
강의 초등학교 2812
코스소개:이 과정은 Vue3의 새로운 결합 API + vant/Element Plus 구성 요소 라이브러리를 사용하여 모바일 단말기 및 쇼핑몰의 백엔드 관리를 위한 모든 템플릿 개발을 완료하고 모바일 단말기 프로젝트 및 기업 관리 시스템 소프트웨어의 개발 모델을 마스터하고 프로젝트 확장, 테스트를 수행합니다. , 최적화, 온라인, 유지보수 등 일상적인 작업을 처리합니다.

강의 중급 11331
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17634
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.
javascript - 모바일 단말에 미치는 작은 영향
아래로 스크롤하면 배경 이미지가 줄어듭니다. 질문: 이 애니메이션을 더 원활하게 작성하는 방법(모바일 버전)은 무엇입니까?
2017-05-16 13:25:36 0 2 823
javascript - 이상한 문제를 발견했습니다. 탭을 닫으면 제가 작성한 CSS 애니메이션이 자동으로 일시중지됩니다.
2017-06-30 09:52:30 0 1 851
탭을 전환하거나 브라우저를 최소화하면 스와이프 자동 재생이 중지됩니다.
2024-02-21 13:37:12 0 1 502
Git을 사용하여 여러 UI 버전으로 프로젝트를 관리하는 방법
2017-04-28 09:04:37 0 1 601

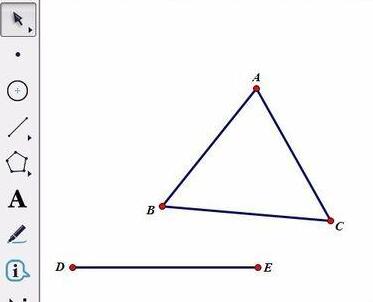
코스소개:1. △ABC와 선분 DE를 그립니다. 기하 드로잉보드를 열고 왼쪽 사이드바에서 [Polygon Tool]을 선택하고 드로잉보드의 빈 영역에 △ABC를 그립니다. 왼쪽 사이드바에서 [Line Segment Tool]을 선택하고 선분 DE를 그립니다. 드로잉 보드. 2. 이동 도구를 사용하여 선분 DE를 선택하고 상단 메뉴 바에서 [구성] 메뉴를 클릭한 후 드롭다운 메뉴에서 [선분 위의 점] 명령을 선택하여 선분 위에 점을 구성합니다. F로 기록됩니다. 점 D와 F를 차례로 선택하고 상단 메뉴 바의 [구성] 메뉴를 클릭한 후 드롭다운 메뉴에서 [선분] 명령을 선택하여 선분 DF를 구성합니다. 3. 벡터를 표시합니다. 이동 도구를 선택하고 마우스로 D, F를 차례로 클릭한 후 상단 메뉴 바의 [변형] 메뉴를 클릭하고 드롭다운 메뉴에서 [마크 벡터] 명령을 선택합니다. 4. △ABC의 정사각형을 만든다
2024-04-08 논평 0 1066

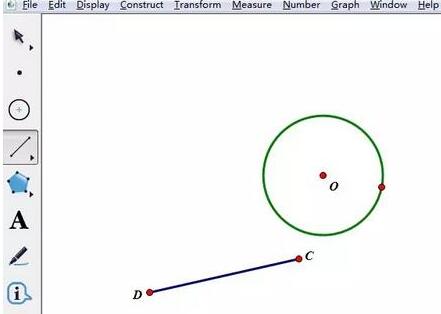
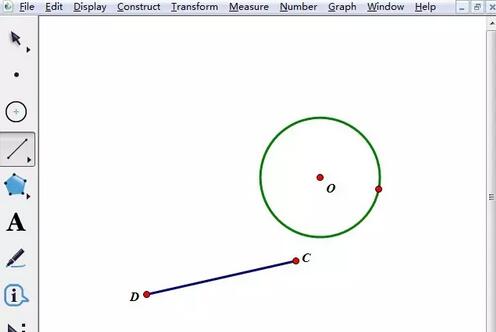
코스소개:타원의 두 번째 정의: 이동점 M(x, y)과 고정점 F(c, 0) 사이의 거리와 고정된 직선까지의 거리 l의 비: x=a2/c라고 가정합니다. 는 상수(a>c>0)이고 점 M의 궤적은 타원입니다. 점 F는 타원의 초점이고 직선 l은 초점 F에 대응하는 타원의 준선입니다. 상수 e=c/a(0). 구체적인 작업은 다음과 같습니다. 고정된 끝점이 있는 애니메이션과 선분 중간점의 궤적 애니메이션을 생성하고 다른 끝점이 고정된 원을 따라 이동하는 경우 작업 과정은 다음과 같습니다. 원 도구를 선택하고 중심점 O를 사용하여 드로잉 보드에 원을 그립니다. [Line Segment Tool]을 선택하고 선분 DC를 그립니다. D는 꼭지점, C는 이동점입니다. 왼쪽 사이드바에서 [Circle Tool]을 선택하고 원을 그립니다. 원의 중심이 O인 드로잉 보드에서 [Line Segment Tool]을 선택합니다.
2024-06-10 논평 0 782

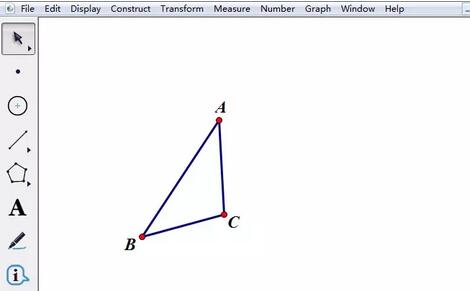
코스소개:1. 기하 스케치 패드를 이용하여 그래픽을 생성합니다. 기하 스케치 패드를 열고 왼쪽 툴바에서 [Polygon Tool]을 선택한 후 스케치 패드의 빈 영역에 임의의 △ABC를 그립니다. 빈 영역에서 두 점 D와 E를 선택하고 "변형" - "마크 벡터" 명령을 실행합니다. 번역할 △ABC를 선택하고 "Transform" - "Translate" 명령을 실행한 후 팝업 번역 대화상자에서 [Translate] 버튼을 클릭하면 번역된 삼각형이 나옵니다. 2. 기하학적 스케치패드로 그래픽 회전 애니메이션을 만듭니다. .이것은 여전히 위와 동일합니다. 180도 회전시키는 방법을 소개하기 위해 그려진 △ABC를 예로 들어 보겠습니다. 회전 중심을 표시하십시오. 다음은 C점을 회전 중심으로 설정하는 예입니다. [화살표 도구 선택]을 선택하고 C점을 선택한 후 두 번 클릭하여 회전 중심으로 설정합니다.
2024-04-17 논평 0 1083

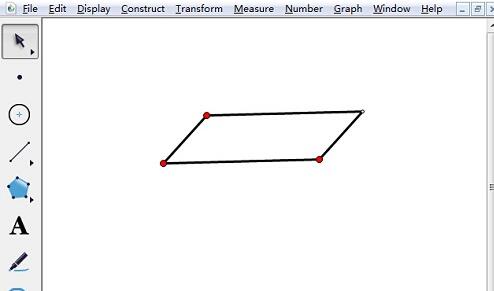
코스소개:평행사변형을 그립니다. Geometry Sketchpad를 열고 사이드바 - 사변형 - 평행사변형의 [도구 사용자 정의]를 클릭한 후 그림과 같이 캔버스에 평행사변형을 그립니다. 평행사변형 전체를 선택하려면 사이드바의 [이동 화살표 도구]를 선택하고 메뉴 바에서 [변형] - 번역을 클릭한 후 나타나는 대화상자에 번역 거리를 입력하고 [번역] 버튼을 클릭하면 다음과 같은 결과를 볼 수 있습니다. 직육면체의 윗면과 아랫면은 이미 형성되어 있습니다. 최종 그림과 같이 [Line Segment Ruler Tool]을 사용하여 네 개의 모서리를 그립니다.
2024-04-17 논평 0 427

코스소개:예를 들어, 한 끝점이 고정되고 다른 끝점이 고정된 원에서 이동하는 선분의 중간점에 대한 궤적 애니메이션을 생성하려는 경우 특정 작업은 다음과 같습니다. 1단계: 고정된 원 O와 선을 그립니다. 세그먼트 DC, D는 꼭지점, C는 이동점입니다. 왼쪽 사이드바에서 [원 도구]를 선택합니다. 원이 적절한 크기가 될 때까지 대지의 아무 곳이나 클릭하고 드래그합니다. 원의 중심은 O입니다. 2단계: [Line Segment Tool]을 선택합니다. 선분 DC를 그립니다. D는 꼭지점, C는 이동점입니다. 그림과 같이 2단계에서는 원 O와 점 C를 선택하고 상단 메뉴 바에서 [편집] - [원에 점 병합]을 클릭하여 이동할 때 점 C가 항상 원 위에 있도록 합니다. 3단계: 선분의 중간점을 구성합니다. CD 세그먼트를 선택하고 상단 메뉴바의 [구성] - [중간점]을 클릭하여 선분의 중간점을 구한 후, 라벨 툴을 이용하여 중간점을 표시합니다.
2024-04-16 논평 0 771