현재 위치:집 > 应对方法 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

- 일반적으로 사용되는 테이블 작업
- 일반적으로 사용되는 테이블 작업
- 2019-09-30 135 1231
-

- 진행률 표시줄을 구현하는 6가지 방법
- 진행률 표시줄을 구현하는 6가지 방법
- 2019-10-17 105 969
-

- HTML5 반응형 모달 상자(모달 대화 상자)
- HTML5 반응형 모달 상자(모달 대화 상자)
- 2017-08-12 214 1932
-

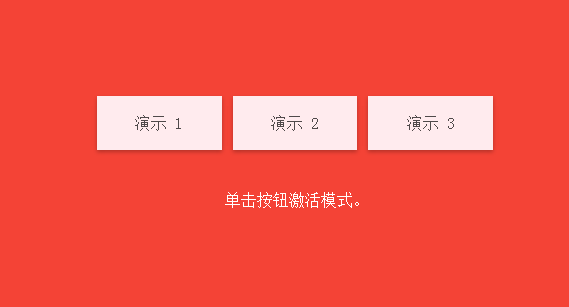
- JS+css3 마우스 오버 텍스트 제목은 해당 콘텐츠 코드를 전환합니다.
- JS+css3 마우스 오버 텍스트 제목은 해당 콘텐츠 코드를 전환합니다.
- 2018-06-05 148 1424
-

- CSS3 마우스 오버 텍스트 제목은 해당 콘텐츠 코드를 전환합니다.
- CSS3 마우스 오버 텍스트 제목은 해당 콘텐츠 코드를 전환합니다.
- 2017-12-20 131 1412
-

- CSS3 특수 효과 텍스트 제목 위에 마우스를 올리면 해당 콘텐츠 코드가 전환됩니다.
- CSS3 특수 효과 텍스트 제목 위에 마우스를 올리면 해당 콘텐츠 코드가 전환됩니다.
- 2017-12-18 163 1440
-

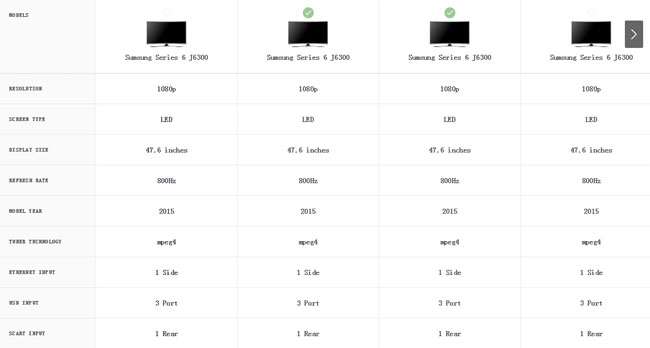
- jQuery 반응형 몰 상품 매개변수 비교 및 스크리닝 코드
- 여러 상품을 선택하여 매개변수 비교를 할 수 있는 웹페이지 특수 효과입니다. jQuery 반응형 몰 상품 매개변수 비교 및 스크리닝 코드입니다.
- 2017-06-28 171 2903
-

- jQuery 반응형 팝업 레이어 및 대화 상자 플러그인 MagnificPopup
- Magnific Popup은 성능에 중점을 두고 다양한 플랫폼에서 사용자에게 좋은 경험을 제공하는 반응형 팝업 레이어 및 대화 상자 구성 요소입니다.
- 2019-09-16 126 1086
-

- jQuery 테이블의 일반적인 작업 방법
- jQuery 테이블 추가, 쿼리, 삭제, 정렬, 이동, 모두 선택
- 2019-09-10 115 1063
-

- 세 가지 방법을 정렬하려면 표를 클릭하세요.
- 데이터 상호 작용을 통해 복잡할 필요가 없으며 간단히 정적으로 정렬 및 필터링할 수 있으므로 백그라운드 데이터 목록 및 기타 요구 사항에 적합합니다.
- 2019-09-10 102 927
-

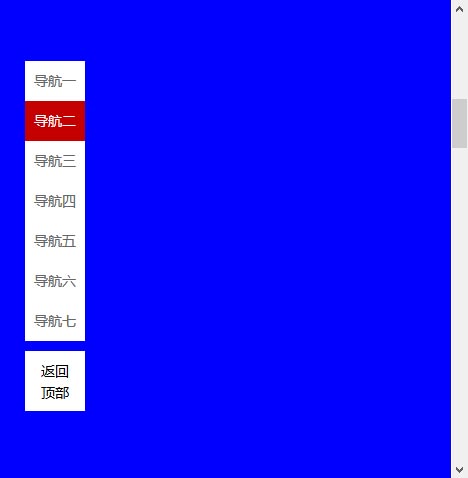
- 왼쪽의 jQuery 고정 탐색 모음을 클릭하면 해당 페이지를 슬라이드할 수 있습니다.
- jQuery 좌측의 고정 네비게이션 바를 클릭하면 해당 페이지로 이동합니다. 일반적으로 당사의 기업 홈페이지나 쇼핑몰 홈페이지에서 온라인 고객 서비스를 제공하는 경우가 많거나 qq 형태로 표시됩니다. 웹페이지. 일반적으로 기업 웹사이트는 네비게이션 바에 바로 표시됩니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!
- 2017-01-17 201 2029
-

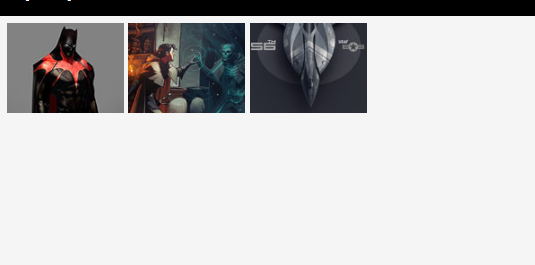
- 16 CSS3 이미지 호버 효과
- Bootstrap을 기반으로 한 16가지 CSS3 이미지 호버 효과. 클릭하면 해당 코드가 팝업되어 사용하기 쉽습니다.
- 2019-09-20 139 1434
-

- 사진 재생 팝업 플러그인 Fancybox
- 사용하기 쉬운 jquery 이미지 재생 플러그인 Fancybox를 사용하는 방법
- 2019-09-19 92 1209
-

- jquery 네잎 클로버
- CSS 스타일과 jquery 메서드 호출, 코드 주석이 매우 완벽합니다.
- 2019-09-06 142 911
-

- CSS3는 방향 인식 3D 상자 뒤집기 애니메이션을 구현합니다.
- 마우스 입력 방향을 감지하고 다른 방향으로 뒤집기
- 2019-09-19 104 1173
-

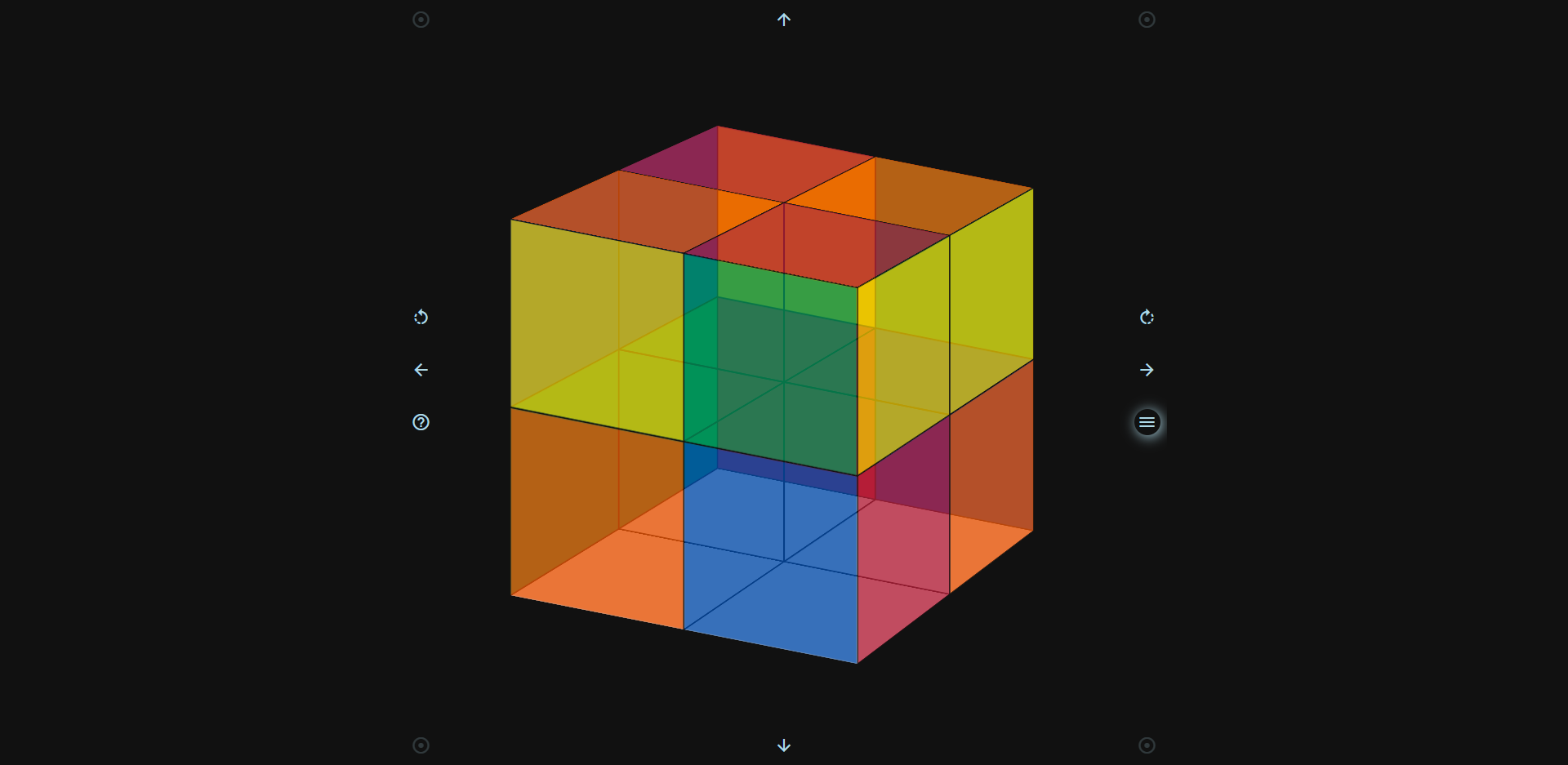
- 모조 루빅스 큐브 3D 큐브
- HTML5 및 CSS3를 기반으로 하는 루빅스 큐브와 유사한 3D 큐브 애플리케이션
- 2022-05-06 136 3059
-

- jquery 다기능 반응형 사진 앨범 플러그인 스트립
- jquery 다기능 반응형 사진 앨범 플러그인 Strip은 태그 속성 호출, JS 이벤트 호출 및 여러 확장 방법을 지원하며 단일 사진과 다중 사진 앨범을 표시할 수 있고 적응성이 뛰어나며 모바일 장치에 적합합니다.
- 2024-01-31 121 855
-

- jQuery 작업 표시줄
- jQueryUI 애니메이션 효과 및 드래그 방식을 기반으로 작업 표시줄 확대, 축소, 드래그 기능 구현
- 2019-09-12 79 1058
-

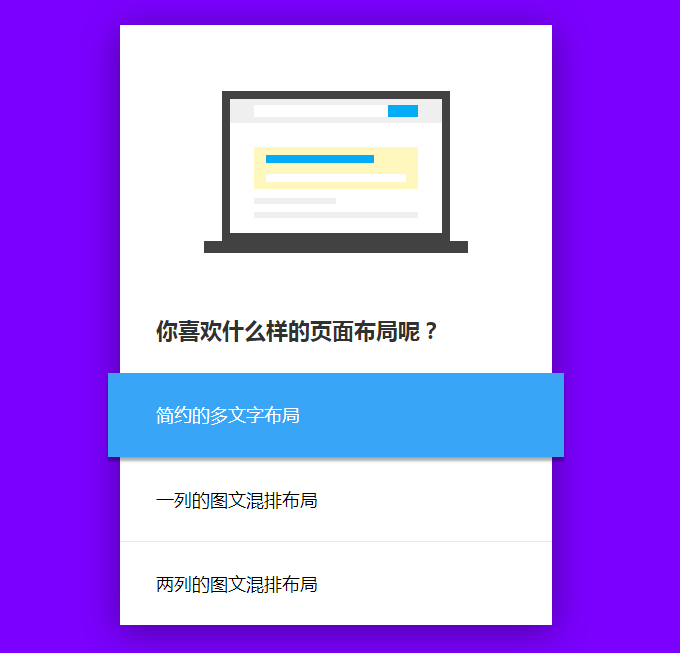
- jQuery 이미지 콘텐츠 확장-축소 탭
- jQuery 이미지 콘텐츠는 탭을 펼치거나 접을 수 있으며, 이미지를 클릭하면 해당 텍스트 설명이 나타납니다. 주류 브라우저와 호환되며 PHP 중국어 웹사이트에서는 다운로드를 권장합니다! 지침: 1. 헤드 영역은 다음 파일을 참조합니다. <link rel="stylesheet" href="css/jquery.gridquote.css"> <스크립트 유형="텍스트/자바스크립트&q
- 2017-03-11 176 1632
-

- 마우스 진입 방향 감지 그림 표시 플러그인-sHover
- sHover는 순수 네이티브 JavaScript로 작성된 작은 구성 요소이며 JQuery나 다른 플러그인을 도입하지 않고도 사용할 수 있습니다.
- 2019-09-21 113 1322