
강의 중급 11340
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17646
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11353
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
문제 2003(HY000) 해결 방법: MySQL 서버 'db_mysql:3306'에 연결할 수 없습니다(111).
2023-09-05 11:18:47 0 1 830
2023-09-05 14:46:42 0 1 730
CSS 그리드: 하위 콘텐츠가 열 너비를 초과할 때 새 행 생성
2023-09-05 15:18:28 0 1 619
AND, OR 및 NOT 연산자를 사용한 PHP 전체 텍스트 검색 기능
2023-09-05 15:06:32 0 1 581
2023-09-05 15:34:44 0 1 1009

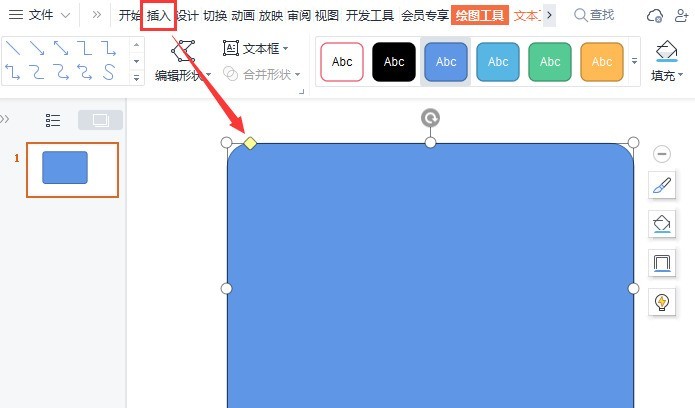
코스소개:1. 인터페이스를 연 후 위의 삽입 메뉴를 클릭하고 둥근 직사각형 패턴을 그립니다. 2. 둥근 직사각형의 패턴 채우기 효과를 수정합니다. 3. 그런 다음 채우기 및 선 옵션에서 넓은 위쪽 대각선 스타일을 선택합니다. 4. 채워진 패턴을 변경합니다. 전경색과 배경색을 짙은 녹색, 연한 녹색으로 차례로 설정하고, 선은 없음으로 설정합니다. 5. 편집한 둥근 사각형 안에 작은 둥근 사각형을 그린 후 두 개의 둥근 사각형을 동시에 선택한 후 병합 모양에서 잘라내기를 클릭합니다. 메뉴 버튼 6. 마지막으로 도형 효과 항목에서 그림자 옵션을 찾아 테두리에 내부 중심 그림자 효과를 설정하면 둥근 입체 테두리 제작이 완성됩니다.
2024-04-18 논평 0 632

코스소개:이 튜토리얼에서는 FabricJS를 사용하여 원의 제어 테두리를 숨기는 방법을 알아봅니다. Circle은 FabricJS에서 제공하는 다양한 도형 중 하나입니다. 원을 만들기 위해 Fabric.Circle 클래스의 인스턴스를 만들어 캔버스에 추가하겠습니다. 특정 색상, 대시 패턴 등을 추가하는 등 다양한 방법으로 컨트롤 테두리를 사용자 정의할 수 있습니다. 그러나 hasBorders 속성을 사용하면 테두리를 완전히 제거할 수도 있습니다. 구문 newfabric.Circle({hasBorders:Boolean}:Object) 매개변수 옵션(선택 사항) - 이 매개변수는 원에 대한 추가 사용자 정의를 제공하는 개체입니다. 이 매개변수를 사용하면
2023-08-24 논평 0 1436

코스소개:이 튜토리얼에서는 FabricJS를 사용하여 점선 패턴 테두리가 있는 삼각형을 만듭니다. Triangle은 FabricJS에서 제공하는 다양한 도형 중 하나입니다. 삼각형을 만들려면 Fabric.Triangle 클래스의 인스턴스를 만들어 캔버스에 추가해야 합니다. borderDashArray 속성을 사용하여 테두리 대시의 모양을 변경할 수 있습니다. 그러나 이 속성이 작동하려면 삼각형 객체에 테두리가 있어야 합니다. hasBorders 속성에 잘못된 값이 지정된 경우 이 속성은 아무런 영향을 미치지 않습니다. 구문 newfabric.Triangle({borderDashArray:Array}:Objec
2023-08-23 논평 0 1100

코스소개:이 튜토리얼에서는 FabricJS를 사용하여 타원의 제어 테두리를 숨기는 방법을 알아봅니다. Oval은 FabricJS에서 제공하는 다양한 모양 중 하나입니다. 타원을 생성하려면 Fabric.Ellipse 클래스의 인스턴스를 생성하여 캔버스에 추가해야 합니다. 특정 색상, 대시 패턴 등을 추가하는 등 다양한 방법으로 컨트롤 테두리를 사용자 정의할 수 있습니다. 그러나 hasBorders 속성을 사용하면 테두리를 완전히 제거할 수도 있습니다. 구문 newfabric.Ellipse({hasBorders:Boolean}:Object) 매개변수 옵션(선택 사항) - 이 매개변수는 타원에 대한 추가 사용자 정의를 제공하는 개체입니다. 이 매개변수를 사용하면 다음을 수행할 수 있습니다.
2023-08-24 논평 0 738

코스소개:이 튜토리얼에서는 FabricJS를 사용하여 삼각형의 제어 테두리를 숨기는 방법을 알아봅니다. Triangle은 FabricJS에서 제공하는 다양한 도형 중 하나입니다. 삼각형을 만들려면 Fabric.Triangle 클래스의 인스턴스를 만들고 이를 캔버스에 추가해야 합니다. 특정 색상을 추가하거나 점선 패턴을 추가하는 등 다양한 방법으로 컨트롤 테두리를 사용자 정의할 수 있습니다. hasBorders 속성을 사용하여 테두리를 완전히 제거할 수도 있습니다. 구문 newfabric.Triangle({hasBorders:Boolean}:Object) 매개변수 옵션(선택 사항) - 이 매개변수는 삼각형에 대한 추가 사용자 정의를 제공하는 개체입니다. 이것을 사용
2023-09-01 논평 0 643