
강의 중급 10638
코스소개:"CSS3을 사용한 버튼 특수 효과 구현에 대한 비디오 튜토리얼"은 두 가지 예제로 나누어져 있습니다. 첫 번째 예제는 JavaScript 대신 순수 CSS3를 사용하여 버튼 애니메이션 효과를 구현하고 CSS3의 새로운 전환, 변환 및 기타 속성을 자세히 설명합니다. 두 번째 예는 <a> 태그를 사용하여 적응형 너비의 둥근 버튼을 만드는 데 중점을 둡니다.

강의 고급의 12546
코스소개:"PHP로 파일 업로드 및 다운로드 구현 튜토리얼"에서는 주로 PHP를 사용하여 파일 업로드 및 다운로드를 구현하는 원리와 다양한 구현 방법, 주의 사항 등을 소개합니다.

강의 고급의 10679
코스소개:"PHP 개발을 위한 파일 다운로드 횟수 통계 튜토리얼"은 PHP+Mysql+jQuery를 예제와 함께 사용하여 파일을 클릭하고, 파일을 다운로드하고, 횟수가 누적되는 과정을 구현합니다.

강의 중급 5132
코스소개:uni 버전의 mescroll은 uni-app의 풀다운 새로 고침 및 풀업 로딩에 특별히 사용되는 구성 요소로, 자동 페이징 처리, 데이터 없음 자동 제어, 빈 레이아웃 프롬프트, 최상위 버튼으로 돌아가기 등의 기능이 통합되어 있습니다. . 이 장에서는 mescroll-body 구성 요소가 기본 구성 요소를 지원하고 성능이 뛰어나 mescroll-uni의 단점을 보완하기 때문에 처음부터 mescroll-body 구성 요소를 설명합니다. 또한 이 장에서는 탭 전환 시 동일한 페이지에서 여러 mescroll 구성 요소를 처리하는 방법, 페이징을 자동으로 처리하는 방법, 데이터 없음을 자동으로 제어하는 방법, 빈 레이아웃 프롬프트 등의 기능도 구현합니다.

강의 초등학교 21160
코스소개:"파일 및 이미지 기술"에서는 주로 PHP를 사용하여 파일을 처리하고 이미지를 업로드하는 방법을 소개합니다.
2024-02-21 14:47:20 0 1 349
버튼 클릭 시 href를 업데이트하고 파일을 다운로드합니다.
2023-07-20 15:17:03 0 1 510
BeautifulSoup을 사용하지 않고 다운로드 버튼이 있는 웹페이지 파일을 자동으로 다운로드하는 방법은 무엇입니까?
2023-08-30 18:19:18 0 1 460
드롭다운 항목을 클릭한 후 드롭다운 버튼의 클래스를 변경하고 페이지를 새로고침하세요.
2023-08-17 16:24:17 0 1 542
2023-09-03 15:44:43 0 1 663

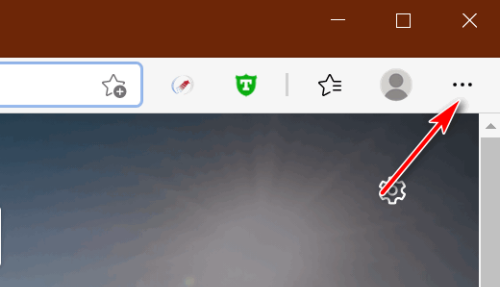
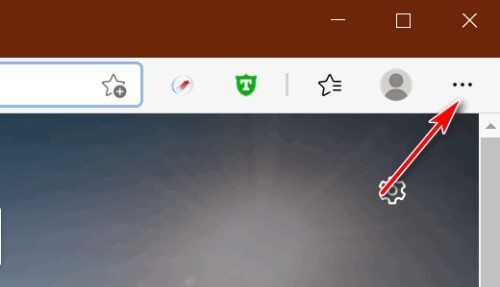
코스소개:다운로드 버튼을 표시하도록 Microsoft Edge가 어디에 설정되어 있는지 알고 계시나요? 아래에서 편집기를 통해 다운로드 버튼을 표시하도록 설정하는 방법을 알려드리겠습니다. 1단계: 먼저 Microsoft Edge Browser를 열고 아래 그림과 같이 오른쪽 상단에 있는 [...] 로고를 클릭합니다. 2단계: 그런 다음 아래 그림과 같이 팝업 메뉴에서 [설정]을 클릭합니다. 3단계: 그런 다음 아래 그림과 같이 인터페이스 왼쪽에 있는 [모양]을 클릭합니다. 4단계: 마지막으로 [다운로드 버튼 표시] 오른쪽에 있는 버튼을 클릭하면 아래 그림과 같이 회색에서 파란색으로 변경됩니다. 위는 편집기가 Microsoft Edge에서 다운로드 버튼을 설정하는 방법을 제공하는 곳입니다.
2024-03-06 논평 0 1215

코스소개:Edge 브라우저는 사용자에게 좋은 경험을 선사하며 많은 사랑을 받고 있습니다. 최근 사용자가 Edge 브라우저에서 콘텐츠를 다운로드할 때 브라우저 다운로드 버튼을 찾을 수 없다는 사실을 발견했습니다. 그렇다면 Edge 브라우저의 다운로드 버튼은 어디에 있습니까? Edge에 다운로드 버튼을 표시하기 위해 편집기에서 가져온 방법을 살펴보겠습니다. Edge에서 다운로드 버튼을 표시하는 방법: 1. 소프트웨어를 열고 "..." 버튼을 클릭합니다. 2. 드롭다운 메뉴 목록에서 "설정"을 선택하여 들어갑니다. 3. 그런 다음 새 인터페이스에서 "외관" 옵션을 선택합니다. 4. 마지막으로 "다운로드 버튼 표시" 옵션을 찾아 오른쪽에 있는 스위치 버튼을 켭니다.
2023-12-29 논평 0 1336

코스소개:Edge 브라우저는 Windows 시스템과 함께 제공되는 브라우저입니다. 일부 사용자는 사용할 때 다운로드 버튼이 표시되지 않기 때문에 매번 파일 다운로드 진행 상황을 확인하는 것이 번거롭습니다. 다음으로, 편집자가 솔루션을 공유해 드리겠습니다. 오늘의 소프트웨어 튜토리얼 내용이 대다수의 사용자에게 도움이 되기를 바랍니다. Edge 브라우저에 다운로드 버튼을 표시하는 방법 소개: 1. 소프트웨어를 열고 "..." 버튼을 클릭합니다. 2. 드롭다운 메뉴 목록에서 "설정"을 선택하여 들어갑니다. 3. 그런 다음 새 인터페이스에서 "외관" 옵션을 선택합니다.
2024-03-13 논평 0 595

코스소개:1단계: 먼저 Microsoft Edge 브라우저를 열고 아래 그림과 같이 오른쪽 상단에 있는 [...] 로고를 클릭합니다. 2단계: 그런 다음 아래 그림과 같이 팝업 메뉴에서 [설정]을 클릭합니다. 3단계: 그런 다음 아래 그림과 같이 인터페이스 왼쪽에 있는 [모양]을 클릭합니다. 4단계: 마지막으로 [다운로드 버튼 표시] 오른쪽에 있는 버튼을 클릭하면 아래 그림과 같이 회색에서 파란색으로 변경됩니다.
2024-05-09 논평 0 804

코스소개:요즘에는 많은 응용 프로그램을 통해 사용자가 파일을 업로드하고 다운로드할 수 있습니다. 예를 들어 표절 탐지 도구를 사용하면 사용자는 일부 텍스트가 포함된 문서 파일을 업로드할 수 있습니다. 그런 다음 표절 여부를 확인하고 사용자가 다운로드할 수 있는 보고서를 생성합니다. 누구나 inputtypefile을 사용하여 파일 업로드 버튼을 만드는 방법을 알고 있지만 JavaScript/JQuery를 사용하여 파일 다운로드 버튼을 만드는 방법을 아는 개발자는 거의 없습니다. 이 튜토리얼에서는 HTML 버튼이나 JavaScript를 클릭할 때 파일 다운로드를 트리거하는 다양한 방법을 알려줍니다. <a> 태그를 제공할 때마다 HTML의 <a> 태그와 다운로드 속성을 사용하여 버튼을 클릭할 때 파일 다운로드를 실행합니다.
2023-09-12 논평 0 1174