
강의 중급 11369
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17683
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11384
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
2023-09-03 21:25:38 0 1 558
2024-03-29 19:17:07 0 1 369
2023-08-26 17:15:52 0 1 533
2023-09-04 11:56:50 0 1 877
페이지가 로드될 때마다 기본 일치 이름의 li 목록을 선택합니다.
2023-08-13 17:51:12 0 1 556

코스소개:마키 효과: 길이 가변성 난제 해결 이 시나리오에서는 동적 텍스트 길이를 사용하여 마키 효과를 만들려고 노력합니다....
2024-12-05 논평 0 771

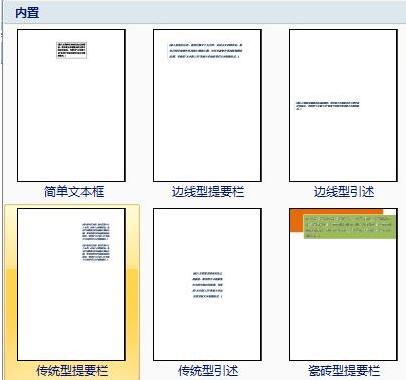
코스소개:1. 메뉴-삽입-텍스트 상자-텍스트 상자 그리기를 선택하면 그림과 같은 결과가 나타납니다. 2. [! ], 텍스트 상자에 채우기 색상과 테두리 색상이 없도록 설정하면 효과는 그림과 같습니다.
2024-04-26 논평 0 1093

코스소개:단어 배경색을 다른 색상으로 변경하는 방법: 1. Word 문서를 열고 페이지 레이아웃을 선택한 다음 페이지 색상을 클릭하여 채우기 효과를 선택합니다. 2. 채우기 효과 대화 상자에서 다른 채우기 유형을 선택합니다. 그런 다음 채우기 색상을 선택합니다. 3. 변경을 클릭합니다. 여러 색상의 경우 사용자 정의 색상을 사용합니다. 4. 색상 대화 상자에서 사용자 정의 옵션을 선택하고 RGB 또는 16진수 값을 입력하여 필요한 색상을 만듭니다.
2023-07-21 논평 0 9283

코스소개:Dreamweaver에서 텍스트 효과 설정은 스타일 패널을 통해 수행할 수 있습니다. 텍스트를 선택합니다. 스타일 패널을 엽니다. 글꼴 스타일, 텍스트 색상, 텍스트 배경 색상 및 텍스트 정렬을 설정합니다. 밑줄, 취소선, 윗줄 등의 텍스트 장식을 추가합니다. 텍스트 그림자, 테두리 및 간격을 설정합니다. 효과를 빠르게 적용하려면 사용자 정의 스타일을 만드세요. 미리보기 아이콘을 통해 효과를 미리 볼 수 있습니다.
2024-04-09 논평 0 1473

코스소개:CSS 속성에 대한 자세한 설명: 색상 속성 CSS(Cascading Style Sheets)는 웹 페이지의 스타일을 설명하는 데 사용되는 마크업 언어입니다. 그 중 color 속성은 CSS에서 가장 일반적으로 사용되는 속성 중 하나입니다. 색상 속성을 사용하면 페이지 요소의 텍스트 색상, 배경색, 테두리 색상 등을 변경하여 시각적 효과와 미화를 얻을 수 있습니다. 1. 색상값 표현방법 CSS에서는 색상값을 표현하는 방법이 다음과 같이 다양합니다. 색상명 : 미리 정의된 색상명을 참조하여 표현합니다. 예를 들어 "red"는 빨간색을 나타내고, "
2023-10-25 논평 0 895