
강의 중급 11302
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17615
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11321
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
2017-07-05 10:44:09 0 1 992
javascript - 버튼 태그를 사용할 때 마우스 이벤트와 키보드 이벤트 간 전환 오류가 발생합니까?
2017-05-18 10:54:36 0 3 587
javascript - CSS 전역 스타일을 동적으로 수정하기 위해 JS를 구현하는 방법
2017-05-19 10:11:38 0 3 649
HTML: 오름차순으로 다음 페이지로 이동하는 방법은 무엇입니까?
2023-09-10 21:41:36 0 1 693
div 요소의 토글 버튼을 가운데 정렬하는 방법은 무엇입니까?
2024-03-27 21:47:43 0 1 401
코스소개:2015035 Shuangseqiu Lottery 결과: 2015035 Shuangseqiu Lottery 결과 쿼리 결과에 대한 뒤로/앞으로 버튼 설정: 최근 지원 포럼에 "뒤로 1 2 3 4 5 앞으로"와 같은 검색 결과를 만드는 방법에 대한 많은 질문이 있었습니다. "링크처럼 보입니다. 아래 스크립트가 검색 결과 페이지에 이 기능을 추가하는 데 도움이 되기를 바랍니다. 이 예제는 MySQL용으로 특별히 작성되었지만 다른 SQL 엔진에도 쉽게 적용할 수 있습니다. 모든 애플리케이션이 다르기 때문에 저는 MySQL 쿼리 처리에 몇 가지 공통된 명령문을 사용합니다. TABLE 이름은 실제 테이블 이름으로 바꿔야 합니다. 귀하의 사기
2016-07-29 논평 0 4992

코스소개:1. 먼저 아래 그림과 같이 클리핑 앱을 엽니다. 2. 아래와 같이 생성 시작 버튼을 클릭합니다. 3. 그런 다음 재료 라이브러리 버튼을 클릭하고 축제 분위기를 선택한 다음 검은색 배경과 입자 애니메이션이 있는 비디오 재료를 선택한 다음 마지막으로 아래 그림과 같이 하단의 추가 버튼을 클릭합니다. 4. 아래 그림과 같이 하단의 Picture-in-Picture 버튼을 클릭한 후, New Picture-in-Picture 버튼을 클릭하세요. 5. 그런 다음 재료 라이브러리 버튼을 클릭하고 그린 스크린 재료를 선택한 다음 운석 비디오 재료를 선택하고 아래 그림과 같이 하단의 추가 버튼을 클릭합니다. 6. 방금 추가한 그린스크린 소재를 선택하고 아래 그림과 같이 하단의 스마트 키잉 버튼을 클릭하세요. 7. 마지막으로 아래 그림과 같이 재생 버튼을 클릭하여 두 비디오 자료의 지속 시간을 동일하게 조정합니다.
2024-04-15 논평 0 640

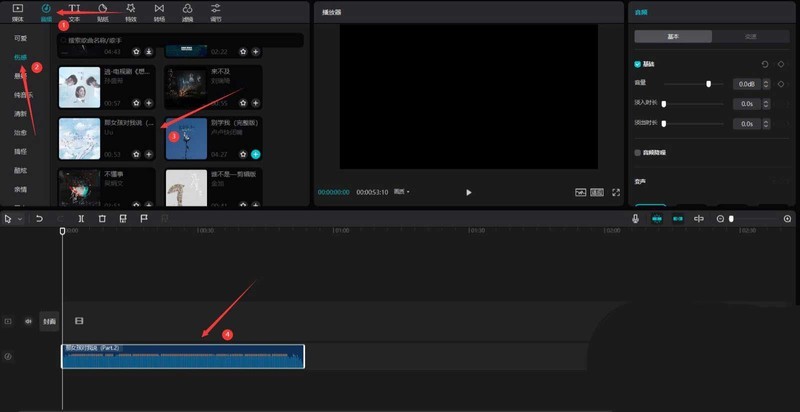
코스소개:먼저 Cutout의 전문가 버전을 엽니다. 아래 그림과 같이 오디오 버튼을 클릭하고 Sadness에서 오디오 자료를 선택한 다음 오디오 트랙에 추가합니다. 아래 그림과 같이 오디오 자료를 선택하고 Auto Step을 클릭한 후 Step I을 선택합니다. 미디어 버튼을 클릭한 후, 소재 라이브러리 버튼을 클릭하고, 검색창에 슬픔이라는 단어를 입력하고, 영상 소재를 선택하고, 아래 그림과 같이 영상 트랙에 추가하세요. 아래 그림과 같이 영상 자료를 선택하고 정지 버튼을 클릭하세요. 영상자료를 선택하고 삭제 버튼을 누르면 아래 그림과 같이 삭제됩니다. 아래 그림과 같이 두 클립의 지속 시간을 10초로 조정합니다. 효과 버튼을 클릭하고 기본에서 흐림 열기 효과를 선택하고 효과 트랙에 추가한 다음 효과의 끝 부분을 조정하여 첫 번째 오디오 클립 지점에 맞춘 다음 그림과 같이 흐림 수준을 11로 변경합니다. 아래 그림.
2024-04-28 논평 0 965

코스소개:카운트다운 스톱모션 효과 애니메이션을 설정하는 방법 구체적으로 설정하는 방법은 편집기를 참조하세요. 먼저 아래 그림과 같이 Cutout의 전문 버전을 엽니다. 아래 그림과 같이 미디어 버튼을 클릭한 후 소재 라이브러리 버튼을 클릭하고 검색창에 풍경이라는 단어를 입력한 후 비디오를 선택하고 비디오 트랙에 추가합니다. 특수효과 버튼을 클릭한 후, 기본에서 카운트다운 특수효과를 선택하고, 아래 그림과 같이 특수효과 트랙에 추가합니다. 아래 그림과 같이 타임라인을 특수효과 끝부분으로 이동시킨 후 영상자료를 선택한 후 정지 버튼을 클릭하세요. 영상 자료를 선택하고 삭제 버튼을 클릭하면 아래 그림과 같이 영상이 삭제됩니다. 아래와 같이 레트로 버튼을 클릭하고 흰색 테두리 효과를 선택한 다음 효과 트랙에 추가합니다. 텍스트 버튼을 클릭하고 기본 텍스트를 선택한 후 텍스트 트랙에 추가하고 텍스트 내용을 변경하세요.
2024-06-13 논평 0 1174

코스소개:먼저 컷아웃 앱을 열고 만들기 시작 버튼을 클릭하세요. 아래 그림과 같이 소재 라이브러리 버튼을 클릭하고 검색창에 풍경이라는 단어를 입력한 후 영상 소재를 선택하고 하단의 추가 버튼을 클릭합니다. 영상자료를 선택하고 하단의 편집 버튼을 클릭한 뒤 크롭을 선택하고, 아래 그림과 같이 9:16을 선택합니다. 타임라인을 분할하려는 위치로 드래그한 후, 아래 그림과 같이 하단의 분할 버튼을 클릭하세요. 분할된 소재의 전반부를 선택하고 하단의 애니메이션 버튼을 클릭한 후 결합된 애니메이션에서 회전 및 착지를 선택하고 아래 그림과 같이 효과 적용 지속 시간을 최대로 늘립니다. 분할소재의 후반부를 선택하고 하단의 입장 애니메이션 버튼을 클릭한 후 아래 그림과 같이 아래로 던지기 효과를 선택합니다. 최상위 레이어로 돌아가서 하단의 특수 효과 버튼을 클릭하고 화면 효과에서 선명 효과를 선택한 후 특수 효과의 지속 시간을 분할과 비교합니다.
2024-04-28 논평 0 472