
강의 중급 11270
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17594
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11305
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
문제 2003(HY000) 해결 방법: MySQL 서버 'db_mysql:3306'에 연결할 수 없습니다(111).
2023-09-05 11:18:47 0 1 771
2023-09-05 14:46:42 0 1 700
CSS 그리드: 하위 콘텐츠가 열 너비를 초과할 때 새 행 생성
2023-09-05 15:18:28 0 1 593
AND, OR 및 NOT 연산자를 사용한 PHP 전체 텍스트 검색 기능
2023-09-05 15:06:32 0 1 552
2023-09-05 15:34:44 0 1 979

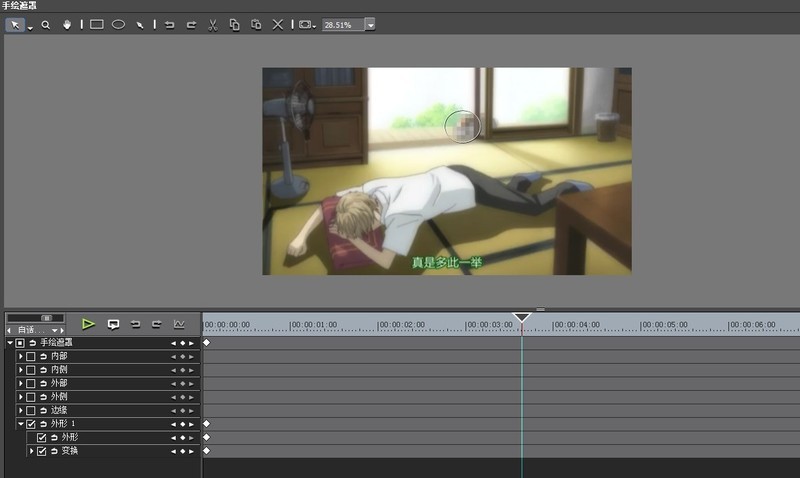
코스소개:1. 자료를 준비하세요. 움직이는 캐릭터가 나오는 영상 자료를 찾아보세요. 2. 효과를 얻으려면 비디오를 재료 라이브러리로 가져온 다음 타임 트랙으로 드래그하십시오. 특수 효과 패널을 열고 비디오 필터 아래에서 손으로 그린 마스크를 선택한 다음 비디오 자료로 드래그합니다. 정보 창에서 [손으로 그린 마스크]를 두 번 클릭하여 설정 창으로 들어갑니다. 창은 그림과 같습니다. 여기서는 명확하게 보이고 싶지 않은 부분에 대해 손으로 그린 마스크를 만들 수 있습니다. 여기서 마스크하려는 것은 고양이이므로 타원형 선택 도구를 선택합니다. 고양이의 시작 위치를 선택하면 경로 설정 창에 [Shape] 속성이 나타납니다. 여기에서 이를 선택하고 키 프레임을 추가한 다음 비디오를 재생하고 그림에서 고양이가 움직이는 모든 위치를 배치합니다.
2024-04-17 논평 0 791

코스소개:용사비경은 플레이어들에게 많은 사랑을 받는 게임으로, 새로운 방치형 시스템은 플레이어에게 새로운 게임 경험을 선사합니다. 용사비경에서는 방치형 캐릭터 교체가 플레이어에게 중요한 기능입니다. 자신의 필요와 전략에 따라 적절한 캐릭터를 선택해 자동으로 끊을 수 있습니다. 방치형 캐릭터를 변경함으로써 플레이어는 전투 효율을 높일 수 있을 뿐만 아니라 게임의 재미도 더 높일 수 있습니다. 다음으로 용감한 비경의 새로운 방치형 시스템에 대한 구체적인 내용을 소개해드릴 텐데요, 함께 알아볼까요! 용사의 비밀 영역에 새로운 AFK 시스템을 소개합니다. 모험가 여러분, 그곳의 온도는 좀 추워졌나요? 겨울에는 가능하면 집에 누워 있는 것이 더 편안합니다. 우리 대부분은 비밀의 영역을 탐험할 때 누워서 승리할 수는 없지만,
2024-07-18 논평 0 832

코스소개:Genshin Impact Master의 임무를 완료하는 방법은 무엇입니까? 이 업적을 완료하려면 페트릭 타운에서 새끼 고양이에게 먹이를 주어야 합니다. 이제 편집자가 주인의 지위를 얻는 방법을 설명하겠습니다. Genshin Keeper의 임무 달성 방법: 1. Petlico라는 작은 마을로 순간이동합니다. 이 작은 섬은 Fontaine 지역에 속합니다. 2. 플레이어가 해당 위치로 순간이동하면 아래 그림과 같이 집의 위치가 표시됩니다. 플레이어가 집에 접근하면 플롯이 자동으로 실행되며 직접 건너뛰도록 선택할 수 있습니다. 3. 다음으로 새끼 고양이를 고양이 둥지에 넣은 다음 시험 레벨에 들어간 다음 종료해야 합니다. (이것은 실제로 해당 지역을 상쾌하게 하는 효과가 있습니다. 먼저 먼 곳으로 순간이동할 수도 있습니다.
2024-04-26 논평 0 1060

코스소개:HTML5 및 jQuery를 기반으로 한 3D 포커스 맵 애니메이션입니다. 포커스 맵의 이미지는 CSS3의 관련 기능을 사용하여 이미지 기울기 효과를 구현함으로써 이미지에 3D 시각 효과를 제공합니다. 이 HTML5 포커스 맵은 버튼을 수동으로 클릭하여 사진을 전환할 수 있을 뿐만 아니라 사진 자동 전환도 지원하므로 사용이 매우 편리합니다. 웹사이트에 제품 이미지를 표시해야 한다면 이 초점 이미지 플러그인이 적합합니다. 온라인 데모 소스 코드 다운로드 HTML 코드<section id="dg-container...
2017-06-14 논평 0 1487

코스소개:HTML5 및 jQuery를 기반으로 한 3D 포커스 맵 애니메이션입니다. 포커스 맵의 이미지는 CSS3의 관련 기능을 사용하여 이미지 기울기 효과를 구현함으로써 이미지에 3D 시각 효과를 제공합니다. 이 HTML5 포커스 맵은 버튼을 수동으로 클릭하여 사진을 전환할 수 있을 뿐만 아니라 사진 자동 전환도 지원하므로 사용이 매우 편리합니다. 웹사이트에 제품 이미지를 표시해야 한다면 이 초점 이미지 플러그인이 적합합니다. 온라인 데모 소스 코드 다운로드 HTML 코드<section id="dg-container...
2017-06-14 논평 0 2934