
강의 중급 11275
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17601
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11310
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
2023-08-23 18:46:30 0 2 525
문제 2003(HY000) 해결 방법: MySQL 서버 'db_mysql:3306'에 연결할 수 없습니다(111).
2023-09-05 11:18:47 0 1 785
2023-09-05 14:46:42 0 1 703
CSS 그리드: 하위 콘텐츠가 열 너비를 초과할 때 새 행 생성
2023-09-05 15:18:28 0 1 596

코스소개:本教程是向的朋友介绍利用Photoshop设计简单时尚创意风格的网页首页模板,教程比较实用,制作出来的作品非常的漂亮,一起来学习吧
2016-06-01 논평 0 1660

코스소개:Windows 10에 투명 테마를 설정하는 방법은 무엇입니까? 최근 편집자는 일부 친구들이 win10 시스템에서 투명 테마를 설정하는 방법을 알고 싶어한다는 것을 발견했습니다. 아래 편집자는 win10에서 투명 테마를 설정하는 단계를 알려줄 것입니다. 설정이 필요한 사용자는 다음 단계에 따라 작동할 수 있습니다. . Windows 10의 투명 테마를 설정하는 방법 1. Windows 10의 테마 스타일을 완전히 투명하게 설정하려면 먼저 컴퓨터 메뉴 표시줄을 열고 설정을 클릭합니다. 2. 설정 페이지에서 간편하게 적용을 클릭하세요. 3. 그런 다음 설정 표시를 클릭합니다. 4. 마지막으로 디스플레이 페이지를 열고 Windows에서 전체 투명도 효과를 활성화할 수 있습니다.
2023-07-11 논평 0 1328

코스소개:Windows 10 시스템에서는 초기 Windows 7 시스템에서처럼 투명 효과(AeroPeek)를 설정하여 데스크탑 배경의 투명한 그라데이션 효과를 직접 얻을 수 없습니다. Windows 10의 기본 인터페이스 스타일이 변경되어 더 이상 배경을 강조하지 않기 때문입니다. 투명한 그라데이션 데스크탑 배경 효과. 그러나 시작 메뉴, 작업 표시줄 및 알림 센터의 투명도 조정과 같은 몇 가지 간접적인 방법을 통해 바탕 화면의 투명도를 높일 수 있습니다. 시작 메뉴, 작업 표시줄 및 알림 센터의 투명도를 조정하는 단계는 다음과 같습니다. 1. 바탕 화면의 빈 공간을 마우스 오른쪽 버튼으로 클릭하고 개인 설정을 선택합니다. 2. 개인화 창 왼쪽의 색상 옵션을 클릭하세요. 3. 색상 설정 페이지에서 아래로 스크롤하여 시작 메뉴, 작업 표시줄 및 알림 센터를 투명하게 만드는 옵션을 찾습니다.
2024-06-03 논평 0 362

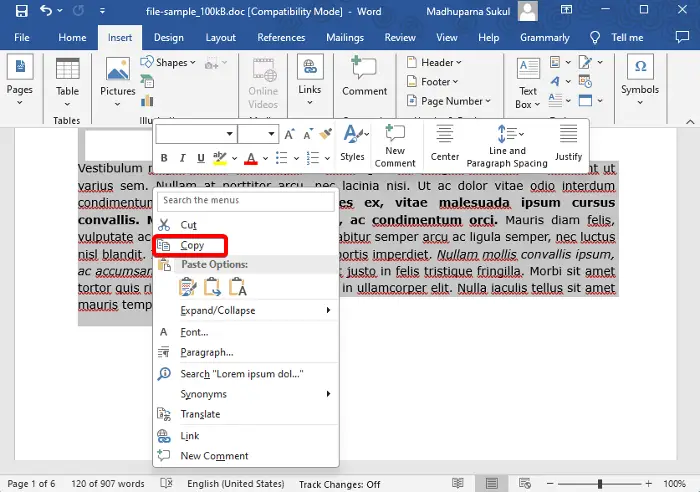
코스소개:Microsoft Word에서 페이지를 복사하고 서식을 그대로 유지하고 싶으십니까? 특정 문서 레이아웃이나 형식의 복사본을 여러 개 만들려는 경우 Word에서 페이지를 복제하면 시간을 절약하는 유용한 기술이 될 수 있으므로 이는 현명한 아이디어입니다. 이 가이드는 템플릿을 만들거나 문서의 특정 페이지를 복사하는 등 Word에서 페이지를 복사하는 단계별 프로세스를 안내합니다. 이 간단한 지침은 처음부터 시작하지 않고도 페이지를 쉽게 다시 만들 수 있도록 고안되었습니다. Microsoft Word에서 페이지를 복사하는 이유는 무엇입니까? Word에서 페이지를 복사하는 것이 매우 유용한 데에는 다음과 같은 몇 가지 이유가 있습니다. 복사하려는 특정 레이아웃이나 형식의 문서가 있는 경우. 전체 페이지를 처음부터 다시 만드는 것과는 달리
2024-02-20 논평 0 2194

코스소개:CSS 프레임워크는 웹 페이지 레이아웃과 디자인을 빠르게 구축하기 위한 도구 모음입니다. 미리 정의된 일련의 스타일과 레이아웃 템플릿을 제공하여 개발자가 일관된 모양과 반응형 디자인으로 웹 페이지를 더 쉽게 만들 수 있도록 해줍니다. 주요 목표는 웹 개발 프로세스를 단순화하고 작업 중복을 줄이며 일관된 디자인 스타일을 제공하는 것입니다. 일반적으로 그리드 시스템, 버튼 스타일, 양식 스타일 등과 같이 일반적으로 사용되는 CSS 스타일 및 레이아웃 규칙이 포함됩니다. CSS 프레임워크를 사용하면 개발자는 현대적인 모양과 훌륭한 사용자 경험을 갖춘 웹 페이지를 더 빠르게 만들 수 있습니다.
2023-10-12 논평 0 1117