
강의 초등학교 32913
코스소개:이 과정은 실용적인 관점에서 시작하여 하나의 예에서 추론을 이끌어 내며 사람에게 낚시를 가르치지만 사람에게 낚시를 가르치는 것은 아닙니다. 지식 포인트를 선으로 연결하여 영역으로 발산합니다. 개발 환경 설치부터 VSCode 활용, Go 언어 기본 지식, HTTP 프로토콜, 데이터 저장, 웹 프런트 엔드 렌더링, 온라인 서버 배포 등에 이르기까지 자세한 설명이 제공됩니다. , 완전한 WEB 시스템을 완벽하게 구축할 수 있습니다.

강의 고급의 30592
코스소개:"ThinkPHP 프로젝트 개발 CMS 콘텐츠 관리 시스템 비디오 튜토리얼" CMS는 "콘텐츠 관리 시스템"을 의미하는 "Content Management System"의 약어입니다. 콘텐츠 관리 시스템은 기업 정보 구축 및 전자 정부에서 새로운 인기를 누리고 있으며 비교적 새로운 시장이기도 합니다.

강의 초등학교 120308
코스소개:웹사이트에 기사를 게시하고 추가, 삭제, 수정 및 쿼리 작업을 수행할 수 있는 간단한 PHP 중국어 웹사이트 기사 관리 시스템입니다.
javascript - IE8과 호환되는 백그라운드 관리 시스템을 찾고 있습니다.
회사의 프로젝트는 IE8과 호환되는 백엔드 관리 시스템을 개발해야 합니다. 유사한 작업을 수행하는 파트너는 누구입니까? 공유를 도와주세요, 정말 감사합니다
2017-05-19 10:34:05 0 2 705
2017-06-12 09:22:53 0 4 1122
2024-03-30 18:46:05 0 1 541
저는layuiadmin을 처음 사용하고 tp에 배포합니다. PHP를 사용하여 백엔드 관리 시스템을 작성하고 싶습니다.
2019-10-17 15:15:52 0 2 1474
PHP의 최신 플러그인 백엔드 관리 시스템은 정말 사용하기 쉽습니다~ 추천합니다.
2022-06-13 14:18:25 0 2 1693

코스소개:Python을 사용하여 CMS 시스템의 콘텐츠 관리 기능을 구축하는 방법 인터넷의 급속한 발전으로 인해 웹사이트 콘텐츠 관리 시스템(CMS라고 함)이 점점 더 중요해지고 있습니다. 이를 통해 웹 사이트 관리자는 콘텐츠를 신속하게 생성, 편집 및 게시할 수 있으므로 웹 사이트 유지 관리 효율성과 업데이트 속도가 향상됩니다. 이 기사에서는 Python을 사용하여 CMS 시스템의 콘텐츠 관리 기능을 구축하는 방법을 소개하고 코드 예제를 제공합니다. CMS 시스템을 구축하기 전에 요구 사항 및 기능을 결정하십시오.
2023-08-06 논평 0 1563

코스소개:PHP를 사용하여 콘텐츠 관리 시스템을 개발하기 위한 모범 사례 소개: 콘텐츠 관리 시스템(콘텐츠 관리 시스템, 줄여서 CMS)은 현대 웹 사이트 개발에 필수적인 도구입니다. 이는 개발자가 웹 사이트 콘텐츠를 보다 효율적으로 생성, 업데이트 및 관리하는 데 도움이 됩니다. PHP는 CMS 개발에 널리 사용되는 인기 있는 서버측 언어입니다. 이 기사에서는 PHP를 사용하여 콘텐츠 관리 시스템을 개발하는 모범 사례를 공유합니다. 1. 코드 구조 및 구성 MVC 모델: MVC(모델
2023-09-11 논평 0 697

코스소개:PHP를 사용하여 고도로 사용자 정의 가능한 콘텐츠 관리 시스템을 구축하는 방법은 무엇입니까? 인터넷의 대중화로 인해 점점 더 많은 웹사이트에서 콘텐츠 관리를 용이하게 하는 시스템이 필요하게 되었습니다. 콘텐츠 관리 시스템(Content Management System, 줄여서 CMS)이 탄생했습니다. 널리 사용되는 서버 측 스크립팅 언어인 PHP는 고도로 사용자 정의 가능한 CMS 개발을 위한 강력한 지원을 제공합니다. 이 기사에서는 PHP를 사용하여 고도로 사용자 정의 가능한 콘텐츠 관리 시스템을 구축하는 방법을 살펴보고 몇 가지 코드 예제를 살펴보겠습니다.
2023-09-09 논평 0 831

코스소개:디지털 사이니지 콘텐츠 관리 시스템 구축: 도전과 여정 최근 저는 디지털 키오스크 전문 미디어 회사의 흥미로운 코드 챌린지를 완료했습니다. 과제? 디지털 간판 콘텐츠 관리 시스템을 만들려면
2024-12-20 논평 0 570

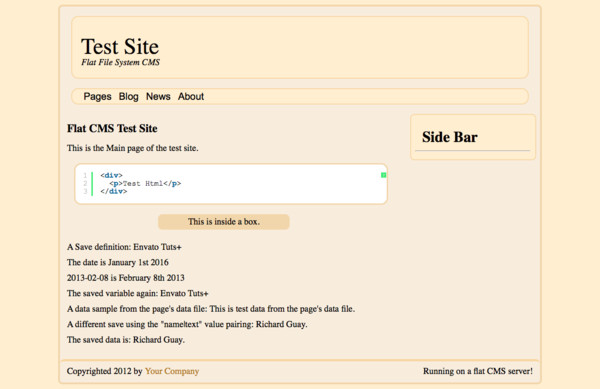
코스소개:Go를 사용하여 플랫 파일 시스템 콘텐츠 관리 시스템(CMS)을 성공적으로 만들었습니다. 다음 단계는 동일한 개념을 채택하고 Node.js를 사용하여 웹 서버를 만드는 것입니다. 라이브러리를 로드하고, 서버를 생성하고, 서버를 실행하는 방법을 보여드리겠습니다. 이 CMS는 첫 번째 튜토리얼인 "CMS 구축: 구조 및 스타일"에서 소개된 사이트 데이터 구조를 사용합니다. 따라서 이 기본 구조를 다운로드하여 새 디렉토리에 설치하십시오. 노드 및 노드 라이브러리 받기 Mac에 Node.js를 설치하는 가장 쉬운 방법은 Homebrew를 사용하는 것입니다. Homebrew가 아직 설치되어 있지 않은 경우 Homebrew Revealed: The Ultimate Package Manager for OSX 튜토리얼에서 설치 방법을 보여줍니다. Homebrew를 사용하여 Node를 설치하려면
2023-09-03 논평 0 1482