음 [D] 키를 누릅니다. 키보드에서 수직선을 그립니다. 방법 3: 사용자 정의 도구를 사용하여 수직선 세그먼트를 그립니다. 기하학적 스케치패드를 열고 왼쪽 도구 모음에서 [사용자 정의 도구] - 선 도구 - 수직을 클릭합니다.
2024-04-16 논평 0 1233

코스소개:wps2019를 열면 테이블의 텍스트가 변형된 것을 확인할 수 있습니다. 이때 wps2019 문서의 전체 테이블이 선택됩니다. wps2019 메뉴바에서 [표 도구] 메뉴 항목을 클릭하세요. [표 도구] 툴바에서 [자동 조정] 버튼을 클릭하세요. 자동 조정 드롭다운 메뉴에서 [내용에 따라 표 조정] 메뉴 항목을 클릭합니다. 이때 wps2019의 테이블이 텍스트에 따라 자동으로 조정된 것을 확인할 수 있습니다.
2024-04-26 논평 0 586

코스소개:1. 간단한 애니메이션 설정을 위해서는 [애니메이션] 메뉴를 클릭해 설정을 선택하세요. 2. 먼저 편집 영역에서 [하트 모양]을 그린 후 [삽입] → 모양 → 하트 모양을 클릭하여 그린 후 빨간색으로 변경합니다. 3. 애니메이션 설정을 위해 [하트 모양]을 선택하고, 애니메이션 메뉴에서 [팔각형]을 클릭하면 애니메이션이 자동으로 1회 실행됩니다. 4. [팔각형]의 크기를 변경합니다. 팔각형을 선택한 후 작은 원을 드래그하여 크기를 변경합니다. 5. 오른쪽 하단의 [재생]을 클릭하면 애니메이션 효과를 보실 수 있습니다. 6. 애니메이션 효과를 항상 재생하도록 설정하고, [효과 옵션]을 클릭한 후 대화상자에서 [타이밍], [반복], [다음 클릭까지]를 선택하세요. F5를 눌러 재생 효과를 확인하세요.
2024-03-27 논평 0 995