현재 위치:집 > 打开nrg文件 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

- 텍스트 입력 표시 플러그인 Typed.js
- 텍스트 입력 표시 플러그인 Typed.js
- 2020-01-03 24 1433
-

- jQuery 아코디언 플러그인 rlaccordion
- jQuery 아코디언 플러그인 rlaccordion은 하나 이상의 열기를 지원하는 유연한 반응형 디자인 아코디언 플러그인으로, 스타일을 사용자 정의하거나 열기 또는 닫기 스타일을 개별적으로 정의할 수 있습니다.
- 2017-08-15 73 1477
-

- 간단하고 실용적인 팝업 플러그인 JMask
- JMask는 프로젝트 개발에 있어 작고 유연하며 편리하고 실용적인 마스크 플러그인입니다. 사용법도 매우 간단합니다. js 파일만 소개하면 됩니다. 플러그인은 JQuery 기반으로 개발되었으므로 사용하기 전에 JQuery 파일을 소개해야 합니다.
- 2019-09-16 41 979
-

- 경량의 html5 WinBox 페이지 팝업 플러그인
- 경량의 html5 WinBox 페이지 팝업 플러그인은 매우 편리하고 작동하기 쉽습니다. 최대화, 최소화, 전체 화면, 닫기, 이동 및 여러 창 열기와 같은 기능을 지원합니다.
- 2024-02-29 3 334
-

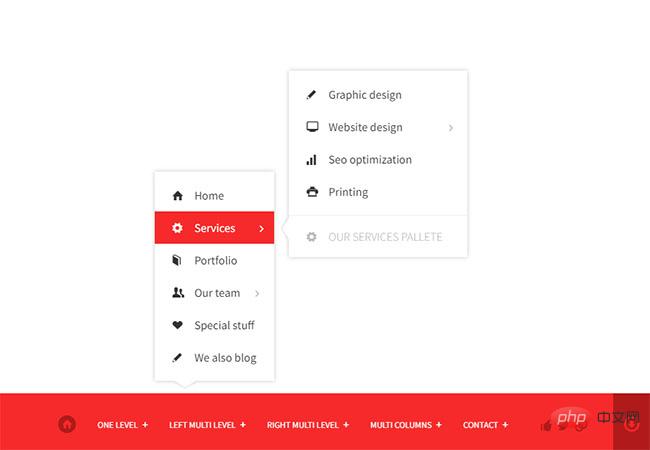
- HTML5 다기능 고정 바닥글 탐색 메뉴 특수 효과
- HTML5 다기능 고정 바닥글 탐색 메뉴 효과는 웹 페이지 하단에 고정되어 있으며 자유롭게 숨기거나 열 수 있습니다. 다단계 메뉴는 그래픽 모드도 지원합니다.
- 2024-01-27 4 324
-

- jQuery+CSS3 전환 애니메이션 모달 창 특수 효과
- jQuery+CSS3 전환 애니메이션 모달 창 특수 효과는 Codrops의 ModalWindowEffects를 기반으로 제작되었으며 jQuery 플러그인을 사용하여 열려 있는 다양한 모달 창의 효과를 균일하게 관리합니다.
- 2017-03-23 54 1384
-

- CSS3 전체 화면 큰 이미지 작은 이미지 전환 초점 이미지 광고 코드
- 이 코드는 js 파일을 기반으로 구현되었으며 큰 그림과 작은 그림이 분리되어 있어 사용자가 웹 페이지를 열 때 많은 시간과 트래픽을 절약할 수 있습니다. 이 코드의 구현 방법도 매우 간단합니다. index.html 아래의 파일과 이미지를 실행해야 하는 위치에 직접 복사한 후 저장하면 됩니다. 이미지 아래의 크고 작은 그림은 필요에 따라 변경할 수 있습니다. , 또는 더 큰 이미지에 링크를 추가할 수 있습니다.
- 2017-08-16 149 1201
-

- 순수 CSS3 웹페이지 사진 마우스오버 효과
- 순수 CSS3 웹페이지 사진 마우스오버 효과. 마우스를 올리면 사진의 테두리가 레이어별로 확장됩니다. ie9+, 크롬, 파이어폭스 브라우저를 지원합니다. 지침: 1. 헤드 영역 참조 파일 lrtk.css 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요
- 2017-03-11 87 1646
-

- iziModal 세련되고 멋진 jQuery 모달 창 플러그인
- iziModal은 세련되고 멋진 jQuery 모달 창 플러그인입니다. 이 모달 창 플러그인은 모달 창을 여는 데 필요한 기본 애니메이션 효과를 제공하며 iframe 콘텐츠 호출, Ajax 로딩, 경고 효과 생성, 대형 콘텐츠 로드 등을 수행할 수 있습니다.
- 2019-09-16 22 1561
-

- 음악 시공간 터널 특수 효과 배경 애니메이션을 사용한 슈퍼 SF 멋진 시각화
- 음악과 시공간 터널 특수 효과가 포함된 멋진 SF 시각화 배경 애니메이션 코드를 다운로드하세요. 맞춤형 음악 파일을 지원합니다. 알림: js 특수 효과 음악은 서버 환경에서 실행하거나 Firefox 브라우저를 사용하여 로컬로 열어야 합니다. 그렇지 않으면 애니메이션만 있고 음악은 없습니다.
- 2018-10-27 201 6899
-

- 6개의 이미지 마우스오버 효과 JS 코드
- 6개의 이미지 마우스오버 효과 JS 코드. 마우스를 이미지 위로 가져가면 텍스트 제목이 6개의 다른 애니메이션 형식으로 나타납니다. 이는 PHP 중국어 웹사이트에서 다운로드하는 것을 권장합니다. 지침: 1. 헤드 영역은 CSS 파일 modernizr.custom.js를 참조합니다. 2. 파일에 !-- code start --!-- code end --region code 를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요
- 2017-03-11 91 2050
-

- 두 가지 HTML5 이미지 표시 효과
- 두 가지 종류의 HTML5 이미지 표시 효과, 부드러운 애니메이션 효과, 주류 브라우저와 호환, PHP 중국어 웹사이트에서 다운로드를 권장합니다! 지침: 1. 헤드 영역에 스타일 시트 파일 app.css, index.css 및fonts.css를 추가합니다. 2. 웹페이지에 <!-- code start --><!-- code end --> 주석 영역 코드를 추가하세요. 3. 아이콘은 모두 웹 오픈 글꼴을 사용합니다. 특정 파일은 CSS 디렉토리를 참조하세요.
- 2017-03-11 88 1682
-

- 5가지 CSS3 아이콘 마우스 오버 효과
- 5 CSS3 아이콘 마우스오버 효과, 이미지 위에 마우스를 올리면 효과를 볼 수 있습니다. 주요 브라우저와 호환됩니다. 지침: 1. 헤드 영역 참조 파일 lrtk.css 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요
- 2017-03-11 73 1846
-

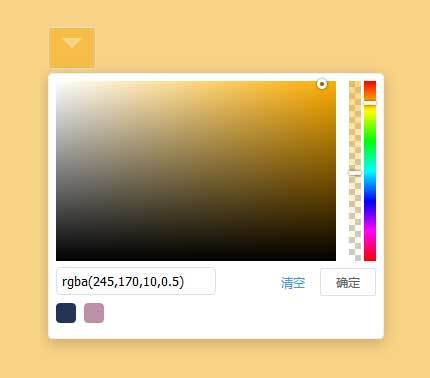
- 아름다운 온라인 색상 선택기 코드
- js 패키지에 구현된 색상 선택기 플러그인은 간단하고 사용하기 쉽습니다. 색상 블록을 클릭하면 RGB 색상표 선택 및 기본 색상 블록 선택 기능을 지원하는 색상 팔레트가 열립니다. 확인을 클릭하거나 현재 선택한 색상에 대한 선택기 효과를 취소합니다.
- 2019-06-20 53 1643
-

- 8 jQuery 이미지 마우스 오버 효과
- 8개의 jQuery 이미지 마우스 오버 효과, 다양한 호버 효과(마스크, 이미지 플라이아웃 등) 지원, 주류 브라우저와 호환 가능. 지침: 1. 헤드 영역 참조 파일 jquery.min.js, lrtk.css, mosaic.css 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요
- 2017-03-11 78 1346
-

- 매우 멋진 CSS3 그림 3D 회전 효과
- 매우 멋진 CSS3 그림 3D 회전 효과. 마우스를 올리면 그림이 반대쪽으로 3D 회전합니다. 크롬, 파이어폭스 브라우저와 호환됩니다. 지침: 1. 헤드 영역 참조 파일 component.css, deco.css, Normalize.css 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요 4. 사진 수정
- 2017-03-11 70 1888
-

- 강렬한 그림 전체 화면 탐색 플러그인(jQuery)
- 강렬한 사진 전체 화면 탐색 플러그인(jQuery)은 사진을 마우스로 클릭하면 사진을 전체 화면으로 탐색할 수 있으며, 마우스를 이동하면 사진의 다른 부분을 볼 수 있어 사진 앨범에 적합합니다. 사진 세부정보를 표시합니다. 주류 브라우저와 호환되며 PHP 중국어 웹사이트에서는 다운로드를 권장합니다! 지침: 1. 헤드 영역은 styles.css 및 Intensity.js 파일을 참조합니다. 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더를 복사하세요
- 2017-03-11 71 1737
-

- MovingBoxes는 자동차 사진 디스플레이를 구현합니다.
- MovingBoxes는 자동차 사진 디스플레이를 구현하며 키보드 방향 키(← →)를 사용하여 좌우 전환도 가능하며 주류 브라우저와 호환됩니다. 지침: 1. 헤드 영역 참조 파일 lrtk.css, jquery.js, jquery.movingboxes.js 2. 헤드 영역은 플러그인 설정 코드를 나타냅니다. 3. 파일에 <!-- code start --><!-- code end -->region code를 추가하세요.
- 2017-03-11 80 1736
-

- jQuery 이미지 콘텐츠 확장-축소 탭
- jQuery 이미지 콘텐츠는 탭을 펼치거나 접을 수 있으며, 이미지를 클릭하면 해당 텍스트 설명이 나타납니다. 주류 브라우저와 호환되며 PHP 중국어 웹사이트에서는 다운로드를 권장합니다! 지침: 1. 헤드 영역은 다음 파일을 참조합니다. <link rel="stylesheet" href="css/jquery.gridquote.css"> <스크립트 유형="텍스트/자바스크립트&q
- 2017-03-11 73 1390
-

- jQuery 제품 이미지 확대/축소 효과 코드
- jQuery 제품 이미지 확대/축소 효과 코드, 축소판을 클릭하면 원본 이미지가 확대되고 마우스를 드래그하면 주류 브라우저와 호환되는 이미지가 확대됩니다. 지침: 1. 헤드 영역 참조 파일 jquery.js, lrtk.css 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요 4. imagezoom.js, product_img.js 소개
- 2017-03-11 61 1727


