
강의 중급 11350
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17653
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11367
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
문제 2003(HY000) 해결 방법: MySQL 서버 'db_mysql:3306'에 연결할 수 없습니다(111).
2023-09-05 11:18:47 0 1 840
2023-09-05 14:46:42 0 1 733
CSS 그리드: 하위 콘텐츠가 열 너비를 초과할 때 새 행 생성
2023-09-05 15:18:28 0 1 627
AND, OR 및 NOT 연산자를 사용한 PHP 전체 텍스트 검색 기능
2023-09-05 15:06:32 0 1 597
2023-09-05 15:34:44 0 1 1014

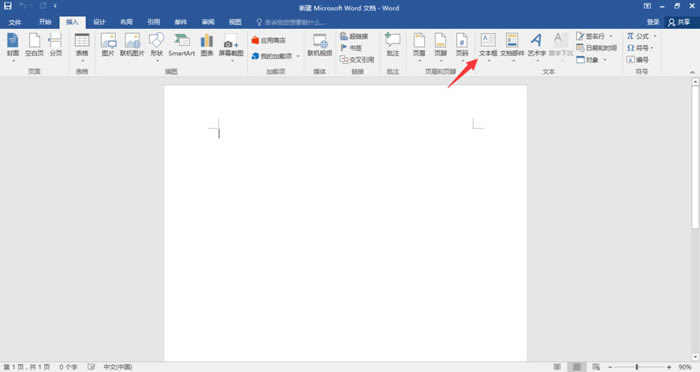
코스소개:Word 소프트웨어는 많은 사용자가 매우 좋아하는 문서 편집 소프트웨어입니다. 문서 파일을 편집할 때 사용자는 때때로 페이지에 9개의 정사각형 격자 그림을 만들고 싶지만 어떻게 만들어야 하는지 모릅니다. 9개의 정사각형 격자 그림이요? 아래는 편집자가 모두를 위해 정리한 구체적인 작업 방법입니다. 관심이 있으시면 함께 시도해 보시기 바랍니다. 제작 방법 1. 먼저 워드에서 새 문서를 생성하고 메뉴 바에서 삽입을 클릭한 후 텍스트 상자를 클릭합니다. 2. 옵션 팝업이 나타나면 간단한 텍스트 상자를 클릭하세요. 3. 그런 다음 텍스트 상자의 텍스트를 삭제하고 원하는 크기로 조정합니다. 4. 텍스트 상자를 사각형으로 조정한 후 선택하고 복사하여 붙여넣습니다. 5. 8개의 상자를 복사한 후 9개의 정사각형 격자 모양으로 깔끔하게 배열합니다. 6. 9개의 사각형을 모두 완성하세요
2024-08-26 논평 0 411

코스소개:Word 소프트웨어는 많은 사용자가 매우 좋아하는 문서 편집 소프트웨어입니다. 문서 파일을 편집할 때 사용자는 때때로 페이지에 9개의 정사각형 격자 그림을 만들고 싶지만 어떻게 만들어야 하는지 모릅니다. 9개의 정사각형 격자 그림이요? 아래는 편집자가 모두를 위해 정리한 구체적인 작업 방법입니다. 관심이 있으시면 함께 시도해 보시기 바랍니다. 제작 방법 1. 먼저 워드에서 새 문서를 생성하고 메뉴 바에서 삽입을 클릭한 후 텍스트 상자를 클릭합니다. 2. 옵션 팝업이 나타나면 간단한 텍스트 상자를 클릭하세요. 3. 그런 다음 텍스트 상자의 텍스트를 삭제하고 원하는 크기로 조정합니다. 4. 텍스트 상자를 사각형으로 조정한 후 선택하고 복사하여 붙여넣습니다. 5. 8개의 상자를 복사한 후 9개의 정사각형 격자 모양으로 깔끔하게 배열합니다. 6. 9개의 사각형을 모두 완성하세요
2024-08-26 논평 0 633

코스소개:이 글에서는 상단 위치가 고정되고 플로팅 효과가 있는 네비게이션 메뉴를 모방 꽃잎 네트워크에 구현하는 jQuery+CSS3를 주로 소개합니다. 페이지가 아래로 내려간 후 네비게이션 바를 수평으로 플로팅하고 상단에 고정하는 기능을 구현할 수 있습니다. 여기에는 jQuery 이벤트 응답 및 페이지 요소 속성 역학이 포함됩니다. 관련 작업 기술을 수정하려면 필요한 친구가 다음을 참조할 수 있습니다.
2018-06-25 논평 0 2316

코스소개:1. 먼저 Excel을 열고 삽입 - 그래픽을 클릭하고 직사각형을 선택한 다음 Shift 키를 누른 채 정사각형을 끌어냅니다. 2. 그런 다음 직사각형의 모양 윤곽선을 없음으로 변경합니다. 3. 그런 다음 CTRL+SHIFT를 누른 채 두 개의 직사각형을 드래그하여 선택하고 [정렬]-[수평 분포]를 클릭하여 간격을 통일합니다. 그리고 다시 직사각형 3개를 선택하고 선 3개를 아래로 드래그하면 9개의 정사각형 그리드가 형성됩니다. 4. 모든 사각형을 선택하고 메뉴 [결합]-[결합]을 마우스 오른쪽 버튼으로 클릭하여 9개의 그리드를 전체적으로 구성합니다. 5. 마지막으로 다시 마우스 오른쪽 버튼을 클릭하여 [도형 서식]을 선택하고 채우기에서 [그림 또는 질감 채우기]를 선택한 다음 삽입에서 파일을 클릭하고 삽입할 그림을 선택합니다. 확인을 클릭하시면 9각형 그리드 사진이 완성됩니다.
2024-06-12 논평 0 519
코스소개:이 기사에서는 주로 기본 json 데이터의 동적 로딩, 자동 페이징, 모두 선택 및 없음 선택, 마우스 오버 시 색상 변경, 대체 행의 색상 변경 등을 구현하는 내가 만든 jquery 테이블 플러그인을 소개합니다. 관심 있는 친구들은 참고할 수 있습니다. 그것에.
2016-05-16 논평 0 1129