
강의 중급 11337
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17638
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11351
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
PHP는 로그인이 만료되었음을 발견한 후 자동으로 로그인 작업을 수행한 다음 이전 단계를 계속합니다.
2022-06-13 15:06:16 0 1 1282
Postman을 사용하여 등록 기능을 테스트하기 위해 요청 본문을 채울 수 없습니다. *수정됨*
2024-04-01 10:09:37 0 1 505
문제 2003(HY000) 해결 방법: MySQL 서버 'db_mysql:3306'에 연결할 수 없습니다(111).
2023-09-05 11:18:47 0 1 829
2023-09-05 14:46:42 0 1 730
CSS 그리드: 하위 콘텐츠가 열 너비를 초과할 때 새 행 생성
2023-09-05 15:18:28 0 1 619

코스소개:모바일 애플리케이션이 개발되면서 많은 개발자들이 애플리케이션 개발을 위해 uniapp을 선택하고 있습니다. uniapp의 주요 특징은 크로스 플랫폼을 지원한다는 것입니다. 이는 개발 효율성을 향상시킬 뿐만 아니라 애플리케이션 운영 및 유지 관리를 더 간단하고 편리하게 만듭니다. uniapp 애플리케이션에서 로그인 점프 페이지는 일반적인 기능입니다. uniapp 로그인 점프 페이지를 구현하는 방법에 대한 구체적인 단계를 논의해 보겠습니다. 1. 먼저 로그인 페이지를 생성하세요. uniapp에서 제공하는 템플릿을 사용하거나 직접 코드를 작성하여 구현할 수 있습니다. 2. 로그인에서
2023-05-25 논평 0 619

코스소개:Jianpian은 간단하고 사용하기 쉬운 온라인 문서 편집 도구입니다. 사용자가 아름다운 문서를 빠르게 만들 수 있도록 많은 실용적인 템플릿을 제공합니다. Jianpian의 템플릿 기능을 사용하면 문서 작성 효율성이 크게 향상되고 반복적인 작업이 줄어듭니다. 짧은 기사에서 템플릿 사용에 대한 내용이 제공됩니다. 필요한 경우 살펴보세요. Jianpian 템플릿 사용 튜토리얼 개요 1. Jianpian 앱을 열고 홈페이지에 포스터를 만드는 데 사용할 템플릿을 선택합니다(아래 그림 참조). 2. [활동 템플릿] 페이지에서 아래 그림과 같이 자신에게 맞는 템플릿을 찾으세요. 3. 컬렉션에 추가할 템플릿을 여러 개 선택한 후 필터링하여 해당 템플릿을 필터링한 후 [템플릿 사용]을 클릭하세요(아래 그림 참조). 4. 그런 다음 [편집] 페이지에서 내부 정보를 입력합니다.
2024-07-10 논평 0 994

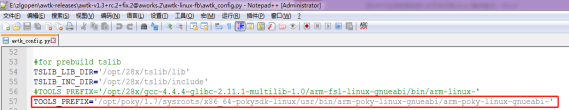
코스소개:개요: AWTK는 ZLG가 개발한 범용 GUI 엔진으로, 출시 이후 점점 더 많은 개발자와 사용자가 선호하고 있습니다. AWTK는 임베디드 분야에 적합합니다. 이 기사에서는 AWTK 애플리케이션을 임베디드 개발 환경에 배포하는 방법을 설명합니다. AWTK는 이미 여러 임베디드 플랫폼에 이식되었으며 임베디드 Linux, AWorksOS, RT1052 베어 시스템, STM32 베어 시스템 등과 같은 해당 템플릿 프로젝트를 제공합니다. AWTK 애플리케이션이 Windows에서 디버깅된 후에는 이 임베디드 개발 환경에 배포하는 것이 매우 편리합니다. 자세한 내용은 아래를 참조하세요. 아래에서는 HelloDesigner를 사용합니다.
2024-04-04 논평 0 910

코스소개:CSS 탄력적 레이아웃은 CSS 속성과 값을 사용하여 유연하고 적응력이 뛰어난 웹 페이지 레이아웃을 만드는 최신 웹 페이지 레이아웃 기술입니다. Flexbox 모델은 웹 페이지 요소의 레이아웃을 단순화하고 개선하는 것을 목표로 하는 CSS3에 도입된 레이아웃 모델입니다. 조정. CSS 탄력적 레이아웃은 유연한 레이아웃, 적응성, 단순화된 중첩 구조, 반응형 디자인, 확장성 및 유지 관리성의 장점을 가지고 있습니다. CSS 탄력적 레이아웃을 통해 유연하고 적응적이며 반응성이 뛰어난 웹 페이지 레이아웃을 구현하여 더 나은 사용자 경험을 제공할 수 있습니다.
2023-10-17 논평 0 870

코스소개:WeChat 미니 프로그램을 직접 여는 방법: 먼저 WeChat 공개 플랫폼을 열고 자신의 WeChat 미니 프로그램에 로그인한 다음 [관리]에 들어가서 사용하려는 미니 프로그램 템플릿을 선택한 다음 [Enter]를 클릭하고 모두 입력하세요. ;마지막으로 서버 도메인 이름을 설정합니다.
2020-03-16 논평 0 23234