현재 위치:집 > css中hover失效 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

- CSS 마우스오버 호버 확대 메뉴 효과
- CSS 마우스 호버 호버 확대 메뉴 특수 효과
- 2023-03-07 17 845
-

- CSS가 사라지고 점진적인 텍스트 효과
- 웹페이지 제작에서는 효과를 강조하기 위해 다양한 텍스트 효과가 자주 사용됩니다. 오늘은 사라지는 텍스트 효과와 점진적인 텍스트 효과를 모두를 위해 정리했습니다.
- 2022-02-07 35 5682
-

- 순수 CSS 단일 체크박스 선택 미화 특수 효과
- 순수 CSS 단일 체크박스 선택 미화 특수 효과는 기사 설문지 양식 요소에 적합한 특수 효과입니다.
- 2024-01-27 2 436
-

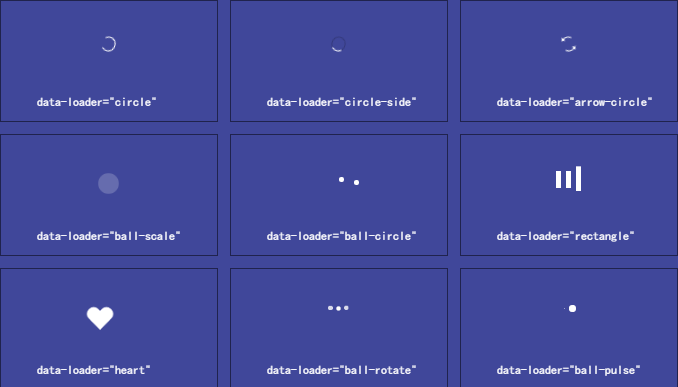
- Pure CSS는 웹 페이지의 동적 로딩 중에 매우 멋진 특수 효과 애니메이션을 구현합니다.
- Pure CSS는 웹 페이지의 동적 로딩 중에 매우 멋진 특수 효과 애니메이션 코드 다운로드를 실현합니다. 필요에 따라 여러 개의 멋진 Loading CSS 특수 효과 애니메이션을 선택할 수 있습니다.
- 2019-02-23 140 3061
-

- 7 CSS3 마우스 호버 애니메이션 특수 효과 코드
- 7가지 CSS3 마우스 호버 애니메이션 특수 효과 코드, 아주 좋은 CSS 애니메이션 특수 효과, 7가지 마우스 호버 특수 효과가 마음에 들면 좋아하는 호버 특수 효과를 수정할 수 있습니다.
- 2017-01-13 77 2007
-

- CSS로 구현된 만화 중추절 애니메이션 특수 효과
- 만화 이미지, 사실적이고 귀여운 CSS 달 애니메이션 기능
- 2022-09-08 34 1152
-

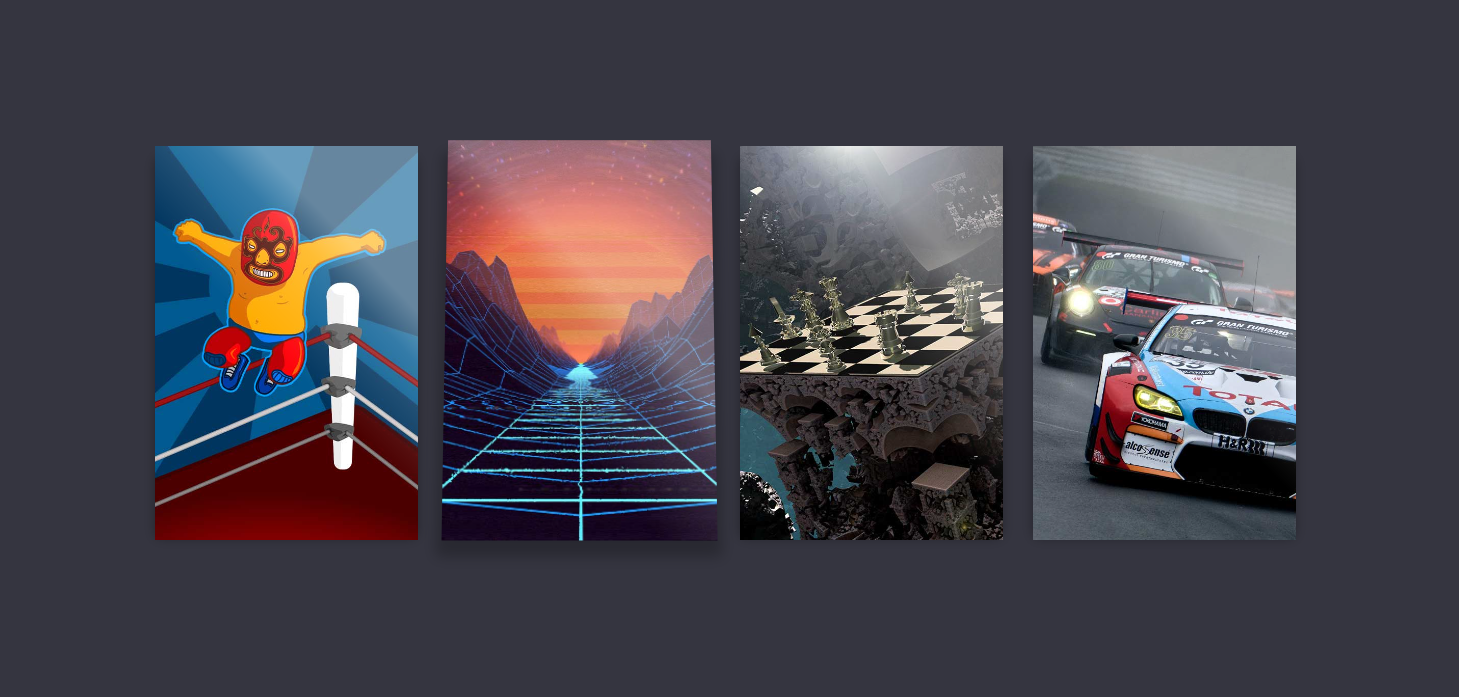
- 고광택 3차원 게임 카드 호버 UI 특수 효과
- CSS 호버는 호버링 게임 이미지에 대한 투명한 하이라이트 3차원 그림자 효과를 생성합니다. 이는 간단하고 우아한 이미지 호버 UI 특수 효과입니다.
- 2021-04-01 103 1971
-

- CSS3 모방 Alipay 아이콘 텍스트 목록 전환 효과
- div CSS는 CSS3 속성을 사용하여 결제 방법 목록 레이아웃을 만드는 데 사용되며 마우스 호버 아이콘 텍스트 목록이 버튼 효과를 표시하도록 전환됩니다.
- 2019-09-19 97 3098
-

- 순수 CSS 타이머
- 순수 CSS로 구현된 타이머 구현 원칙은 체크박스 선택 여부와 결합된 CSS 선택기를 사용하고, 숫자를 "변위"하여 타이밍 효과를 달성하는 것입니다.
- 2020-11-03 73 2304
-

- jQuery 배경 시차 플러그인 ios-parallax.js
- 플러그인 설명: HTML, CSS 및 JS를 사용하여 iOS에서 움직이는 배경 시차 효과를 재현하는 간단한 jQuery 플러그인
- 2019-09-06 41 1095
-

- 순수 CSS로 구현한 카드 스위칭 효과
- 이는 순수 CSS로 구현된 카드 전환 효과입니다. 원칙은 라디오 버튼을 통해 다른 버튼을 선택한 다음 CSS 선택기를 사용하여 표시할 해당 콘텐츠를 선택하는 것입니다.
- 2020-11-04 178 4625
-

- jQuery 귀여운 로켓 맨 위로 이동 효과 코드
- jQuery 귀여운 로켓은 상단 효과 코드로 돌아갑니다. 웹 페이지를 하단으로 밀면 작은 로켓이 나타납니다. 상단에 도달하면 작은 로켓이 사라지고 상단으로 돌아가는 효과가 있습니다. .일반적으로 쇼핑몰 웹사이트나 기업 웹사이트에서 자주 사용합니다. 이러한 효과를 얻으려면 PHP 중국어 웹사이트에서 다운로드하는 것이 좋습니다!
- 2017-02-06 95 2137
-

- jQuery+CSS3 역동적으로 빛나는 앨범 효과
- jQuery+CSS3 동적 발광 앨범 효과. 마우스로 오른쪽 그림을 클릭하면 빛이 나지만 빨리 사라집니다. 오른쪽 그림을 클릭하면 큰 그림이 표시됩니다. 왼쪽도 변경됩니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!
- 2017-01-20 106 2229
-

- 간단하고 사용하기 쉬운 3차원 배너 전환 플러그인
- 효과 설명: 간단하고 사용하기 쉬운 3차원 좌우 스크롤 배너 포커스 이미지 효과 소스 코드에는 그림이 없으며 CSS는 상대적으로 중복됩니다. 게으른 웹마스터는 게으른 사람들이 더 쉽게 사용할 수 있도록 최적화했습니다. 지침: 1. 이름 충돌이 없는지 확인하기 위해 페이지에 CSS를 도입하십시오. 2. index.html의 코드 부분을 필요한 위치에 복사하세요.
- 2017-08-21 96 1780
-

- CSS를 사용하여 테이블의 교대 색상 제어
- CSS를 사용하여 테이블 색상 변경을 제어하세요. 이 효과는 매우 일반적이며 기업 웹사이트나 포털 웹사이트에서 찾을 수 있습니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다.
- 2017-01-19 19 1263
-

- CSS 텍스트 스윙 애니메이션 특수 효과
- CSS 텍스트 스윙 애니메이션 특수 효과는 검정색 배경과 빨간색 가장자리 텍스트 및 스윙 애니메이션 디자인을 사용하여 애니메이션 프로세스 중에 텍스트가 거울 반사와 유사한 특수 효과를 생성하여 3차원 시각 효과를 제공합니다.
- 2024-02-26 1 291
-

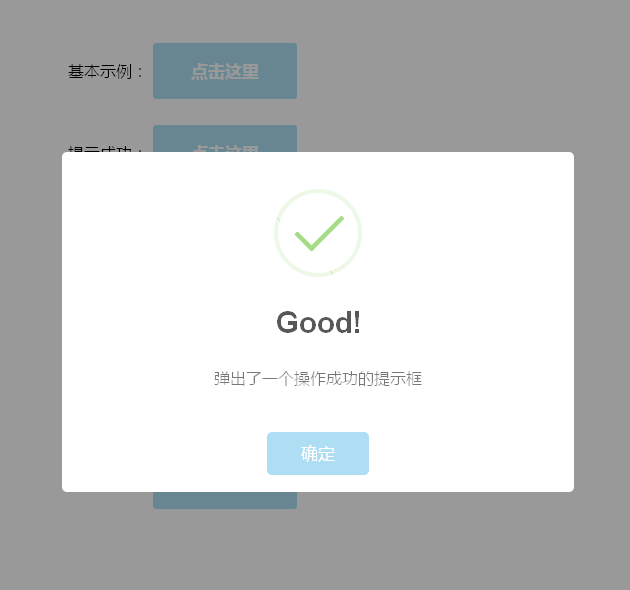
- 휴대폰의 확인 프롬프트 상자 애니메이션 효과
- 휴대폰에 표시되는 일부 프롬프트 상자의 애니메이션 효과는 일반적으로 당사 쇼핑몰 웹사이트나 일부 음식 주문 웹사이트에서 사용자가 등록하거나 로그인할 때 정보가 표시됩니다. 프롬프트 상자에서 성공 및 실패 시 프롬프트가 변경되어 효과가 더 좋고 멋집니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!
- 2017-01-14 83 1594
-

- 이미지에 대한 jQuery 마우스 오버 효과
- jQuery에는 이미지 위에 마우스를 올려 놓으면 마스크 효과가 나타나고 텍스트가 페이드 인 및 페이드 아웃됩니다. 이는 주류 브라우저와 호환됩니다. 다운로드를 권장합니다. 지침: 1. 헤드 영역은 lrtk.css 파일 및 js 라이브러리를 참조합니다. <link rel="stylesheet" type="text/css" href="css/lrtk.css" media="all&q
- 2017-03-11 78 1479
-

- 중앙에 있는 큰 그림의 양쪽에 있는 작은 그림의 jQuery 흐림 특수 효과
- 중앙의 큰 그림과 양쪽의 작은 그림의 jQuery 흐림 효과는 전면 및 후면 캐러셀과 동일한 두 세트의 CSS 필터를 사용하여 배경을 흐리게 하고 두 그룹의 캐러셀이 동시에 이동할 수 있습니다.
- 2017-08-20 106 1660
-

- CSS3 다운로드 버튼 효과
- css3 다운로드 버튼 효과, css3를 통해 만들어진 버튼. 사실 이전에도 CSS로 아주 아름다운 버튼을 완성할 수 있었지만, CSS3의 속성이 많아지면 쇼핑몰이든 웹사이트에서는 버튼이 확실히 더 아름답게 사용될 것입니다. 기업 웹사이트이므로 버튼 스타일이 웹사이트와 일치해야 합니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다.
- 2017-01-17 92 1640


