
강의 중급 11002
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17071
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 10768
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
제출 시 Laravel의 모달이 사라지는 것을 방지하는 방법은 무엇입니까?
2024-02-04 08:46:00 0 1 488
JSP Bean에서 동적 텍스트 상자 및 해당 값 제출 구현
2023-12-11 11:56:28 0 1 478
javascript - echarts+bootstrap 모달 상자의 작은 구덩이입니다.
2017-06-12 09:31:22 0 1 1394
python - django 목록 페이지의 버튼을 통해 모달 상자를 호출하는 방법
2017-05-19 10:06:50 0 2 652

코스소개:웹 개발에서 모달 상자는 프롬프트 정보 표시, 양식 채우기 등에 사용할 수 있는 일반적으로 사용되는 인터페이스 요소입니다. Bootstrap은 모달 상자를 포함하여 많은 편리한 구성 요소를 제공하는 널리 사용되는 프런트 엔드 프레임워크입니다. 모달 상자와 함께 사용되는 JavaScript 코드는 모달 상자의 표시, 숨기기, 닫기 및 기타 동작을 제어할 수 있습니다. 이 기사에서는 Bootstrap JavaScript 코드를 사용하여 모달 상자를 닫는 방법을 소개합니다. ## 부트스트랩은 모달 상자를 닫는 여러 가지 방법을 제공합니다.
2023-05-09 논평 0 1638

코스소개:Vue를 사용하여 모달 상자 특수 효과를 구현하는 방법 인터넷 기술의 발전으로 모달 상자(Modal)는 웹 디자인에서 일반적인 상호 작용 방법으로 널리 사용됩니다. 모달 상자를 사용하면 팝업 창, 경고, 확인 및 기타 정보를 표시하여 사용자에게 더 나은 대화형 경험을 제공할 수 있습니다. 이 기사에서는 Vue 프레임워크를 사용하여 간단한 모달 상자 효과를 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 다음은 모달 상자 효과를 구현하는 단계입니다. Vue 인스턴스를 생성합니다. 먼저 HTML 파일에 Vue CDN 링크를 도입하고 Ja에 추가해야 합니다.
2023-09-22 논평 0 1595

코스소개:JavaScript를 사용하여 모달 상자 기능을 구현하는 방법은 무엇입니까? 웹 개발에서 모달 상자는 프롬프트, 확인 상자를 표시하거나 자세한 콘텐츠를 표시하는 데 사용할 수 있는 일반적인 대화형 구성 요소입니다. 이 기사에서는 JavaScript를 사용하여 간단한 모달 상자를 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTML 구조 먼저 HTML에 모달 상자의 구조를 추가해야 합니다. div 요소를 모달 상자의 컨테이너로 사용하고 div에 태그를 추가할 수 있습니다.
2023-10-20 논평 0 1372

코스소개:이번에는 BUG를 제출하기 위해 여러 번 나타나는 Bootstrap 모달 상자를 가져왔습니다. Bootstrap 모달 상자가 여러 번 팝업되는 경우 BUG를 제출할 때 주의 사항은 무엇입니까? 다음은 실제 사례입니다.
2018-04-13 논평 0 2416

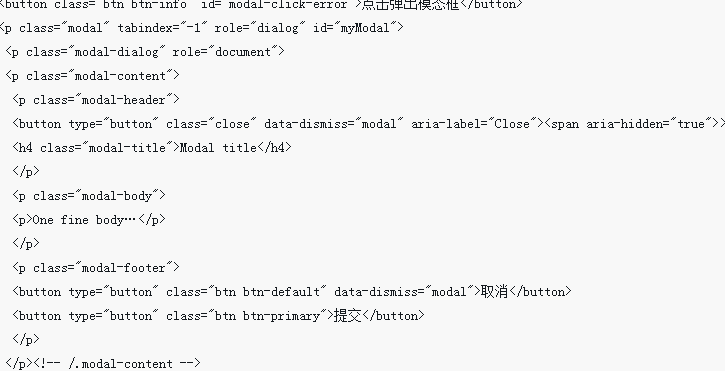
코스소개:GUI 프로그램 개발 과정에서 모달 대화 상자와 비모달 대화 상자라는 개념이 종종 등장합니다. 다음에는 이 글을 통해 AngularJS 모달 대화 상자를 소개하겠습니다. 관심 있는 친구들은 함께 배워보세요.
2016-05-16 논평 0 1396