
강의 중급 11311
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17622
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11329
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
문제 2003(HY000) 해결 방법: MySQL 서버 'db_mysql:3306'에 연결할 수 없습니다(111).
2023-09-05 11:18:47 0 1 814
2023-09-05 14:46:42 0 1 719
CSS 그리드: 하위 콘텐츠가 열 너비를 초과할 때 새 행 생성
2023-09-05 15:18:28 0 1 609
AND, OR 및 NOT 연산자를 사용한 PHP 전체 텍스트 검색 기능
2023-09-05 15:06:32 0 1 571
2023-09-05 15:34:44 0 1 1000

코스소개:순수 CSS를 통해 플로팅 애니메이션 효과를 구현하는 방법 및 기술 현대 웹 디자인에서 애니메이션 효과는 사용자의 관심을 끄는 중요한 요소 중 하나가 되었습니다. 일반적인 애니메이션 효과 중 하나는 웹 페이지에 움직임과 활력을 더해 사용자 경험을 더욱 풍부하고 흥미롭게 만들 수 있는 플로팅 효과입니다. 이 기사에서는 순수 CSS를 통해 부동 애니메이션 효과를 얻는 방법을 소개하고 참조할 수 있는 몇 가지 코드 예제를 제공합니다. 1. CSS의 전환 속성을 사용하여 플로팅 효과를 얻을 수 있습니다.
2023-10-25 논평 0 1219

코스소개:순수 CSS를 사용하여 마우스 클릭 물 파급 효과를 구현하는 단계에는 특정 코드 예제가 필요합니다. 마우스 클릭 물 파급 효과는 웹 개발에서 일반적인 인터랙티브 효과 중 하나이며 사용자에게 더욱 생생한 경험을 제공할 수 있습니다. 이 기사에서는 순수 CSS를 사용하여 이 효과를 얻는 방법을 공유하고 구체적인 코드 예제를 제공합니다. 구현 단계는 다음과 같습니다. 1 단계: HTML 구조 먼저 HTML 파일에 마우스 클릭 효과가 있는 요소를 만듭니다. <div> 요소를 컨테이너로 사용하고
2023-10-16 논평 0 1462

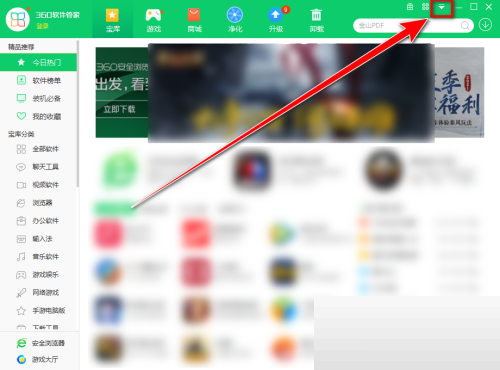
코스소개:일부 친구는 360 Software Butler의 순수 설치를 활성화하고 싶어하는데 360 Software Butler의 순수 설치를 활성화하는 방법은 무엇입니까? 아래 편집기에서는 360 소프트웨어 관리자에서 순수 설치를 활성화하는 방법에 대해 자세히 소개합니다. 관심이 있으시면 살펴보실 수 있습니다. 1. 두 번 클릭하여 소프트웨어를 열고 오른쪽 상단에 있는 역삼각형 아이콘을 클릭합니다. 2. 그런 다음 아래 옵션 목록에서 "설정"을 클릭하세요. 3. 새 인터페이스로 들어간 후 위의 "업그레이드 설치" 탭을 클릭하세요. 4. 그런 다음 "새 설치 활성화"를 찾아 작은 상자를 선택하십시오.
2024-01-12 논평 0 623

코스소개:일부 친구들은 win7 시스템을 다운로드하고 싶지만 번들 소프트웨어가 포함된 시스템을 다운로드하는 것을 두려워합니다. 그들은 편집자에게 win7 순수 버전의 다운로드 및 설치 튜토리얼에 대해 문의했습니다. 이제 win7 순수 버전을 다운로드하는 방법을 가르쳐 드리겠습니다. . win7 순수 버전을 다운로드하는 방법: win7 홈, 다운로드 주소 - win7 순수 버전을 다운로드할 수 있습니다. 다운로드한 후 일부 친구는 설치 방법을 모를 수도 있습니다. Win7 설치 튜토리얼의 순수 버전: 1. Xiaobai 설치 소프트웨어를 다운로드하고 기능 인터페이스에 들어가서 백업 및 복원 >> 사용자 정의 복원을 선택한 다음 다운로드한 win10iso 시스템 이미지를 로드하고 복원 아이콘을 클릭합니다. 2. 그런 다음 설치 파일 뒤에 있는 복원 버튼을 클릭합니다. 3. 좋아하는 것을 선택하세요
2023-07-15 논평 0 1811

코스소개:당신이 프론트엔드이든 디자이너이든 이미 웹페이지라는 2차원 공간에서의 작업에 익숙하고 JS 처리 타임라인 애니메이션에 이미 익숙하다고 생각합니다. 오늘부터 저는 몇 가지 "새로운" 것들, 웹 페이지의 3차원, 순수 CSS로 구현된 애니메이션을 여러분과 공유하겠습니다. 공간의 제약으로 인해 기본적인 3D 애니메이션부터 좀 더 복잡한 3D 애니메이션까지 3~4라운드에 대해 이야기하겠습니다.
2017-06-16 논평 0 1840