
강의 중급 11328
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17632
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11339
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
문제 2003(HY000) 해결 방법: MySQL 서버 'db_mysql:3306'에 연결할 수 없습니다(111).
2023-09-05 11:18:47 0 1 822
2023-09-05 14:46:42 0 1 724
CSS 그리드: 하위 콘텐츠가 열 너비를 초과할 때 새 행 생성
2023-09-05 15:18:28 0 1 613
AND, OR 및 NOT 연산자를 사용한 PHP 전체 텍스트 검색 기능
2023-09-05 15:06:32 0 1 577
2023-09-05 15:34:44 0 1 1003

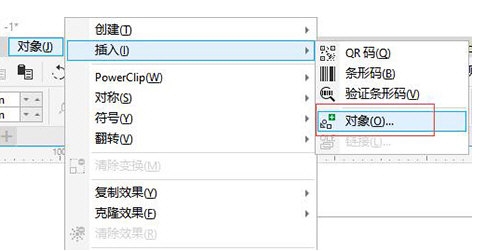
코스소개:CorelDRAW는 매우 사용하기 쉬운 벡터 디자인 소프트웨어입니다. 우리가 사용할 때 때로는 많은 양의 자료를 사용해야 할 때가 있습니다. 때로는 자료가 너무 커서 파일 링크를 사용할 수 있습니다. 재료를 입력하세요. 그렇다면 파일 링크를 만드는 방법은 무엇입니까? 다음으로 보여드리겠습니다! 구체적인 작업은 다음과 같습니다. 1. CorelDRAW 소프트웨어를 열고 상단의 [개체] - [삽입] - [개체]를 클릭합니다. 2. 팝업 창에는 [새로 만들기]와 [만들기]의 두 가지 유형이 있습니다. from File]을 먼저 선택해야 합니다. 확인 후 [OK]를 클릭합니다. 3. 이제 브러시에 그래픽을 그리고 저장하고 닫습니다. 5. 새 프로그램에서 방금 그려진 그래픽을 볼 수 있습니다.
2024-02-12 논평 0 681

코스소개:오늘날의 웹 페이지는 점점 더 고급화되고 운영하기 쉬워지고 있습니다. jQuery의 광범위한 적용으로 인해 웹 개발자는 HTML5의 도입으로 웹 사이트 페이지의 요소를 더욱 생생하고 역동적으로 만들 수 있습니다. 이 기사에서는 디자인 참조로서 페이지를 더욱 눈길을 사로잡을 수 있는 일부 HTML5/jQuery 애니메이션 플러그인을 주로 공유합니다. 1. HTML5 Canvas는 춤추는 시간 애니메이션을 구현합니다. 이 HTML5 애니메이션은 우선 프로토타입이 시계인데, 캔버스 기술을 사용하면 시계가 움직이지 않는 1초마다 공이 흩어지는 애니메이션 효과를 만들어냅니다. 매우...
2017-03-08 논평 0 2012

코스소개:오늘날의 웹 페이지는 점점 더 고급화되고 운영하기 쉬워지고 있습니다. jQuery의 광범위한 적용으로 인해 웹 개발자는 HTML5의 도입으로 웹 사이트 페이지의 요소를 더욱 생생하고 역동적으로 만들 수 있습니다. 이 기사에서는 디자인 참조로서 페이지를 더욱 눈길을 사로잡을 수 있는 일부 HTML5/jQuery 애니메이션 플러그인을 주로 공유합니다. 1. HTML5 Canvas는 춤추는 시간 애니메이션을 구현합니다. 이 HTML5 애니메이션은 우선 프로토타입이 시계이지만 캔버스 기술을 사용하면 시계가 작동하지 않게 됩니다.
2017-06-15 논평 0 1506

코스소개:오늘날의 웹 페이지는 점점 더 고급화되고 운영하기 쉬워지고 있습니다. jQuery의 광범위한 적용으로 인해 웹 개발자는 HTML5의 도입으로 웹 사이트 페이지의 요소를 더욱 생생하고 역동적으로 만들 수 있습니다. 이 기사에서는 디자인 참조로서 페이지를 더욱 눈길을 사로잡을 수 있는 일부 HTML5/jQuery 애니메이션 플러그인을 주로 공유합니다. 1. HTML5 Canvas는 춤추는 시간 애니메이션을 구현합니다. 이 HTML5 애니메이션은 우선 프로토타입이 시계이지만 캔버스 기술을 사용하면 시계가 작동하지 않게 됩니다.
2017-06-13 논평 0 1604

코스소개:오늘날의 웹 페이지는 점점 더 고급화되고 운영하기 쉬워지고 있습니다. jQuery의 광범위한 적용으로 인해 웹 개발자는 HTML5의 도입으로 웹 사이트 페이지의 요소를 더욱 생생하고 역동적으로 만들 수 있습니다. 이 기사에서는 디자인 참조로서 페이지를 더욱 눈길을 사로잡을 수 있는 일부 HTML5/jQuery 애니메이션 플러그인을 주로 공유합니다. 1. HTML5 Canvas는 춤추는 시간 애니메이션을 구현합니다. 이 HTML5 애니메이션은 우선 프로토타입이 시계이지만 캔버스 기술을 사용하면 시계가 작동하지 않게 됩니다.
2017-06-13 논평 0 1720