현재 위치:집 > 微信PNG图片 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

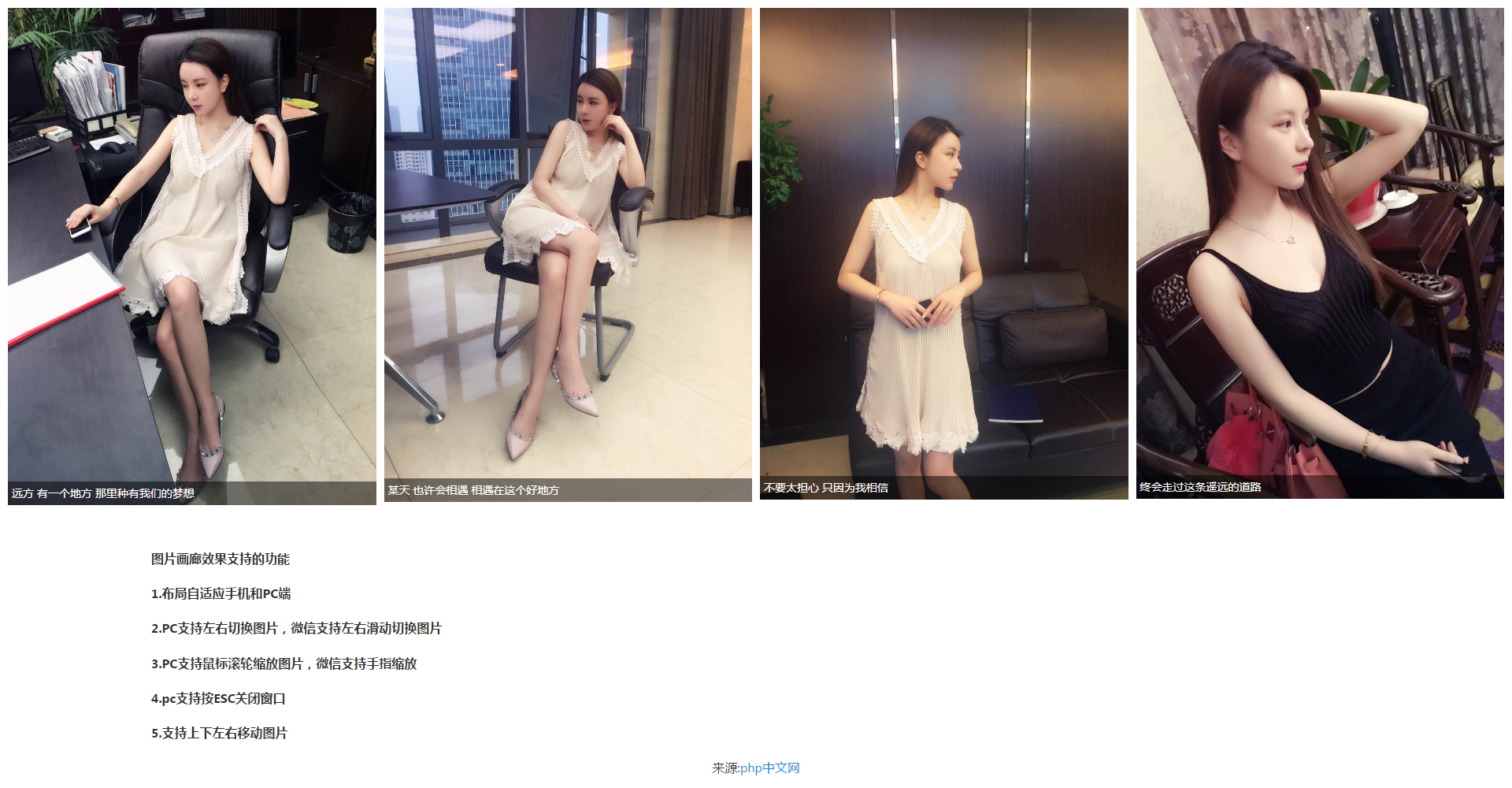
- 보기 위해 모조 WeChat 사진을 확대
- WeChat 사진을 모방하여 확대하는 jQuery 모바일
- 2019-09-11 78 1189
-

- WeChat 클릭 사진 확대 효과 시뮬레이션
- WeChat에서 사진 클릭 시 확대 효과를 시뮬레이션하고 모바일 단말기만 지원합니다.
- 2019-09-04 55 2011
-

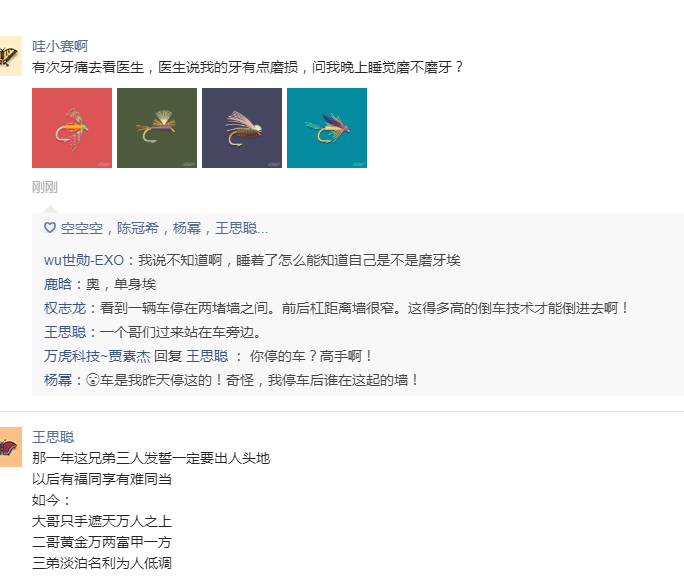
- HTML5 모방 WeChat Moments 앨범 사진 확대 코드
- html5 모방 WeChat Moments 앨범 이미지 확대 코드는 PC 및 휴대폰 갤러리 효과를 지원합니다.
- 2017-04-06 112 2942
-

- HTML5 WeChat Moments 모바일 사진첩의 사진 확대 효과
- HTML5 WeChat Moments 사진을 모바일 사진 앨범 효과로 확대할 수 있으며, PC 및 모바일 갤러리 효과를 지원합니다.
- 2017-08-17 160 3318
-

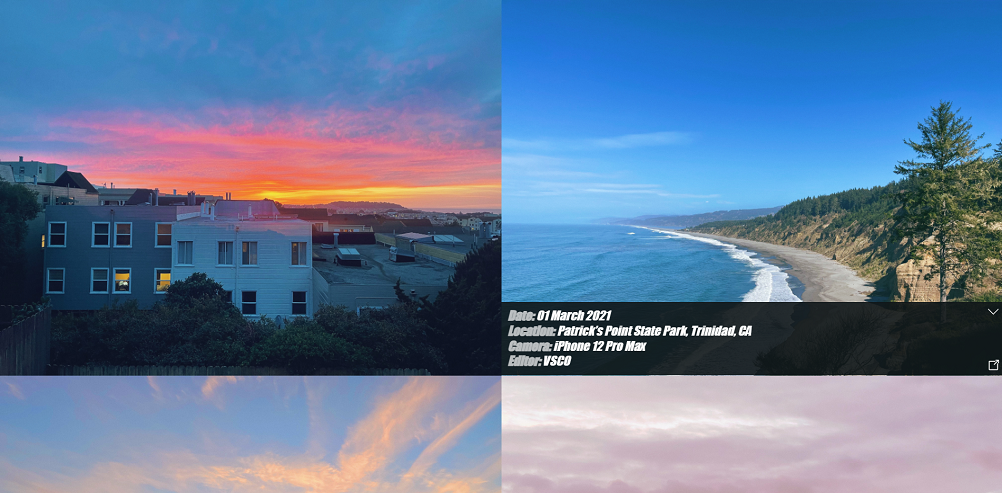
- 사진전 사진정보 뷰어
- 그림전 사진정보 뷰어
- 2022-11-10 29 675
-

- 전자 그림 봉투 개봉 3D 애니메이션
- css3 3d, 봉투, 버튼을 클릭하여 그림 봉투 애니메이션, 3D 그림 봉투 열기 효과를 열거나 닫습니다.
- 2021-08-10 60 1886
-

- jQuery Sina Weibo 인터페이스 사진 업로드 소스 코드
- jQuery Sina Weibo 인터페이스 사진 업로드 소스 코드
- 2018-06-26 36 1325
-

- jquery 이미지 정보 목록 탭 왼쪽 및 오른쪽 전환 코드
- jquery 이미지 정보 목록 탭 왼쪽 및 오른쪽 전환 코드
- 2020-12-02 99 7266
-

- 텍스트 정보를 표시하는 5개의 CSS3 마우스 오버 이미지
- 텍스트 정보를 표시하는 CSS3 마우스 오버 그림 5가지 유형은 텍스트 정보를 표시하는 마우스 오버 그림 5가지 스타일을 포함하는 마우스 오버 특수 효과입니다.
- 2024-02-28 1 298
-

- 웹 페이지 사진 드래그 앤 드롭 그룹 사진 DIY 특수 효과
- jQuery는 그래픽과 함께 드래그하여 DIY 그림을 만들 수 있으며, png 그림을 자유롭게 드래그 앤 드롭하여 이미지 효과 코드를 만들 수 있습니다.
- 2020-12-03 43 1569
-

- Jquery 간단하고 실용적인 그림 부동 효과
- 간단하고 실용적인 그림 플로팅 효과. IE8과 호환되도록 하려면 배경 이미지를 png로 만들 수 있습니다.
- 2019-09-21 33 1006
-

- 텍스트 정보를 표시하는 CSS 마우스 호버 그림의 5가지 스타일
- 이것은 텍스트 정보를 표시하는 5가지 스타일의 CSS 마우스오버 그림을 포함하는 마우스오버 특수 효과 세트입니다. 각 스타일에는 2-3가지 스타일이 포함되어 있으며 모든 팀, 제품, 개인 작업 표시에 적합합니다. 등은 매우 좋은 호버 표시 방법입니다.
- 2022-01-07 94 2572
-

- 폭포 흐름 사진 효과
- HTML5 폭포 흐름 그림 클릭하면 큰 그림 정보 코드가 나타납니다.
- 2019-09-17 38 1047
-

- 디스플레이 정보 효과 위에 jQuery 마우스를 얹습니다.
- 사진에 마우스를 올리면 해당 사진에 대한 자세한 소개 정보가 표시됩니다.
- 2019-09-21 59 6677
-

- HTML5 마이크로 복권 대형 턴테이블 JS 특수 효과 코드
- HTML5 마이크로 복권 캐러셀 JS 특수 효과 코드 실제로 효과는 주로 이미지 회전 플러그인인 jQueryRotate.js를 사용하며 경품을 동적으로 읽을 수 있으며 효과가 매우 원활합니다. 이벤트 마케팅 및 WeChat 마케팅에 자주 사용됩니다. . 참고하시면 됩니다.
- 2017-01-13 196 4678
-

- 잉크 스타일 탭 라벨 온라인 고객 서비스
- 잉크 스타일 탭 라벨 온라인 고객 서비스는 오른쪽에 매달린 다중 효과 QQ 온라인 고객 서비스 코드이며 WeChat QR 코드 사진, 뉴스 표시 및 기타 기능도 통합합니다.
- 2017-07-02 68 1626
-

- WeChat QR 코드 jQuery를 스캔하여 맨 위로 돌아갑니다.
- QR 코드 아이콘 위로 마우스를 이동할 때 QR 코드 이미지가 확대되어 팝업되는 도구인 jQuery를 사용하여 WeChat QR 코드를 스캔하면 피드백 링크도 있고 웹 상단으로 돌아갑니다. 페이지 효과는 실용적이며 주류 브라우저와 호환됩니다.
- 2017-03-24 213 2951
-

- 부트스트랩 마우스오버 이미지 마스크 효과
- Bootstrap 마우스 오버 이미지 마스킹 효과는 마우스가 이미지 위로 이동할 때 마스크된 텍스트 정보를 표시하는 CSS3 기반 구현입니다.
- 2017-03-23 119 6110
-

- jquery가 QR 코드를 사용하여 최상위 코드로 반환됩니다.
- jquery는 QR 코드를 사용하여 최상위 코드로 돌아갑니다. 웹 페이지의 스크롤 막대를 스크롤할 때 표시되는 맨 위로 돌아가기 버튼을 클릭하면 QR 코드 이미지가 원활하게 맨 위로 표시됩니다. WeChat 아이콘 위에 마우스를 올리면 고객 서비스 전화 아이콘이 표시됩니다. 고객 서비스 전화 번호가 표시됩니다. 온라인 고객 서비스 아이콘을 클릭하면 QQ 대화 상자가 열립니다.
- 2017-04-28 151 2370
-

- 반응형 애니메이션 효과 블로그 슬라이드쇼
- Swiper 플러그인을 사용하여 제작한 반응형 애니메이션 효과 블로그 슬라이드쇼입니다. 썸네일, 날짜, 제목, 소개, 세부 정보 링크 및 기타 정보가 포함되어 있으며 슬라이드가 전환되면 이 정보에 페이드 인, 페이드 등의 애니메이션 효과가 나타납니다. 밖으로.
- 2020-11-20 146 2055


