
강의 중급 11366
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17673
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11382
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
javascript - iPhone에서 버튼을 클릭하려면 두 번 클릭해야 적용됩니다.
제가 직접 웹사이트를 작성했는데, 안드로이드 폰에서는 버튼을 한 번만 누르면 적용되는데, 아이폰에서는 두 번만 클릭하면 되는 걸까요? 어떻게 해결하나요? 감사해요
2017-05-19 10:11:29 0 2 699
javascript - "답장" 버튼을 클릭한 후 두 번째로 "답장"을 클릭하면 여러 데이터가 삽입되나요?
2017-05-19 10:41:22 0 2 513
2019-11-14 14:10:53 0 3 1587
Python2.7에서 "시작" 버튼을 클릭한 후 그림의 빨간색 부분인 tkinter의 버튼을 클릭할 수 없는 이유는 무엇입니까?
2017-05-27 17:39:55 0 1 857
반응 js에서 버튼 내부의 아이콘을 클릭하면 버튼 값을 가져올 수 없습니다.
반응 js에서 버튼 내부의 아이콘을 클릭하면 버튼 값을 가져올 수 없습니다.
2023-07-22 09:47:02 0 1 502

코스소개:CSS를 사용하여 버튼 클릭 효과를 얻는 방법 서문: 현대 웹 디자인에서 버튼은 페이지 상호 작용에 없어서는 안 될 요소 중 하나입니다. 좋은 버튼 스타일은 사용자 경험을 향상시킬 뿐만 아니라 페이지의 시각적 효과도 향상시킵니다. 이 기사에서는 CSS를 사용하여 버튼 클릭 효과를 얻고 페이지에 역동성과 상호 작용성을 추가하는 방법을 소개합니다. 1. 기본 버튼 스타일 버튼 클릭 효과를 구현하기 전에 먼저 기본 버튼 스타일을 정의해야 합니다. CSS 의사 클래스 선택기를 사용하여 버튼 스타일을 정의할 수 있습니다. 일반적으로 사용되는 의사 클래스에는 hover 및
2023-11-21 논평 0 3722

코스소개:jQuery는 웹 페이지에서 이벤트 처리 및 DOM 요소 조작 프로세스를 단순화하는 인기 있는 JavaScript 라이브러리입니다. 이 기사에서는 일반적으로 사용되는 몇 가지 방법과 특정 코드 예제를 포함하여 jQuery에서 버튼 클릭 이벤트의 바인딩 방법을 자세히 소개합니다. 방법 1: click() 메서드 사용 click() 메서드는 버튼 클릭 이벤트를 바인딩하는 데 가장 일반적으로 사용되는 메서드입니다. 이 방법을 통해 지정된 요소에 대한 클릭 이벤트 핸들러를 추가할 수 있습니다. 사용자가 요소를 클릭하면 해당 작업이 트리거됩니다. <
2024-02-25 논평 0 1116

코스소개:제목: jQuery를 사용하여 클릭 이벤트를 버튼에 바인딩하는 방법은 무엇입니까? 웹 개발에서는 페이지 요소에 상호작용성을 추가하는 것이 중요합니다. 그중 클릭 이벤트 바인딩은 버튼을 클릭한 후 특정 기능을 트리거할 수 있는 일반적인 작업입니다. jQuery에서는 클릭 이벤트를 버튼에 바인딩하는 것도 매우 간단하고 일반적인 작업입니다. 다음으로, 특정 코드 예제를 사용하여 jQuery를 사용하여 클릭 이벤트를 버튼에 바인딩하는 방법을 보여 드리겠습니다. 먼저 프로젝트에 jQuery 라이브러리가 도입되었는지 확인해야 합니다.
2024-02-21 논평 0 571

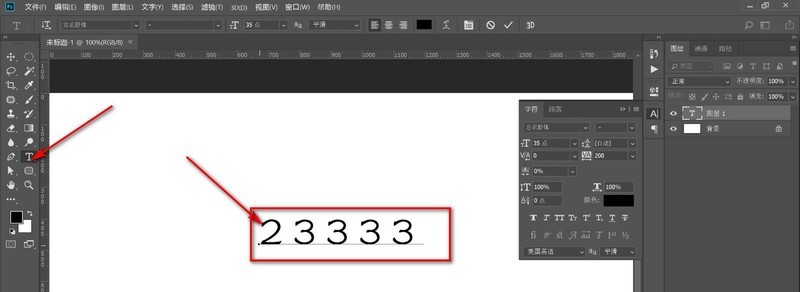
코스소개:1. 먼저 PS를 열고 텍스트 도구를 사용하여 텍스트를 입력합니다. 2. 그런 다음 오른쪽 상단에 있는 닫기 버튼을 클릭하고 클릭해도 반응이 없는 것을 확인합니다. 3. 이는 현재 텍스트가 편집 모드이기 때문입니다. 위의 작은 확인 표시를 클릭하세요. 4. 확인 표시가 사라진 후 닫기 버튼을 다시 클릭하여 소프트웨어를 닫습니다. 5. 또한 사진이 PS에 배치되면 확인 표시를 클릭하여 소프트웨어를 닫아야 합니다. 참고: 현재 텍스트는 편집 상태입니다. 위의 작은 확인 표시를 클릭하세요.
2024-06-06 논평 0 974
코스소개:이 기사에서는 버튼을 한 번만 클릭한 후 클릭 이벤트 바인딩을 취소하는 jQuery의 방법을 주로 소개합니다. 버튼을 클릭한 후 onclick 이벤트 바인딩을 취소하는 기능을 구현할 수 있습니다.
2016-05-16 논평 0 1774