
강의 중급 11337
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17642
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11351
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
javascript - 입력 입력 상자의 포커스 손실 이벤트가 보내기 버튼의 클릭 이벤트와 충돌합니다.
2017-06-30 09:58:26 0 2 1177
javascript - "답장" 버튼을 클릭한 후 두 번째로 "답장"을 클릭하면 여러 데이터가 삽입되나요?
2017-05-19 10:41:22 0 2 498
버튼 클릭 시 href를 업데이트하고 파일을 다운로드합니다.
2023-07-20 15:17:03 0 1 534
내 Bootstrap 5 팝업이 원래 있던 모달을 닫았다가 다시 연 후 포커스를 여는 기능을 잃는 이유는 무엇입니까?
2024-03-28 23:27:50 0 1 408

코스소개:jQuery는 웹 페이지에서 이벤트 처리 및 DOM 요소 조작 프로세스를 단순화하는 인기 있는 JavaScript 라이브러리입니다. 이 기사에서는 일반적으로 사용되는 몇 가지 방법과 특정 코드 예제를 포함하여 jQuery에서 버튼 클릭 이벤트의 바인딩 방법을 자세히 소개합니다. 방법 1: click() 메서드 사용 click() 메서드는 버튼 클릭 이벤트를 바인딩하는 데 가장 일반적으로 사용되는 메서드입니다. 이 방법을 통해 지정된 요소에 대한 클릭 이벤트 핸들러를 추가할 수 있습니다. 사용자가 요소를 클릭하면 해당 작업이 트리거됩니다. <
2024-02-25 논평 0 1103

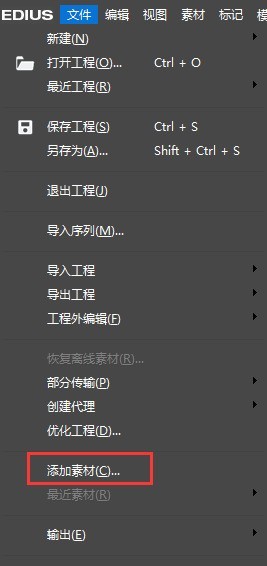
코스소개:상단 파일 메뉴바에서 Add Materials를 클릭하면 이 기능 버튼을 클릭하면 필요에 따라 추가할 수 있는 소재 선택 상자가 나타납니다. 또는 마우스 포인터를 마우스 오른쪽 버튼으로 클릭하고 재료 추가 명령을 선택합니다. 열기를 클릭하여 재료를 가져올 수도 있습니다. 또는 재료 라이브러리의 빈 공간에서 마우스를 더블클릭하면 재료 가져오기 대화 상자가 열려 재료를 선택하고 추가할 수 있습니다. 참고: 시퀀스를 가져올 때 [시퀀스 재질] 기능 버튼을 클릭해야 합니다. 그렇지 않으면 그림만 가져옵니다. 소재 추가 대화 상자에서 [열기] 버튼을 클릭하여 소재를 가져오거나 소재를 폴더 내 타임라인으로 직접 드래그하여 편집할 수 있습니다. 소재 라이브러리에서 여러 소재를 편집할 때, 폴더를 생성하여 소재를 관리할 수 있어 검색 속도가 향상됩니다.
2024-04-17 논평 0 984

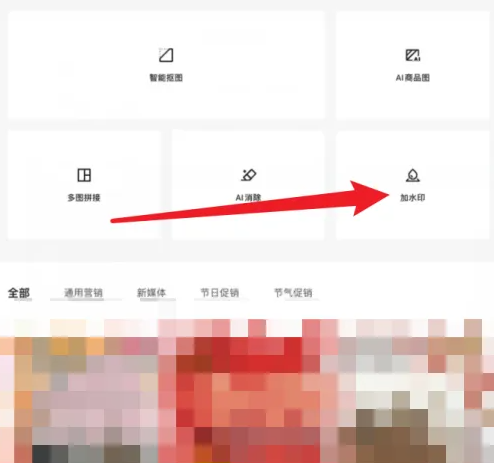
코스소개:먼저 Xingtu 앱을 열고 메인 페이지 오른쪽에 있는 [워터마크 추가] 버튼을 클릭하세요. 그런 다음 워터마킹 페이지에 들어가서 [소재] 옵션을 클릭하세요. 마지막으로 자료 페이지에 들어가서 클릭하면 전체 화면 워터마크를 볼 수 있습니다.
2024-06-21 논평 0 1033

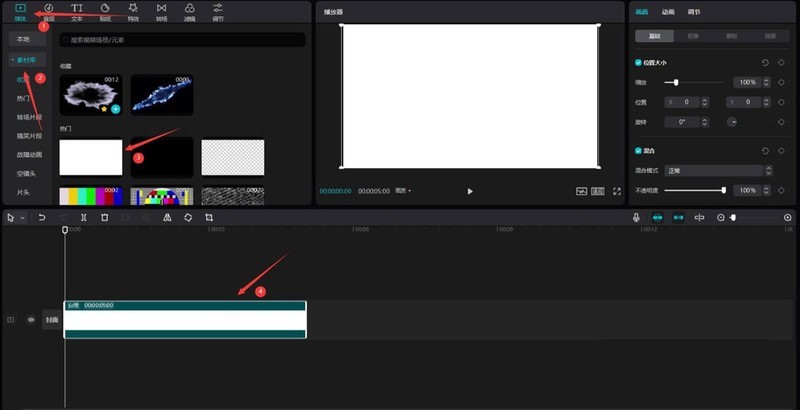
코스소개:먼저 Cutting Pro 버전을 열고 미디어 버튼을 클릭한 다음 재료 라이브러리 버튼을 클릭하고 흰색 점 재료를 선택한 다음 비디오 트랙에 추가합니다. 텍스트 버튼을 클릭하고 기본 텍스트를 선택하여 텍스트 트랙에 추가한 다음 텍스트 지속 시간을 4초로 조정합니다. 텍스트 색상을 검은색으로 변경한 다음 텍스트 내용을 표시하려는 대로 변경합니다. 스크롤 막대를 아래로 당겨 텍스트 비율을 195%, X를 962, Y를 -343으로 변경합니다. Ctrl+E 키를 누르고 내보내기 버튼을 클릭하여 비디오를 내보냅니다. 텍스트 자료와 흰색 필드 자료를 선택하고 삭제 버튼을 클릭하면 삭제됩니다. 미디어 버튼을 클릭한 다음 로컬 버튼을 클릭하고 가져오기 버튼을 클릭하여 방금 내보낸 비디오를 가져옵니다. 방금 가져온 비디오를 선택하고 비디오 트랙에 추가합니다.
2024-04-28 논평 0 627

코스소개:1. 먼저 아래 그림과 같이 클리핑 앱을 엽니다. 2. 아래와 같이 생성 시작 버튼을 클릭합니다. 3. 그런 다음 재료 라이브러리 버튼을 클릭하고 축제 분위기를 선택한 다음 검은색 배경과 입자 애니메이션이 있는 비디오 재료를 선택한 다음 마지막으로 아래 그림과 같이 하단의 추가 버튼을 클릭합니다. 4. 아래 그림과 같이 하단의 Picture-in-Picture 버튼을 클릭한 후, New Picture-in-Picture 버튼을 클릭하세요. 5. 그런 다음 재료 라이브러리 버튼을 클릭하고 그린 스크린 재료를 선택한 다음 운석 비디오 재료를 선택하고 아래 그림과 같이 하단의 추가 버튼을 클릭합니다. 6. 방금 추가한 그린스크린 소재를 선택하고 아래 그림과 같이 하단의 스마트 키잉 버튼을 클릭하세요. 7. 마지막으로 아래 그림과 같이 재생 버튼을 클릭하여 두 비디오 자료의 지속 시간을 동일하게 조정합니다.
2024-04-15 논평 0 652