
강의 중급 11322
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17629
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11334
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
문제 2003(HY000) 해결 방법: MySQL 서버 'db_mysql:3306'에 연결할 수 없습니다(111).
2023-09-05 11:18:47 0 1 819
2023-09-05 14:46:42 0 1 721
CSS 그리드: 하위 콘텐츠가 열 너비를 초과할 때 새 행 생성
2023-09-05 15:18:28 0 1 611
AND, OR 및 NOT 연산자를 사용한 PHP 전체 텍스트 검색 기능
2023-09-05 15:06:32 0 1 573
2023-09-05 15:34:44 0 1 1000

코스소개:창의적인 영감: 데이터베이스 없는 Dreamweaver CMS 템플릿 디자인 전략 인터넷 시대에 웹 사이트 구축이 점점 더 보편화되었으며, 간단하고 사용하기 쉬운 웹 사이트 관리 시스템인 Dreamweaver CMS는 많은 웹 마스터들에게 선호를 받고 있습니다. 그러나 실제 사용에서는 데이터베이스 관리 백업 및 보안 고려 사항으로 인해 일부 웹마스터가 데이터베이스가 없는 Dreamweaver CMS 템플릿 디자인을 시도하게 되었습니다. 이 기사에서는 데이터베이스가 없는 CMS 템플릿 디자인 전략을 소개하고 구체적인 코드 예제를 제공합니다. 1. 정적 페이지 데이터베이스가 없는 CMS 템플릿 디자인의 핵심
2024-03-14 논평 0 771

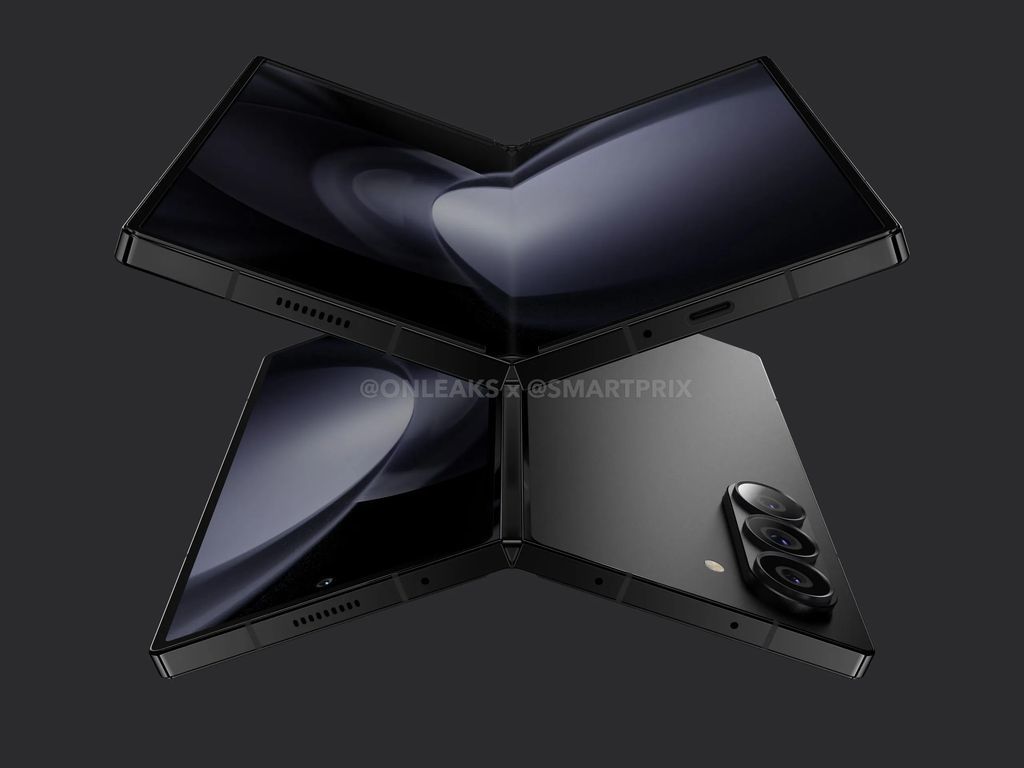
코스소개:2일 뉴스에 따르면 온리크스 소식통은 갤럭시Z폴드6 휴대폰 고화질 렌더링을 공유한 뒤 최근 해외 기술 전문 사이트 스마트프릭스와 손잡고 갤럭시Z폴드6와 갤럭시Z폴드5 휴대폰 차이점을 비교했다. 상세히. 디자인은 좀 더 정사각형입니다. Galaxy Z Fold5는 둥근 모서리와 둥근 모서리를 채택한 반면, Galaxy Z Fold6는 평면 디자인을 채택했으며 디자인 언어는 Galaxy S24 Ultra 휴대폰에 더 가깝습니다. 카메라 링은 더 커졌습니다. Galaxy Z Fold6 카메라 모듈의 일부 변경 사항은 여전히 분명합니다. 우선 카메라 링의 크기가 ZFold5보다 약간 더 크고, 더 볼록해졌습니다. 삼성이 카메라 센서의 크기를 늘렸는지는 현재로서는 불분명합니다.
2024-03-02 논평 0 1234

코스소개:Materialise에 내장된 반응형 디자인 덕분에 이를 통해 제작된 웹사이트는 다양한 장치 유형에 맞게 자동으로 크기가 조정될 수 있습니다. Materialise 클래스는 웹사이트를 모든 화면 크기에 맞게 개발되었습니다. Materialise로 구축된 웹사이트는 모든 PC, 태블릿, 모바일 기기에서 접근 가능합니다. Materialise의 디자인은 평면적이고 매우 단순합니다. 새로운 CSS 규칙을 추가하는 것이 기존 규칙을 변경하는 것보다 훨씬 간단하다는 점을 이해하여 만들어졌습니다. 그림자와 생생한 톤을 지원합니다. 톤과 톤은 모든 플랫폼과 장치에서 일관됩니다. 아마도 가장 좋은 점은 완전히 무료로 사용할 수 있다는 것입니다. 이번 포스팅에서는 Materia에 대해 알아보겠습니다.
2023-08-19 논평 0 1476

코스소개:IT하우스는 3월 2일 소식통 온리크스가 갤럭시Z폴드6 휴대폰 고화질 렌더링을 공유한 뒤 최근 해외 기술 전문 사이트 스마트프릭스와 손잡고 갤럭시Z폴드6와 갤럭시Z폴드의 차이점을 비교했다고 보도했다. 5개의 휴대폰이 자세히 설명되어 있습니다. 디자인은 좀 더 정사각형입니다. Galaxy Z Fold5는 둥근 모서리와 둥근 모서리를 채택한 반면, Galaxy Z Fold6는 평면 디자인을 채택했으며 디자인 언어는 Galaxy S24 Ultra 휴대폰에 더 가깝습니다. 카메라 링이 더 커졌습니다. Galaxy Z Fold6 카메라 모듈의 일부 변경 사항은 여전히 분명합니다. 우선 카메라 링의 크기가 ZFold5보다 약간 더 크고 더 볼록해졌습니다. 현재 삼성이 카메라를 추가했는지 여부는 불분명합니다.
2024-08-21 논평 0 530

코스소개:반응형 레이아웃 웹사이트 디자인의 5가지 핵심 요소 모바일 장치의 인기와 다중 플랫폼 액세스에 대한 사람들의 수요가 증가함에 따라 반응형 레이아웃 웹사이트 디자인이 점점 더 중요해지고 있습니다. 반응형 레이아웃을 사용하면 웹사이트는 휴대폰, 태블릿, 컴퓨터 등 다양한 장치에서 최고의 사용자 경험을 제공할 수 있습니다. 반응형 레이아웃 웹사이트 디자인의 5가지 핵심 요소는 다음과 같습니다. 유연한 그리드 유연한 그리드는 반응형 레이아웃의 기초입니다. 고정된 픽셀 크기 대신 상대 단위(예: 백분율)를 사용하면 사이트 레이아웃을 다양한 화면 크기에 맞게 조정할 수 있습니다. 탄성 메쉬
2024-02-18 논평 0 980