
강의 중급 11340
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17646
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11353
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
javascript - IE 및 360 안전 브라우저 호환 모드에서 웹사이트의 배너 이미지가 공백으로 표시됩니다.
2017-07-01 09:12:18 0 1 1464
페이지가 전체 화면이 아닐 때 설명할 수 없는 오른쪽 여백 - Nuxt/Tailwinds
2023-09-01 00:05:46 0 1 582
WordPress 및 WooCommerce에서 그레고리력 날짜를 양력 날짜로 변환
2023-09-03 16:27:14 0 1 692
GitHub 페이지에서 CSS 및 JS를 보는 데 문제가 있지만 VS Code에서는 잘 작동합니다.
2024-03-30 22:12:20 0 1 459
Windows 사용자는 VS Code Live Server가 온라인에 접속할 수 없는 문제에 직면합니다.
2023-09-06 13:34:04 0 1 501

코스소개:几款常用的PHP模板引擎。PHP 模板引擎 广泛应用于分离模板和布局。 使用PHP模板引擎,可以让网站的维和更新容易,创造一个更加良好的开发环境,让开发和设计工
2016-07-13 논평 0 1065
코스소개:php模板中出现空行解决方法。在本地也解决了,但是上传到服务器依然有空行,搞了一个上午,都快崩溃了,最后决定自己想办法解决,经过几个小时的摸索终于有了完
2016-07-21 논평 0 958

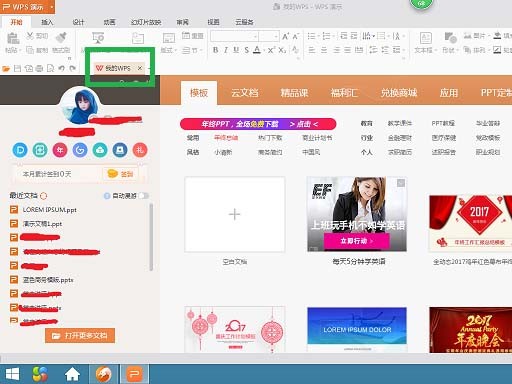
코스소개:1. 2016wps를 열고, 페이지 좌측 상단의 [My wps] 오른쪽에 있는 [×]를 클릭한 후, [My wps]를 닫습니다. 2. [새 빈 문서]를 클릭하여 새 프레젠테이션을 만듭니다. 3. 새로운 템플릿으로 교체하세요. 상단 툴바에서 [디자인]을 클릭하고 새로 등장한 디자인 템플릿 중 마음에 드는 템플릿을 선택하거나 [더 많은 디자인]을 선택하세요. 4. 온라인 디자인 옵션 중에서 선택하세요. [스타일], [사용], [색상]의 세 가지 옵션 중에서 선택할 수 있습니다. 마지막 템플릿인 스타일에서 [복고풍 스타일]을 선택했습니다. [엔' 표시가 있는 제품은 반드시 구매해야 사용할 수 있습니다. 5. 선택한 템플릿에 커서를 놓고 [돋보기] 기호가 나타나면 해당 템플릿을 클릭하여 디자인 계획을 미리 봅니다. 6. 새 템플릿의 ppt 페이지 29에서
2024-03-29 논평 0 852

코스소개:액세스를 연 후 만들기 | 빈 양식을 클릭하여 새 빈 양식을 만듭니다. 폼 레이아웃 도구의 [디자인] 탭에 들어가서 컨트롤에서 [기타]를 클릭하세요. 폼이 레이아웃 보기에 있는 경우 아래 그림과 같이 기타 아래의 [ActiveX 컨트롤] 옵션이 회색으로 표시되어 조작할 수 없습니다. 사이드 뷰 드롭다운 옵션에서 왼쪽 [디자인 보기]를 클릭하면 ActiveX 컨트롤을 사용할 수 있는 팝업 [ActiveX 컨트롤 삽입] 창에서 BarCodeControl을 찾아 [확인]을 클릭합니다. 그러면 아래와 같은 결과가 나타납니다. 속성 테이블에서 바코드의 다양한 속성을 설정하려면 위의 [속성 테이블] 버튼을 클릭하세요.
2024-06-01 논평 0 1246

코스소개:HTML과 CSS를 사용하여 반응형 제품 표시 페이지를 만드는 방법에는 구체적인 코드 예제가 필요합니다. 모바일 장치의 인기로 인해 반응형 웹 디자인은 현대 웹 디자인의 중요한 요구 사항이 되었습니다. 기업이나 개인 홈페이지의 중요한 부분으로, 상품 진열 페이지 역시 반응형 디자인의 특성을 갖추어야 합니다. 이 글에서는 HTML과 CSS를 사용하여 반응형 제품 표시 페이지를 만드는 방법을 자세히 소개하고 구체적인 코드 예제를 제공합니다. 먼저 기본적인 HTML 문서 구조를 만들어야 합니다. 다음은 간략한 내용입니다
2023-10-20 논평 0 1040