
강의 중급 11302
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17615
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11321
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
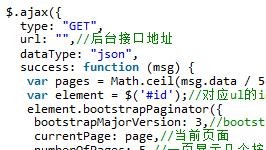
부트스트랩 배경 스타일을 참조하는 페이지 매김 코드 간의 충돌을 해결하는 방법
부트스트랩 배경 스타일을 참조하는 페이지 매김 코드 간의 충돌을 해결하는 방법
2019-05-14 11:23:41 0 1 1262
javascript - 부트스트랩 및 날짜 범위 선택기 날짜 플러그인 선택기 문제
2017-05-18 10:49:14 0 2 581
javascript - 유사한 제품 관리 백엔드 페이지를 작성하는 js, 확장 및 유지 관리가 더 쉬운 디자인 패턴은 무엇입니까?
2017-07-05 11:06:52 0 2 985
새 페이지가 로드될 때마다 React 사이드바가 흔들리는 원인은 무엇입니까?
2024-03-21 22:14:24 0 1 322

코스소개:웹 디자인에서 HTML(Hypertext Markup Language)과 CSS(Cascading Style Sheets)는 결합하여 다양하고 복잡한 웹 페이지 레이아웃, 스타일 및 대화형 효과를 생성할 수 있는 두 가지 기본 구성 요소입니다. HTML에 CSS 스타일을 도입하기 위한 몇 가지 간단한 방법이 있습니다. 1. 내부 스타일 시트 내부 스타일 시트는 CSS 코드를 HTML 코드에 직접 포함합니다. 이 방법은 하나의 웹 페이지에만 CSS 스타일을 도입해야 하는 상황에 적합합니다. 사용법은 다음과 같습니다:```html<!DOCTYPE html><h
2023-05-09 논평 0 1393
코스소개:jquery의 페이징 코드는 데이터베이스와 결합하여 구현됩니다. 여기에는 핵심 jquery 코드만 제공됩니다. 나머지는 누구나 사용할 수 있습니다.
2016-05-16 논평 0 1034

코스소개:Bootstrap Paginator는 Bootstrap을 기반으로 한 js 페이징 플러그인입니다. 이 글에서는 주로 bootstrap paginator 페이징 플러그인을 사용하는 두 가지 방법을 소개합니다.
2018-01-19 논평 0 2787

코스소개:Cascading Style Sheets의 약자인 CSS는 웹 페이지의 모양과 레이아웃을 제어하는 데 사용되는 스타일 언어입니다. 현대 웹 디자인에서 CSS는 웹 페이지를 더욱 아름답고, 읽기 쉽게 만들고, 사용자 경험을 향상시키는 등 매우 중요한 역할을 합니다. 이번 글에서는 CSS가 어떻게 생성되는지 설명하겠습니다. 1. CSS의 기본 구문 CSS는 주로 선택자, 속성, 속성값 등의 기본 구성요소로 구성됩니다. 독자는 다음 샘플 코드를 통해 CSS의 기본 구문을 이해할 수 있습니다. ```selector {property1: v
2023-04-13 논평 0 1523