
강의 중급 11334
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17638
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11350
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
데이터의 요소를 독립적인 웹사이트 <li> 요소에 매핑
2023-09-15 18:57:33 0 1 1172
JavaScript는 요소 스타일을 사용하는 것보다 CSS 사용자 정의 속성을 느리게 업데이트합니다. 성능 비교
2024-01-07 09:42:03 0 1 432
매끄러운 슬라이더를 계속 자동 재생하면서 화살표/포인트 클릭 시 스크롤을 가속화하는 방법은 무엇입니까?
2024-03-25 21:20:33 0 1 490
HTML 테이블에서 현재 표시되는 위쪽 및 아래쪽 행을 결정하는 JS/VueJS 구현
2023-09-10 19:23:08 0 1 534
PHP JS 모바일 버튼을 클릭하면 색상이 변경되고 선택한 숫자가 배열을 형성합니다.
2018-03-06 00:10:45 0 0 1222

코스소개:라이트닝서치 APP 홈페이지 [내]에 접속 후 우측 상단의 설정을 클릭하세요. [글꼴 크기]를 클릭하세요. 아래 슬라이더를 드래그하여 글꼴 크기를 설정한 후 오른쪽 상단의 [확인]을 클릭하세요.
2024-07-03 논평 0 1162

코스소개:Vue 실행: Slider 구성 요소 개발 소개: Slider 구성 요소는 일반적인 사용자 상호 작용 구성 요소 중 하나이며 웹 페이지, 모바일 애플리케이션 및 데스크톱 애플리케이션에서 널리 사용됩니다. 이 기사에서는 Vue 프레임워크를 통해 간단한 슬라이더 구성 요소를 구현하여 독자가 사용자 정의 구성 요소를 개발하는 방법을 이해하고 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 1. 요구 사항 분석 우리가 개발하려는 슬라이더 구성 요소에는 다음과 같은 기능이 있습니다. 드래그 가능한 슬라이더: 사용자가 마우스로 슬라이더를 끌 수 있으며 슬라이딩할 때 슬라이더의 위치가 변경됩니다. 값 표시: 슬라이더가 나타내는 것;
2023-11-24 논평 0 1053

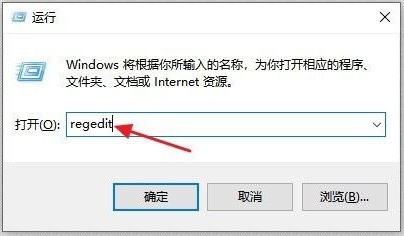
코스소개:1. Win+R 단축키를 이용하여 [실행] 대화 상자를 열고 [regedit]를 입력한 후 확인을 클릭합니다. 2. 왼쪽 컴퓨터 아래의 [HKEY_CLASSES_ROOT" 폴더를 선택하고 더블클릭하거나 왼쪽의 ">" 버튼을 클릭하세요. 3. 마우스 휠을 돌리거나 창 측면의 스크롤 막대를 아래쪽으로 끌어 ".exe"라는 접미어가 붙은 폴더를 찾아 클릭합니다. 4. 창 오른쪽에 있는 기본 옵션을 두 번 클릭합니다. 5. 팝업되는 대화상자에서 [숫자 데이터] 항목에 [exefile]을 입력하고 확인을 클릭하세요. 6. 계속해서 왼쪽 창의 스크롤 바를 아래로 당겨서 [exefile] 폴더를 찾아 더블클릭하거나 왼쪽의 】>&를 클릭하세요.
2024-06-03 논평 0 379

코스소개:Apple 컴퓨터의 소리가 작을 때 시스템 볼륨을 조정하는 방법: 화면 오른쪽 상단에 있는 볼륨 아이콘을 클릭하고 슬라이더를 끌어 볼륨을 조정합니다. 애플리케이션 볼륨 조정: 애플리케이션을 열고 메뉴 표시줄에서 "볼륨" 옵션을 클릭한 다음 볼륨을 조정합니다. 오디오 출력 장치 확인: 오디오 출력 장치가 제대로 연결되어 있고 기본 출력 장치로 설정되어 있는지 확인하세요. 다음은 도움이 될 수 있는 몇 가지 해결 방법입니다. 시스템 볼륨 조정: 화면 오른쪽 상단에 있는 볼륨 아이콘을 클릭한 다음 볼륨을 최대로 조정합니다. 앱 볼륨 확인: 일부 앱에는 자체 볼륨 조절 기능이 있을 수 있으므로 볼륨도 최대로 조정되어 있는지 확인하세요. 시스템 볼륨 조정: 화면 오른쪽 상단의 볼륨 아이콘을 클릭하고 슬라이더를 끌어 볼륨을 조정합니다. 애플리케이션 볼륨 조정: 애플리케이션을 열고
2024-04-12 논평 0 921

코스소개:먼저 사진 두 장을 준비해야 합니다. 하나는 얼음 사진이고, 얼음은 수정처럼 맑고 커야 합니다. 다른 하나는 과일 사진입니다. 과일의 전체적인 질감이 선명하고 색상이 밝아야 합니다. 그런 다음 마술 지팡이나 기타 선택 윤곽 도구를 사용하여 과일 전체를 잘라내어 얼음 조각 그림으로 끌어다 놓아야 합니다. 그런 다음 과일 레이어를 두 번 클릭하여 혼합 옵션을 입력합니다. 조정 박스의 [혼합 컬러 밴드]에서 [다음 레이어]의 검은색 화살표 슬라이더를 흰색 화살표 슬라이더쪽으로 드래그합니다. 드래그하면서 과일이 천천히 얼음에 섞이는 것을 볼 수 있습니다. 위치가 만족스러울 때까지 드래그하고 확인을 클릭합니다. 작업이 완료된 후 일관성이 없다고 느껴지면 레이어의 투명도를 낮출 수 있습니다.
2024-06-07 논평 0 334