
강의 중급 17797
코스소개:본 과정에서는 Canvas에 대해 소개하고 Canvas를 사용하여 실용적인 애니메이션 튜토리얼을 구현합니다.

강의 중급 11213
코스소개:누구나 CSS를 사용해 본 적이 있을 것입니다. 그러나 CSS를 사용하여 몇 가지 흥미로운 애니메이션 효과를 얻을 수도 있다는 것을 알고 계셨습니까? 오늘은 "CSS 애니메이션 실전 영상 튜토리얼"을 따라가서 함께 경험해보세요!

강의 중급 5829
코스소개:이 과정은 2+5 모델을 채택합니다. 처음 2일 동안은 HTML+CSS를 사용하고, 마지막 5일 동안은 글꼴 아이콘, 평면 전환, 애니메이션 등을 사용하여 웹 페이지 효과와 프레젠테이션 방법을 풍부하게 합니다. 모바일 및 다중 터미널 적응 효과가 완료됩니다. 이 과정은 폐쇄 루프 방식으로 설계되었습니다. 각 장에는 포괄적인 사례가 포함되어 있습니다. 학습 후에는 기업 수준의 프로젝트를 연습하여 학생들이 지식 포인트를 습득할 수 있을 뿐만 아니라 응용 시나리오도 배울 수 있습니다. 학생들이 배운 것을 적용할 수 있도록 실제 개발에 지식 포인트를 제공합니다.

강의 중급 7827
코스소개:프로젝트 패키징을 이해하고, 모바일 앱을 개발하는 여러 가지 방법에 대해 이야기하고, HBuliderX를 사용하여 모바일 웹사이트를 모바일 앱으로 패키징하고, DefineProperty의 역할에 대해 이야기하고, 서버 측 렌더링과 클라이언트 측 렌더링의 차이점에 대해 이야기하고, Nuxt의 역할, asyncData의 역할을 이해하세요.

강의 초등학교 2699
코스소개:이 과정은 Vue3의 새로운 결합 API + vant/Element Plus 구성 요소 라이브러리를 사용하여 모바일 단말기 및 쇼핑몰의 백엔드 관리를 위한 모든 템플릿 개발을 완료하고 모바일 단말기 프로젝트 및 기업 관리 시스템 소프트웨어의 개발 모델을 마스터하고 프로젝트 확장, 테스트를 수행합니다. , 최적화, 온라인, 유지보수 등 일상적인 작업을 처리합니다.
2024-03-29 19:36:49 0 1 356
objective-c - iOS 动画执行中 退出后台 再进入前台,动画消失了
2017-05-02 09:32:04 0 1 653
javascript - angular-animation怎么使数据加载后再进行动画?
使用ngAnimation的ng-enter时,总是先进行动画,路由的数据要等动画执行完后才进来,不知怎么弄?
2017-05-15 17:14:06 0 1 553
recyclerview 항목의 진행률 표시줄 애니메이션 android - recyclerview 항목의 진행률 표시줄 애니메이션
2017-06-08 11:02:32 0 1 1199
선택 이벤트가 변경되면 CSS 애니메이션이 해당 효과를 트리거합니다.
2024-04-01 09:16:28 0 1 444

코스소개:소개 CSS 애니메이션은 웹 사이트에 시각적으로 매력적인 효과를 추가하는 인기 있는 방법으로 빠르게 자리 잡았습니다. 기술의 발전과 CSS의 새로운 발전으로 이제 우리는 더욱 복잡하고 매력적인 애니메이션을 만들 수 있습니다.
2024-08-12 논평 0 732

코스소개:2024년 CSS 애니메이션 타임라인: view() 기능은 스크롤 기반 애니메이션의 판도를 바꿀 것입니다. 사용자의 스크롤 진행 상황과 애니메이션을 동기화하여 애니메이션을 동적으로 제어하고 애니메이션이 펼쳐지는 대화형 경험을 만들 수 있습니다.
2024-10-05 논평 0 600

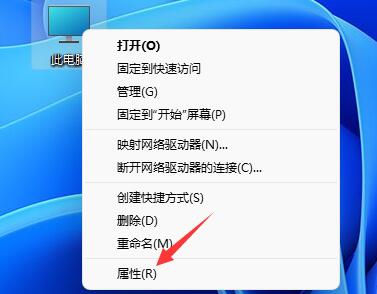
코스소개:일부 사용자들은 win11의 기본 작업 표시줄 애니메이션이 마음에 들지 않아 변경하고 싶어할 수 있으므로 win11의 작업 표시줄 애니메이션을 변경할 수 있는지 문의했습니다. 하지만 이 애니메이션은 수정할 수 없으며, 끄기만 가능합니다. 고급 시스템 설정이 닫혔습니다. 편집기를 살펴보겠습니다. win11 작업 표시줄 애니메이션을 변경할 수 있습니까? 답변: 변경할 수는 없지만 끌 수는 있습니다. 1. 먼저 "내 PC"를 마우스 오른쪽 버튼으로 클릭하고 "속성"을 선택합니다. 2. 그런 다음 관련 링크에서 "고급 시스템 설정"을 찾습니다. 3. 이를 연 후 성능에서 "설정" 옵션을 선택합니다. 4. 마지막으로 "작업 표시줄의 애니메이션"을 선택 취소합니다.
2023-12-25 논평 0 761

코스소개:편집자는 Microsoft Edge 브라우저에 새로운 자동 PIP 기능이 도입되었다는 사실을 알게 되었습니다. 특정 비디오 페이지 탭에서 다른 탭으로 전환하면 PIP 모드가 자동으로 시작됩니다. 열광적인 @Leopeva64가 공유한 최신 트윗에 따르면 Microsoft는 이 기능을 조정하고 있으며 사용자가 응용 프로그램을 전환할 때만 자동으로 PIP(Picture-in-Picture) 모드를 활성화할 것이라고 합니다. 사용자가 탭이나 창을 전환할 때 PIP(Picture-in-Picture) 모드가 더 이상 자동으로 활성화되지 않습니다. Edge 브라우저를 Outlook으로 전환하면 PIP 모드가 자동으로 켜지지만 탭 전환은 활성화되지 않습니다. Microsoft는 또한 Picture-in-Picture 모드에서 "Seekbackward"(10초 뒤로 이동) 및 "Seekforward"(10초 앞으로) 버튼을 도입했습니다. 위의 편집자가 바로 그 사람이다.
2024-03-05 논평 0 574

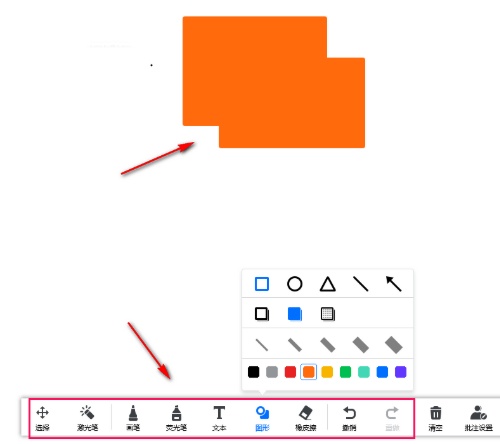
코스소개:Tencent Conference Interactive Correction에서 브러시를 사용할 수 없는 이유는 무엇입니까? 최근 일부 사용자가 이 문제를 보고했습니다. Tencent Meeting은 전문적이고 사용하기 쉬운 회의 및 사무용 소프트웨어입니다. 온라인 수업에 이 플랫폼을 사용할 때 대화형 수정 기능을 사용해야 하며 브러시를 사용할 수 없습니다. 당신은 무엇을 해야 합니까? 이와 관련하여 이 기사에서는 모든 사람과 공유할 수 있는 자세한 튜토리얼을 제공합니다. 살펴보겠습니다. Tencent Meeting에서 대화형 수정을 위해 브러시를 사용할 수 없는 문제에 대한 해결 방법: Tencent Meeting을 열고 [빠른 미팅]을 클릭하세요. 미팅에 입장하여 [화면 공유]를 클릭하고, 공유할 내용(화면, 화이트보드, 소프트웨어 페이지)을 선택한 후 [공유 확인]을 클릭하세요. 공유 페이지 툴바에서 [대화형 주석] 오른쪽의 역삼각형을 클릭해 필수 옵션을 확인하세요. 페이지 하단에 있는 도구를 사용하여 주석을 달고 다음을 클릭하세요.
2024-08-29 논평 0 407