현재 위치:집 > CSS图片模糊效果 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

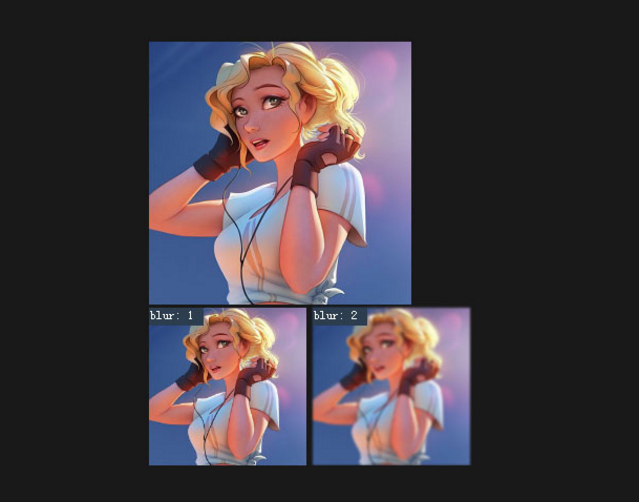
- CSS 이미지 흐림 효과
- 간단하고 실용적인 CSS 마우스 오버 흐림 효과
- 2019-09-20 57 1394
-

- CSS 흐림 이미지 가장자리 페더 처리 특수 효과
- CSS 흐림 이미지 가장자리 페더 처리 특수 효과
- 2023-04-19 16 786
-

- HTML5 호버 기타 이미지 흐림 효과
- HTML5 호버 기타 이미지 흐림 효과는 흐린 이미지를 자동으로 생성하고 지정된 이미지 효과를 강조 표시하는 도구입니다.
- 2024-02-29 13 372
-

- CSS 마우스가 텍스트 흐림 효과를 따릅니다.
- 텍스트 흐림 효과를 따르는 CSS 마우스
- 2023-02-27 16 588
-

- CSS 흐림 젖빛 유리 테두리 효과
- CSS가 흐리게 젖빛 유리 테두리 효과
- 2023-02-16 9 434
-

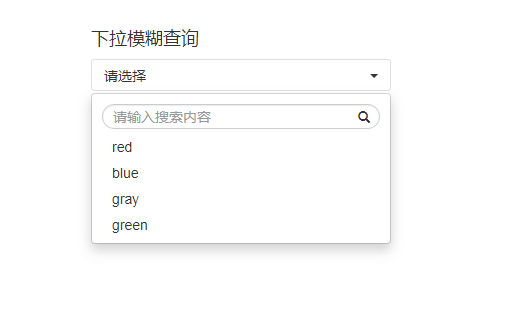
- 드롭다운 퍼지 쿼리 효과
- 드롭다운 퍼지 쿼리 효과
- 2019-11-07 74 1047
-

- CSS 마우스 이동 글꼴 색상 흐림 효과
- CSS 마우스 이동 글꼴 색상 흐림 효과
- 2023-04-19 13 723
-

- HTML5 반응형 이미지 흐림 전환 효과
- HTML5 반응형 이미지 흐림 전환 효과는 HTML5 SVG를 기반으로 하는 전체 화면 이미지 동적 흐림 전환 코드입니다.
- 2017-09-07 57 1853
-

- 웹 페이지 이미지 흐림 플러그인 Blurify.js 코드
- 웹 페이지 이미지 흐림 플러그인 Blurify.js 코드
- 2018-02-10 14 1009
-

- HTML5 이미지 흐림 자동 회전 회전식 효과
- HTML5 이미지 흐림 자동 회전 캐러셀 효과
- 2023-02-10 30 873
-

- 웹 페이지 이미지 흐림 플러그인 Blurify-js 코드
- 웹 페이지 이미지 흐림 플러그인 Blurify-js 코드
- 2018-02-24 31 1095
-

- HTML5 전체 화면 그림 동적 흐림 전환 코드
- HTML5 전체 화면 그림 동적 흐림 전환 코드
- 2017-09-19 153 3054
-

- 다른 이미지에 대한 CSS3 마우스 오버 흐림 효과
- 다른 이미지에 대한 CSS3 마우스 오버 흐림 효과는 이미지 중 하나에 마우스를 올려 놓는 것입니다. 마우스 위치의 이미지는 선명해지고, 다른 이미지는 흐리게 되어 검색된 이미지를 강조 표시할 수 있습니다.
- 2024-02-03 16 711
-

- HTML5 전체 화면 그림 동적 흐림 전환 코드
- HTML5 전체 화면 그림 동적 흐림 전환 코드
- 2018-01-18 65 1410
-

- CSS3 마우스 오버 이미지 모자이크 흐림 필터 효과
- CSS3 마우스 오버 이미지 모자이크 흐림 필터 효과
- 2022-10-19 141 642
-

- CSS 그림 결함 효과
- CSS 그림 결함 효과
- 2023-04-17 28 744
-

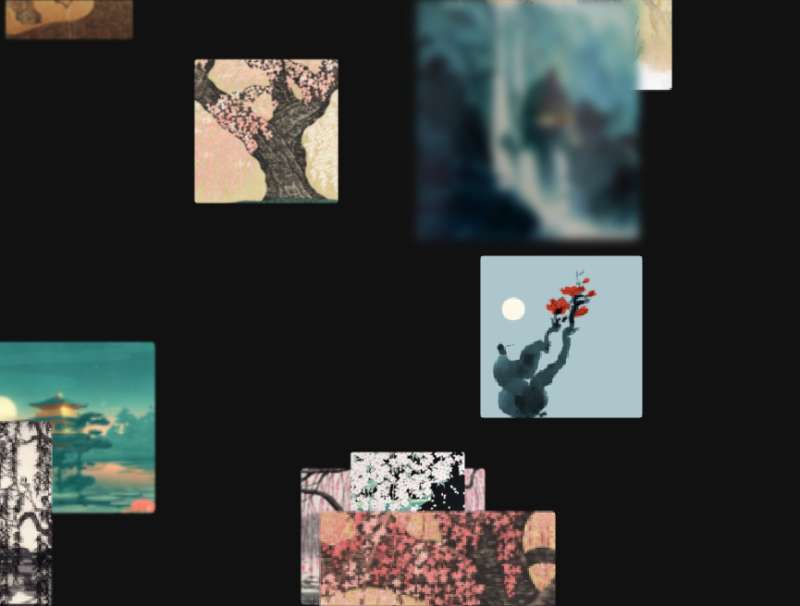
- 중앙에 있는 큰 그림의 양쪽에 있는 작은 그림의 jQuery 흐림 특수 효과
- 중앙의 큰 그림과 양쪽의 작은 그림의 jQuery 흐림 효과는 전면 및 후면 캐러셀과 동일한 두 세트의 CSS 필터를 사용하여 배경을 흐리게 하고 두 그룹의 캐러셀이 동시에 이동할 수 있습니다.
- 2017-08-20 106 1660
-

- 양쪽 이미지를 흐리게 하는 jQuery 포커스 맵 전환 플러그인
- 현재 존재하지 않는 미리보기 이미지의 양면에 이미지 블러 효과를 제공하는 jQuery 포커스 이미지 전환 플러그인입니다. 마우스 드래그 또는 클릭 전환과 휴대폰 터치스크린 슬라이딩 전환을 지원합니다.
- 2019-03-16 103 2581
-

- 흐림 효과로 특수 효과를 전환하는 JS 대화형 3D 사진 앨범
- 흐림 효과로 특수 효과를 전환하는 JS 대화형 3D 사진 앨범
- 2017-08-08 85 4280
-

- 순수한 CSS3 멋진 텍스트 흐림 효과
- 순수한 CSS3 멋진 텍스트 흐림 효과는 텍스트 애니메이션 특수 효과 다운로드입니다.
- 2017-03-27 110 1585


