현재 위치:집 > 方法介紹 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

- 일반적으로 사용되는 테이블 작업
- 일반적으로 사용되는 테이블 작업
- 2019-09-30 51 1007
-

- 진행률 표시줄을 구현하는 6가지 방법
- 진행률 표시줄을 구현하는 6가지 방법
- 2019-10-17 23 717
-

- jQuery 테이블의 일반적인 작업 방법
- jQuery 테이블 추가, 쿼리, 삭제, 정렬, 이동, 모두 선택
- 2019-09-10 17 849
-

- 세 가지 방법을 정렬하려면 표를 클릭하세요.
- 데이터 상호 작용을 통해 복잡할 필요가 없으며 간단히 정적으로 정렬 및 필터링할 수 있으므로 백그라운드 데이터 목록 및 기타 요구 사항에 적합합니다.
- 2019-09-10 35 730
-

- 사진 재생 팝업 플러그인 Fancybox
- 사용하기 쉬운 jquery 이미지 재생 플러그인 Fancybox를 사용하는 방법
- 2019-09-19 13 1016
-

- jquery 네잎 클로버
- CSS 스타일과 jquery 메서드 호출, 코드 주석이 매우 완벽합니다.
- 2019-09-06 46 724
-

- jQuery는 방향을 결정하기 위해 마우스 움직임을 안팎으로 구현합니다.
- jQuery는 마우스가 안팎으로 움직일 때 방향을 결정합니다. 코드는 간단하고 이해하기 쉽습니다.
- 2019-09-19 33 808
-

- jQuery 작업 표시줄
- jQueryUI 애니메이션 효과 및 드래그 방식을 기반으로 작업 표시줄 확대, 축소, 드래그 기능 구현
- 2019-09-12 6 890
-

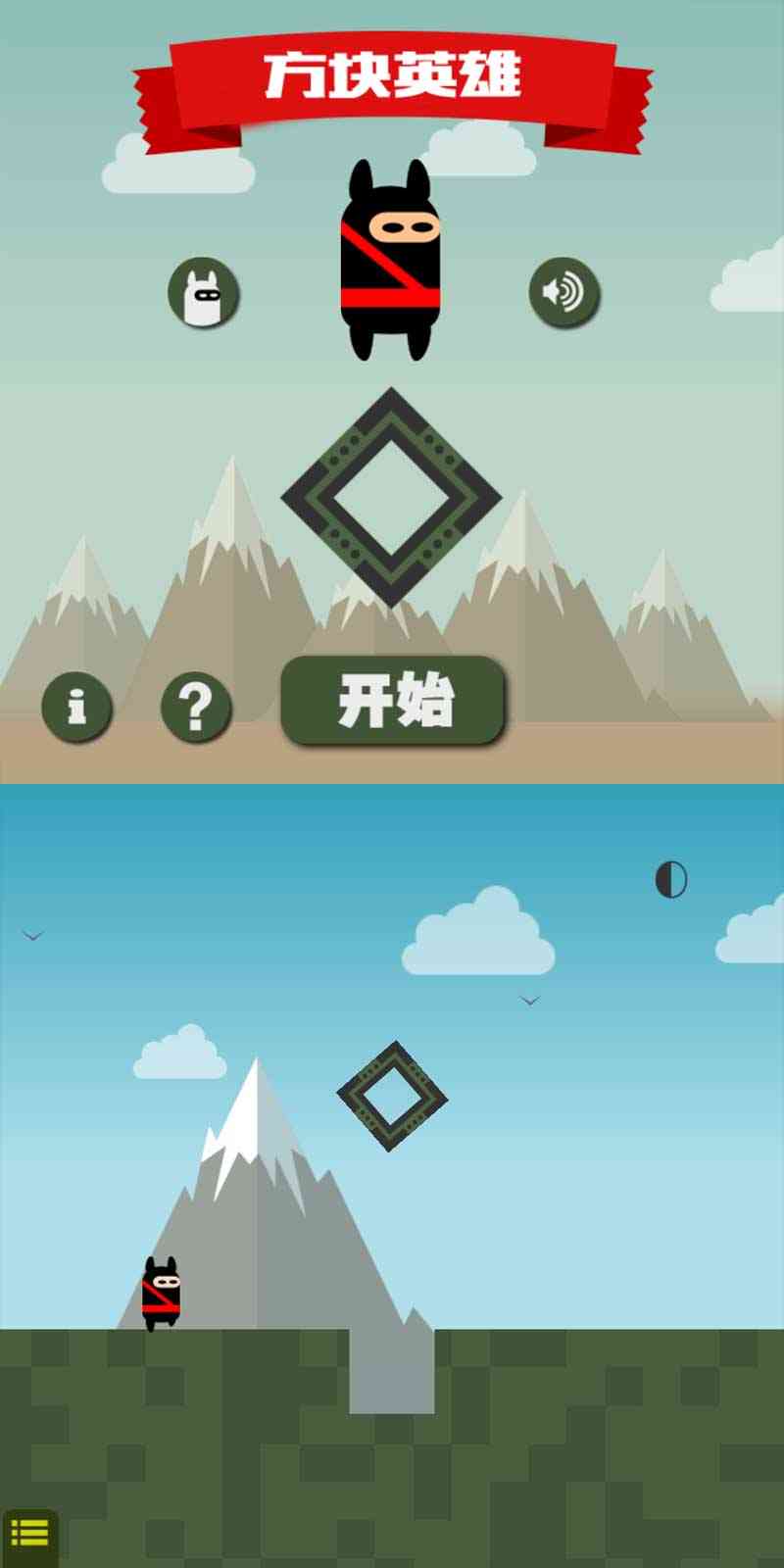
- 모바일 블록히어로 게임 소스코드
- HTML5 귀여운 블록 영웅 게임 소스 코드입니다. 게임 소개: 화면을 터치하여 클릭하고 누르면 블록의 방향과 크기를 제어하여 땅에 있는 구덩이를 채우고 레벨을 통과할 수 있습니다.
- 2019-08-16 1347 3751
-

- 배경 시차 플러그인 Simplax
- Simplax는 단 몇 줄의 자바스크립트만으로 귀하의 웹사이트에 배경 시차 효과를 생성하는 간단한 방법을 사용합니다.
- 2019-09-09 41 1298
-

- jquery 섹시한 여성 사진 광고
- jquery 섹시한 여성 사진 광고는 섹시한 여성 사진 광고 코드 다운로드를 생성하는 jquery 클릭 방법입니다.
- 2017-03-22 61 1235
-

- 가로로 그림 텍스트 효과 따르기
- 그림 애니메이션 코드(jQuery)를 가로로 따라가면 놀라운 시각 효과를 얻을 수 있으며, 그림 위로 마우스를 이동하면 그림에 대한 자세한 소개가 표시됩니다. 마우스를 안팎으로 움직이는 방향에 따라 진입 및 퇴출 방향의 세부 사항도 다릅니다. 주류 브라우저와 호환 가능(ie6과 호환되지 않음)
- 2019-09-20 34 1641
-

- 대기 jQuery 색상 선택기 플러그인
- 분위기 있는 jQuery 색상 선택기 플러그인인 jColor.js는 색상을 선택하는 다양한 방법을 지원하고, 색상을 선택하기 위한 드래그 및 스크롤을 지원하며 호출 방법도 매우 간단하며 매우 실용적인 jQuery 플러그인입니다.
- 2017-01-13 56 1756
-

- jquery 페이징 플러그인 부트스트랩
- jquery 페이징 플러그인 부트스트랩은 부트스트랩을 최적화하는 jquery 페이징 플러그인입니다. 총 페이지 번호, 이전 페이지, 다음 페이지, 페이지 번호 간격, Ajax 변경 페이지, 페이지 번호 표시 번호, 페이지 번호 클릭 후 콜백 방식 등
- 2017-03-24 129 1673
-

- bootstrap 및 animate.css를 기반으로 한 모달 상자 효과
- bootstrap 및 animate.css를 기반으로 하는 모달 상자 효과로 표시 및 숨기기의 동적 효과를 사용자 정의하고, 표시 및 숨길 때 콜백 메서드를 추가하고, 데이터를 채울 수 있습니다.
- 2019-09-16 23 1925
-

- 간단하고 사용하기 쉬운 마우스 오버 애니메이션 버튼
- 마우스를 올려놓으면 좋은 애니메이션이 나올 것입니다. 사용 방법은 매우 간단합니다.
- 2019-09-21 30 1024
-

- 간단하고 실용적인 부트스트랩 탭 효과
- 부트스트랩을 기반으로 한 간단하고 실용적인 탭 효과입니다. 이 탭은 네이티브 부스트랩 탭을 기반으로 미려하게 만들어졌는데, 효과도 스타일리쉬하고 넉넉해서 아주 좋습니다. 지침 페이지에 jquery 및 bootstrap 관련 파일을 소개합니다.
- 2017-08-16 59 1228
-

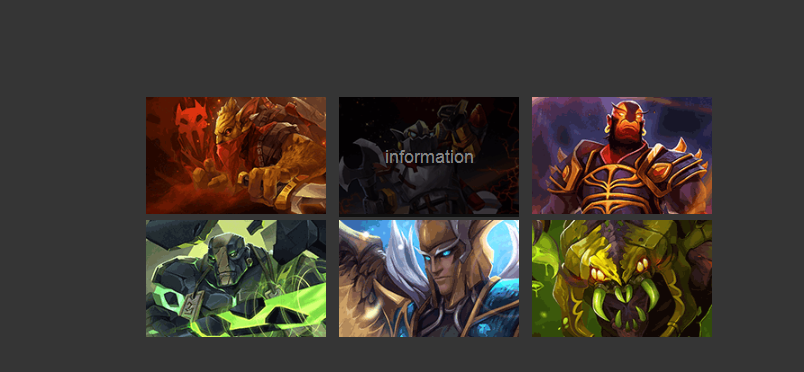
- jQuery 전체 화면 게임 캐릭터 소개 특수 효과 전환
- jQuery 전체 화면 게임 캐릭터 소개 전환 효과는 Flexbox를 레이아웃으로 사용하고 슬라이드를 수직으로 전환하여 게임 캐릭터의 그림과 캐릭터 정보를 표시합니다.
- 2017-08-17 68 1491
-

- 그리드 그림 아코디언 jquery 특수 효과 코드
- 그리드 이미지 아코디언 jquery 특수 효과 코드는 그리드 아코디언 썸네일과 아코디언 패널의 기능을 결합하여 이미지 웹 사이트를 표시하는 흥미로운 방법을 제공합니다. XML 또는 HTML을 사용하도록 선택할 수 있습니다. 강력한 API를 사용하면 이 jQuery 플러그인의 기능을 더욱 향상시켜 자신의 애플리케이션에 쉽게 통합할 수 있습니다. 주류 브라우저와 호환되며 PHP 중국어 웹사이트에서는 다운로드를 권장합니다! 지침: 1. 헤드 영역에 스타일 시트 파일 style.css 및 Grid-accordion.css를 도입합니다. 2. 머리 속
- 2017-03-11 81 2178
-

- 간단하고 사용하기 쉬운 3차원 배너 전환 플러그인
- 효과 설명: 간단하고 사용하기 쉬운 3차원 좌우 스크롤 배너 포커스 이미지 효과 소스 코드에는 그림이 없으며 CSS는 상대적으로 중복됩니다. 게으른 웹마스터는 게으른 사람들이 더 쉽게 사용할 수 있도록 최적화했습니다. 지침: 1. 이름 충돌이 없는지 확인하기 위해 페이지에 CSS를 도입하십시오. 2. index.html의 코드 부분을 필요한 위치에 복사하세요.
- 2017-08-21 96 1780


