현재 위치:집 > 各种炫酷input样式 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

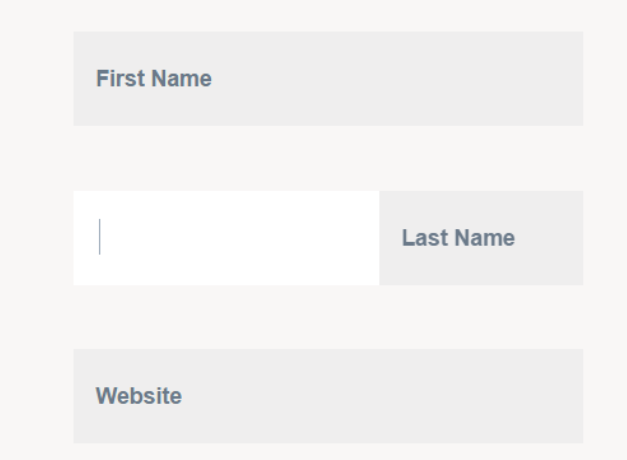
- 다양한 멋진 입력 스타일
- 다양한 멋진 입력 스타일
- 2020-01-04 39 1095
-

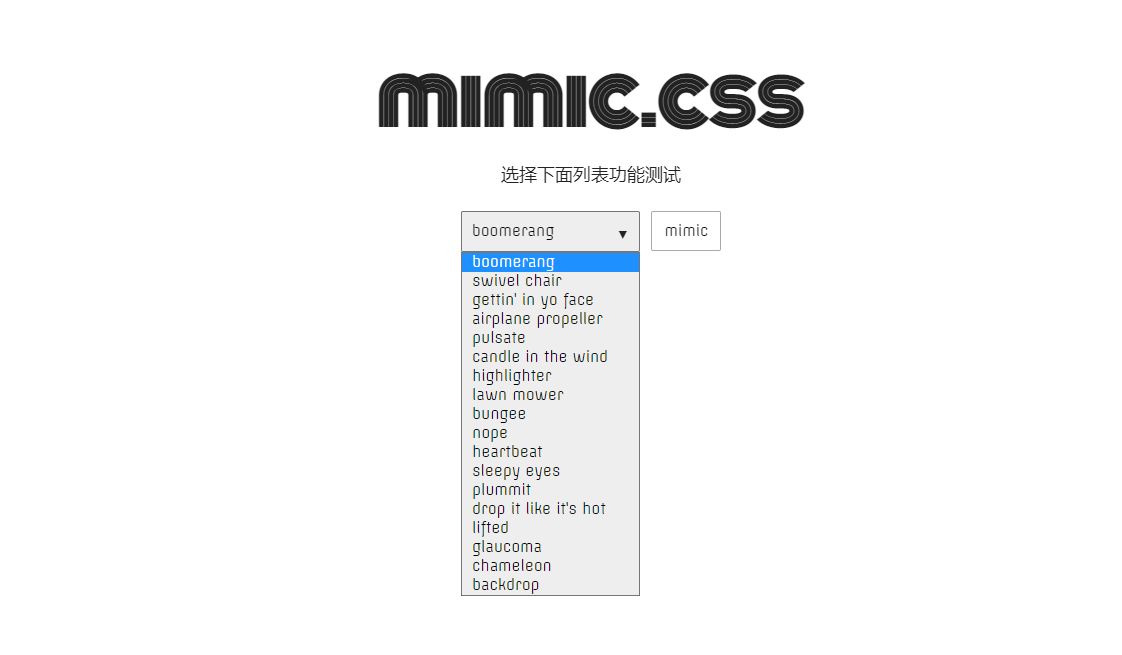
- mimic.css 애니메이션 라이브러리 스타일 시트를 사용하면 다양한 멋진 텍스트 애니메이션 효과를 만들 수 있습니다.
- 다양하고 멋진 텍스트 애니메이션 특수 효과를 생성하기 위한 mimic.css 애니메이션 라이브러리 스타일 시트
- 2023-04-19 9 861
-

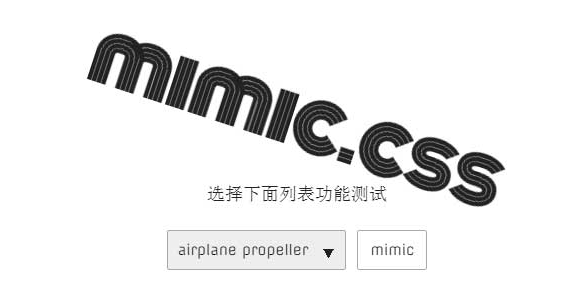
- Mimic.css+h5 애니메이션 라이브러리 스타일 시트를 사용하면 다양하고 멋진 텍스트 애니메이션 특수 효과를 만들 수 있습니다.
- Mimic.css+h5 애니메이션 라이브러리 스타일 시트를 사용하면 다양하고 멋진 텍스트 애니메이션 특수 효과를 만들 수 있습니다.
- 2018-06-01 48 1791
-

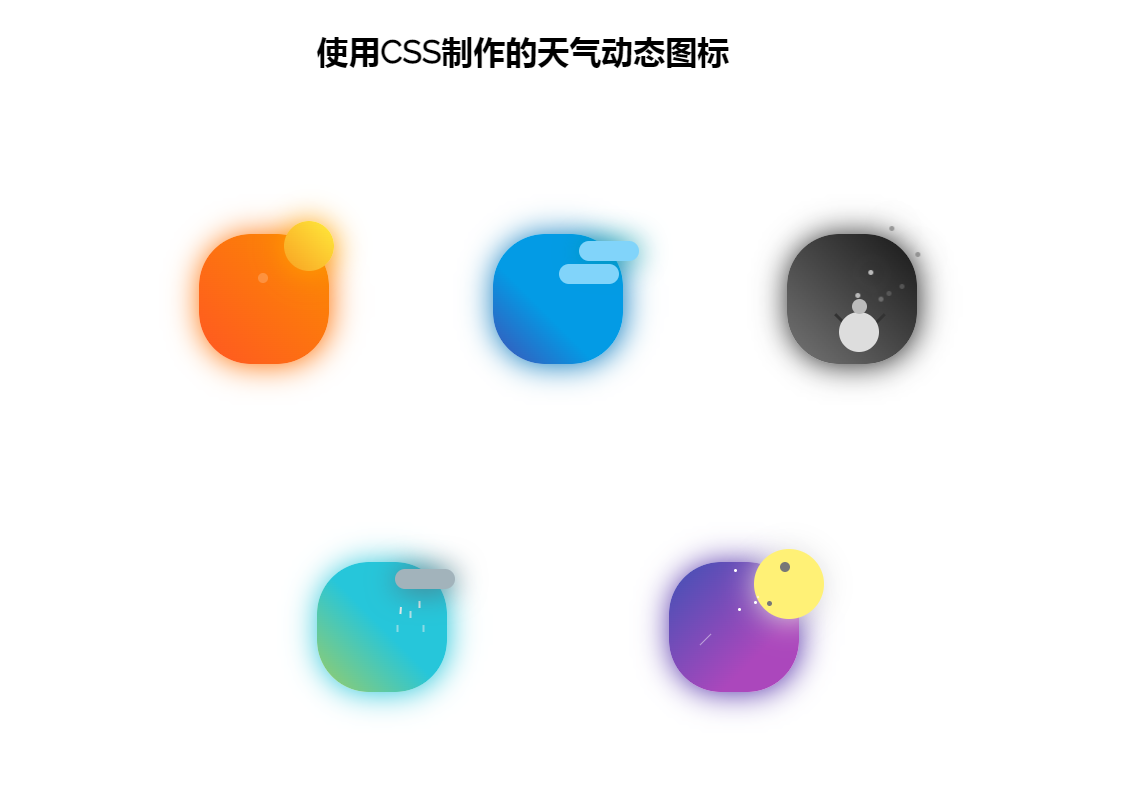
- 순수 CSS 다양한 날씨 스타일 애니메이션 아이콘
- 다양한 날씨 스타일의 순수 CSS 애니메이션 아이콘으로, 다양한 날씨의 동적 아이콘 스타일을 시뮬레이션합니다.
- 2022-02-21 31 9398
-

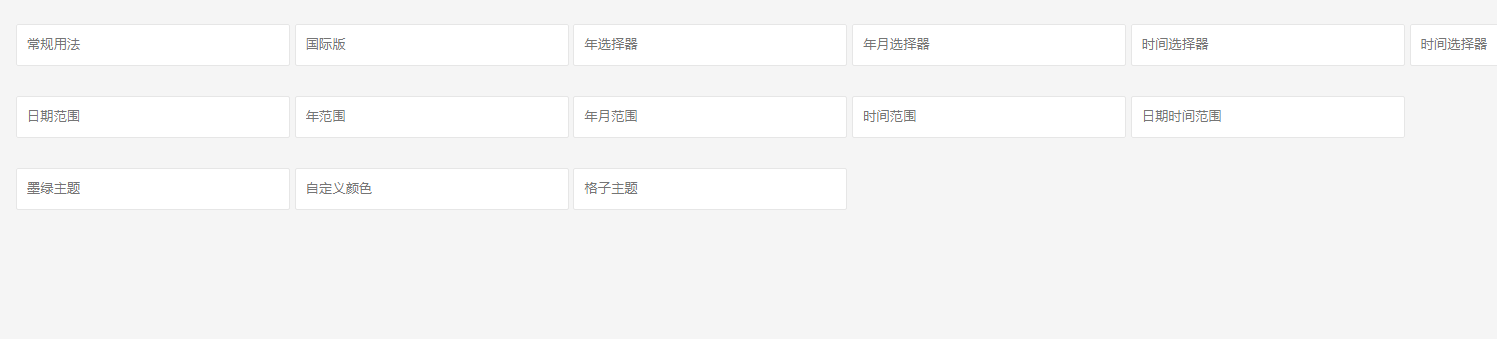
- 다양한 날짜 선택 스타일을 위한 플러그인 레이데이트
- 다양한 날짜 선택 스타일을 위한 플러그인 레이데이트
- 2019-10-25 47 875
-

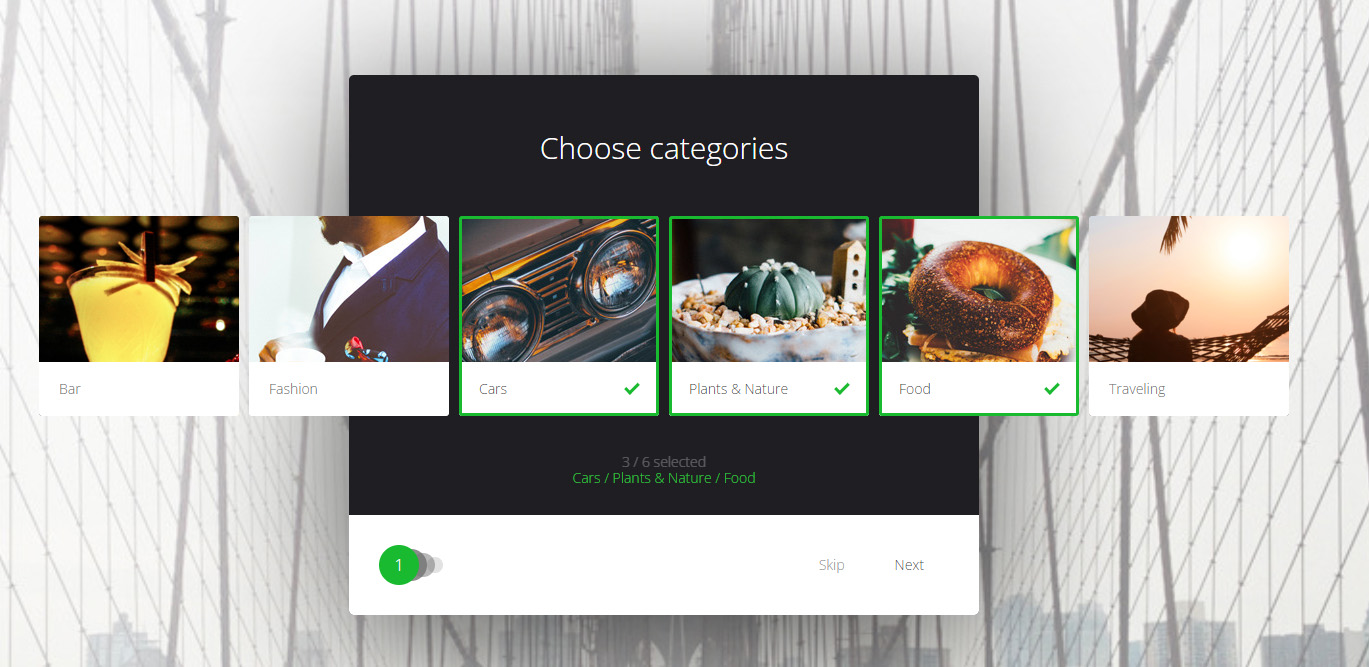
- 멋지고 실용적인 다중 선택 상자 스타일 효과
- 멋지고 실용적인 다중 선택 상자 스타일의 특수 효과
- 2023-01-30 10 382
-

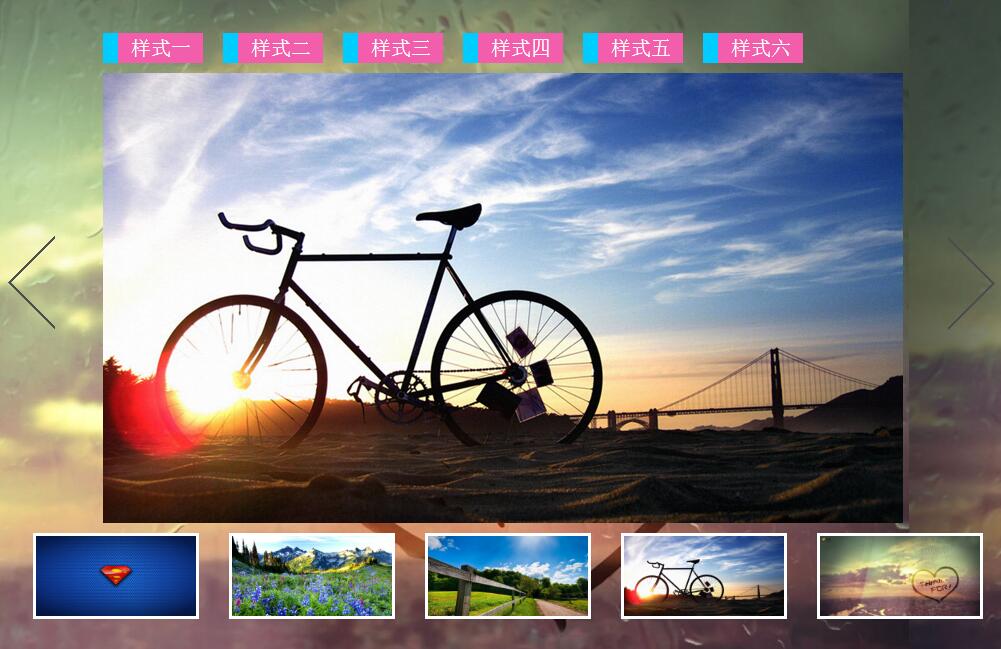
- jQuery는 다양한 멋진 사진 전환 형식 앨범 효과를 실현합니다.
- jQuery를 사용하여 다양하고 멋진 사진을 구현하고 사진 앨범을 전환해보세요.
- 2018-10-26 163 2386
-

- HTML5 및 CSS3 멋진 텍스트 스타일과 마우스 오버 특수 효과
- 이것은 매우 멋진 HTML5 및 CSS3 텍스트 스타일과 마우스 롤오버 특수 효과 플러그인입니다. 텍스트 효과에는 11가지의 다양한 텍스트 스타일과 텍스트 위로 마우스를 이동할 때 나타나는 애니메이션 효과가 포함됩니다. 일부 텍스트 애니메이션 효과는 SVG 및 HTML5 Canvas를 사용하여 생성됩니다.
- 2019-09-19 47 1841
-

- 서식 버튼 효과
- 다양한 스타일의 버튼 호버 효과는 항상 유용합니다.
- 2019-09-21 57 1177
-

- CSS3 버튼 애니메이션 호버 스타일 효과
- 순수한 CSS3 버튼 멋진 스타일
- 2019-09-21 50 2938
-

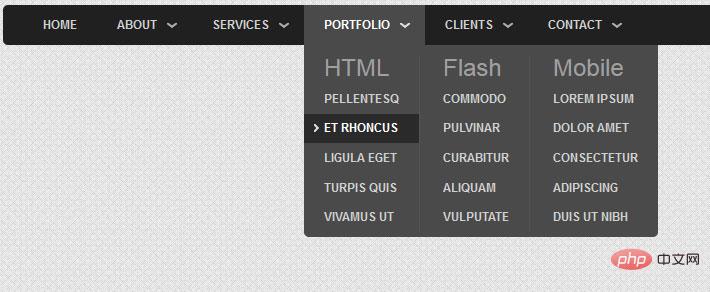
- 8가지 클래식 CSS 웹사이트 상단 네비게이션 바 스타일
- 8가지 클래식 CSS 웹사이트 상단 탐색 모음 스타일, 상단 탐색 메뉴 특수 효과 및 다양한 드롭다운 메뉴 레이아웃 효과.
- 2023-02-09 51 1021
-

- js 왼쪽 카테고리 메뉴 이미지 캐러셀 코드
- js 좌측 카테고리 메뉴 이미지 캐러셀 코드는 홈스크린 페이지 상품 이미지와 각종 쇼핑몰의 네비게이션 메뉴 레이아웃 스타일 코드에 적합한 코드입니다.
- 2023-08-08 117 6610
-

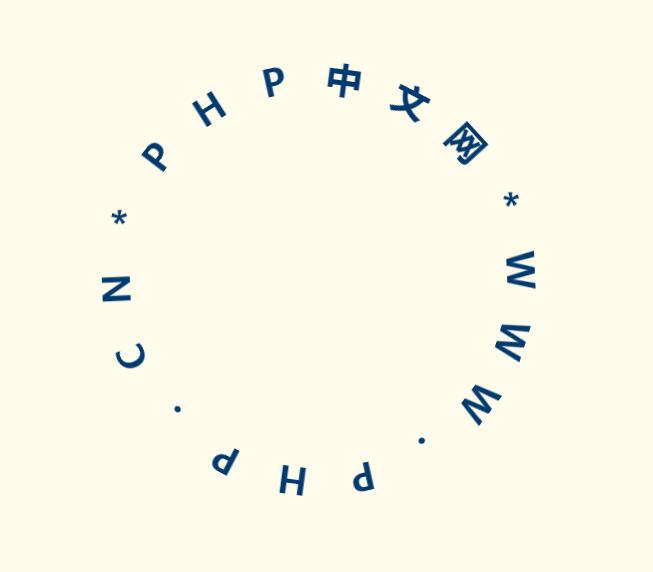
- JS 원형 텍스트 회전 표시 특수 효과
- JS 링 텍스트 회전 표시 특수 효과, 텍스트가 원형으로 표시되고 전쟁을 선포하는 효과는 여전히 매우 멋집니다.
- 2017-01-21 116 3170
-

- 순수 CSS3 드롭다운 메뉴 탐색
- 순수한 CSS3 드롭다운 메뉴 탐색, 간단한 페이드 인 및 페이드 아웃, 멋진 접기 확장 효과를 포함한 다양한 확장 애니메이션 방법을 갖춘 전체 화면 후광 배경 하위 메뉴.
- 2024-02-26 5 297
-

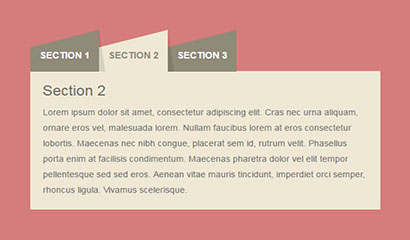
- 부트스트랩 탭은 탭 특수 효과를 아름답게 만듭니다.
- Bootstrap 탭 미화 탭 특수 효과는 기본 Bootstrap 탭을 기반으로 하며 CSS3 스타일을 사용하여 정렬하고 미화하며 효과가 매우 멋집니다.
- 2017-03-27 107 1373
-

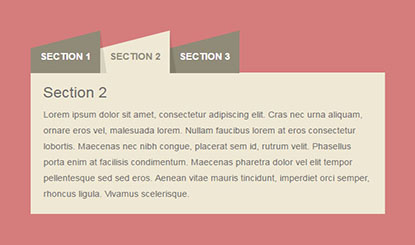
- 부트스트랩 탭은 탭 특수 효과를 아름답게 만듭니다.
- Bootstrap 탭 미화 탭 특수 효과는 기본 Bootstrap 탭을 기반으로 하며 CSS3 스타일을 사용하여 정렬하고 미화하며 효과가 매우 멋집니다.
- 2017-05-23 104 1696
-

- 3D 그림자 효과 CSS3 버튼 코드
- 3D 그림자 효과 CSS3 버튼 코드 버튼을 클릭하면 그림자 효과가 나타납니다. 멋지지 않나요? 버튼은 웹사이트에서 많이 사용되기 때문에 다양한 효과가 필요하므로 이를 다운로드하여 여러분의 프로젝트에 넣어보겠습니다.
- 2017-01-17 76 1460
-

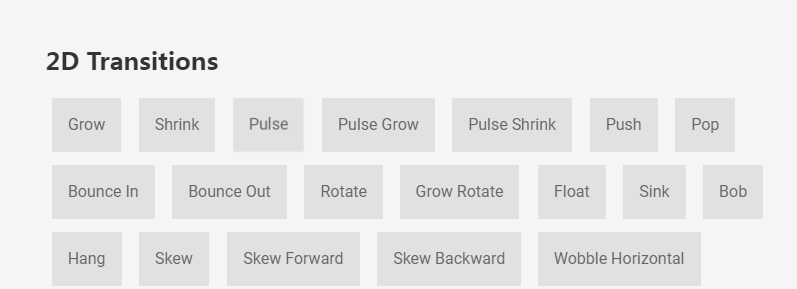
- 30가지 멋진 CSS 마우스 오버 버튼 효과
- 이것은 CSS3를 사용하여 만든 멋진 마우스 오버 버튼 애니메이션 효과 세트입니다. 버튼 위에 마우스를 대는 이러한 30가지 애니메이션 효과는 각각 CSS3 전환 및 변형 속성을 사용하여 버튼 테두리, 텍스트 애니메이션 및 스트리머 애니메이션 효과를 생성합니다.
- 2019-09-20 47 1921
-

- 마우스가 텍스트 위로 슬라이드될 때 색상 변색 표시를 생성하는 jquery 텍스트 특수 효과
- jquery 텍스트 효과는 텍스트 위로 마우스를 이동할 때 색상 변경을 표시하도록 만들어졌습니다. 때로는 jquery를 사용하여 텍스트 스타일을 변경해야 합니다. 예를 들어 문신 스티커나 문신 웹사이트를 구입할 때 사용할 수 있습니다. 이 멋진 효과도 가능합니다. 글꼴과 게임 웹사이트도 이용 가능합니다! PHP 중국어 웹사이트에서는 다운로드를 권장합니다!
- 2017-01-17 122 2186
-

- 썸네일 및 다양한 전환 애니메이션을 사용한 jquery 포커스 맵 특수 효과
- 이것은 jssor.slider.js를 기반으로 한 멋진 jquery 초점 이미지 효과입니다. 포커스 맵 효과는 하단에 썸네일이 있으며, 전환 전환 시 다양한 애니메이션 효과가 있습니다. 이 포커스 맵 특수 효과는 IE8 브라우저와 호환됩니다. 지침 스타일 파일 jquery.min.js 및 jssor.slider.mini.js 파일을 페이지에 도입합니다.
- 2017-08-16 252 2044


