
강의 중급 11273
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17597
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11309
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
문제 2003(HY000) 해결 방법: MySQL 서버 'db_mysql:3306'에 연결할 수 없습니다(111).
2023-09-05 11:18:47 0 1 773
2023-09-05 14:46:42 0 1 703
CSS 그리드: 하위 콘텐츠가 열 너비를 초과할 때 새 행 생성
2023-09-05 15:18:28 0 1 594
AND, OR 및 NOT 연산자를 사용한 PHP 전체 텍스트 검색 기능
2023-09-05 15:06:32 0 1 552
2023-09-05 15:34:44 0 1 981

코스소개:컴퓨터에서 Youku 클라이언트를 열고 기본 인터페이스로 들어갑니다. 재생하려는 비디오를 클릭하면 아래 그림 1과 같이 팝업 화면이 나타나지 않으며 왼쪽 및 오른쪽 콘텐츠가 꺼져 있어야 합니다. Youku의 팝업 화면은 기본적으로 열려 있습니다. 아래와 같이 창에 말하고 싶은 내용을 입력한 후 [보내기]를 클릭하세요. 개인 습관에 따라 십자 패턴 위에 마우스를 올려 창을 드래그할 수도 있습니다. 팝업 내용을 개인화하려면 창 오른쪽의 [설정] 아이콘을 클릭하세요.
2024-06-05 논평 0 970

코스소개:웹 표준화 레이아웃에는 HTML 의미, CSS 레이아웃, 반응형 디자인, 이미지 최적화, 글꼴 선택, SEO 최적화 및 기타 기술이 포함됩니다. 자세한 설명: 1. HTML 의미론, 적절한 HTML 태그를 사용하여 웹 페이지 콘텐츠의 구조와 의미를 설명합니다. 2. CSS 레이아웃, CSS 레이아웃을 사용하여 웹 페이지의 레이아웃과 스타일을 제어합니다. 4. 이미지 최적화를 통해 웹페이지 로딩 시간을 줄이고 사용자 경험을 개선할 수 있습니다.
2023-10-10 논평 0 1201

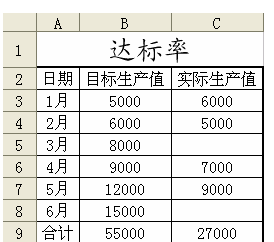
코스소개:행 데이터와 열 데이터가 자동으로 변경되는 동적 생성 방법 도움말 1. 데이터 소스 이름 정의 Excel 2013에서 데이터 테이블을 열고 "수식 → 이름 정의"를 클릭한 후 이름에 "Category Axis"를 입력합니다. 팝업창을 열고 위치를 참조합니다. Enter "=OFFSET($A$2,,,COUNTA($A:$A)-1,1)" 같은 방법으로 "Value Axis"라는 이름을 정의하고 입력합니다. 기준 위치($B$2,,,COUNTA($A:$A)-1,1)에서 "=OFFSET"(그림 2). 2. 차트 데이터 소스를 수정합니다. 데이터 소스 이름을 정의한 후에는 세로 막대형 차트의 두 가지 데이터 소스를 수정해야 합니다. 세로 막대형 차트를 마우스 오른쪽 버튼으로 클릭하고 "데이터 선택"을 선택한 후 팝업 창에서 클릭하세요.
2024-01-20 논평 0 1349

코스소개:반응형 웹 페이지를 만드는 방법에는 반응형 레이아웃 사용, 유동적 레이아웃 사용, 유연한 상자 레이아웃 사용, 미디어 쿼리 사용, 이미지 및 미디어 적용, 모바일 장치 최적화 고려, 테스트 및 디버깅 등이 포함됩니다. 세부 소개: 1. 반응형 레이아웃은 적응형 웹 페이지를 만드는 데 일반적으로 사용되는 방법입니다. CSS 미디어 쿼리를 사용하여 다양한 CSS 규칙을 설정하면 웹 페이지가 다양한 장치에 자동으로 표시될 수 있습니다. 2. 유동 레이아웃은 적응형 웹 페이지 등을 만드는 방법입니다.
2023-09-13 논평 0 2122

코스소개:모바일 반응형 레이아웃의 핵심 원칙은 다양한 장치의 화면 크기와 브라우저 창의 크기에 따라 웹 페이지의 레이아웃과 스타일을 조정하여 다양한 화면과 창의 표시에 적응하는 것입니다. 구현은 CSS 미디어 쿼리 및 유동 레이아웃을 기반으로 하는 기술입니다. 구체적으로 모바일 반응형 레이아웃의 핵심 원칙은 다음과 같은 측면을 포함합니다. 유연한 그리드 레이아웃: 백분율 기반 너비 및 높이, 최대 및 최소 너비 값 및 기타 CSS 속성을 사용하여 웹 페이지 레이아웃이 화면 크기에 따라 변경될 수 있습니다. 변경 사항은 자동으로 조정됩니다. 예를 들어 flex를 사용하면
2024-01-27 논평 0 495