
강의 중급 11357
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17659
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11370
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
2017-05-15 16:57:41 0 1 558
redis - 경량 Python 프로그램 및 스크립트에 대한 캐시를 만드는 방법은 무엇입니까?
2017-05-19 10:07:54 0 1 820
html - jquery에서 setInterval을 사용하여 루프에서 기어 스크롤 만들기
2017-05-16 13:25:04 0 3 848
문제 2003(HY000) 해결 방법: MySQL 서버 'db_mysql:3306'에 연결할 수 없습니다(111).
2023-09-05 11:18:47 0 1 845
2023-09-05 14:46:42 0 1 737

코스소개:인터넷이 발전하면서 시간 선택 컨트롤이 웹 개발에 점점 더 일반적으로 사용되고 있습니다. 그중 jQuery 시간 선택기 플러그인은 간단한 조작과 아름다운 효과라는 점에서 분명한 이점을 갖고 있으며 개발자들로부터 널리 환영받고 지원을 받고 있습니다. 이 기사에서는 개발자가 시간 선택 제어를 더 빠르고 쉽게 구현하는 데 도움이 되는 jQuery 시간 선택기 플러그인을 사용하는 방법을 소개합니다. 1. jQuery 시간 선택기 플러그인 소개 jQuery 시간 선택기 플러그인은 jQuery 라이브러리를 기반으로 하는 빠르고 유연한 브라우저 간 날짜 및 시간 선택기 플러그인입니다.
2023-05-23 논평 0 2114

코스소개:1. 삽입할 마우스를 클릭하세요. : 워드 문서처럼 마우스로 선택하시면 됩니다. 하지만 수식 편집기에서 삽입점 공간이 매우 작은 경우가 많기 때문에 마우스로 삽입점을 선택할 때 Ctrl 키를 누른 상태에서 포인터를 작은 위쪽 화살표로 변경한 다음 클릭 방식을 사용하여 삽입점을 삽입합니다. 삽입점. [Tab] 키를 사용하여 수식을 선택합니다. [Tab] 키를 클릭할 때마다 삽입 지점이 다음 슬롯이나 수식 끝으로 이동하므로 조작이 매우 편리합니다. 그러나 슬롯이 없는 문자에서 삽입점을 선택하려는 경우 [Tab] 키는 쓸모가 없습니다. [Tab] 키는 템플릿 슬롯 사이에서만 이동하기 때문입니다. 삽입하려면 화살표 키를 사용하세요. 삽입 지점을 변경하려면 위쪽, 아래쪽, 왼쪽 및 오른쪽 화살표 키를 사용하세요. 왼쪽 및 오른쪽 키 비율
2024-04-23 논평 0 1045

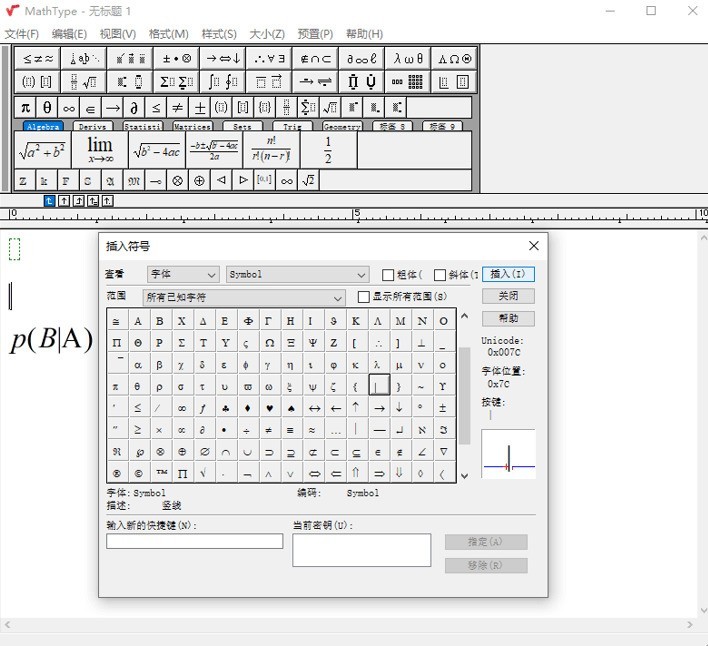
코스소개:MathType7을 열고 입력란에 [P()]를 입력합니다. 조건부 확률식에서 [세로선]을 찾아보면 MathType 단축키 기호 패널에 [세로선] 기호가 없는 것을 발견하여 문의드립니다. 수직 막대 기호를 삽입합니다. 세로선을 삽입하는 방법은 먼저 [편집]을 열고 [기호 삽입]을 클릭한 후 [기호 삽입] 패널에서 [세로선] 기호를 찾아 [삽입] 버튼을 클릭하여 [세로선] 기호를 삽입합니다. [세로선] 뒤에 [A]를 입력하고, [세로선] 앞에 [B]를 입력하면 조건부 확률식의 등호 왼쪽에 조건부 입력이 완료됩니다. 등호 왼쪽 입력을 완료한 후 등호 오른쪽 입력을 완료하려면 어떻게 해야 하나요? 두 번째 행의 두 번째 버튼을 확장하고 첫 번째 버튼을 선택합니다. 즉, [분수선]을 입력합니다.
2024-04-16 논평 0 1169
코스소개:오늘은 원활한 페이지 스크롤을 위한 jquery 플러그인을 공유하고자 합니다. 이는 위, 아래, 왼쪽 및 오른쪽, 페이드 인 및 페이드 아웃, 스크롤 시간 설정 및 애니메이션 시간 설정을 지원합니다.
2016-05-16 논평 0 1367
코스소개:jQuery 플러그인은 시간을 절약하고 개발을 단순화하는 훌륭한 방법을 제공하여 프로그래머가 각 구성 요소를 처음부터 작성하는 것을 방지합니다. 그러나 플러그인은 코드에 불안정한 요소를 도입하기도 합니다. 좋은 플러그인은 셀 수 없이 많은 개발 시간을 절약하고, 품질이 낮은 플러그인은 실제로 구성 요소를 처음부터 작성하는 것보다 버그를 수정하는 데 더 오랜 시간이 걸릴 수 있습니다.
2016-05-16 논평 0 1249