현재 위치:집 > jQuery获取鼠标移动方向效果 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

- jQuery는 마우스 이동 방향의 효과를 얻습니다.
- jQuery는 마우스 이동 방향을 얻습니다.
- 2019-09-20 31 874
-

- jQuery와 Css3는 서로 다른 방향으로 마우스 움직임의 효과를 실현합니다.
- jQuery 마우스 방향 인식, 서로 다른 방향으로 안팎으로 이동
- 2019-09-19 25 1035
-

- jQuery 마우스 호버 방향 인식 효과
- jQuery 마우스 호버 방향 인식, 벽 관통 효과
- 2019-09-19 31 1091
-

- jQuery 목록 이미지 마우스 호버 인식 방향 마스크 레이어 이동 효과
- jQuery 목록 이미지 마우스 호버 감지 방향 마스크 레이어 이동 특수 효과
- 2023-04-06 37 685
-

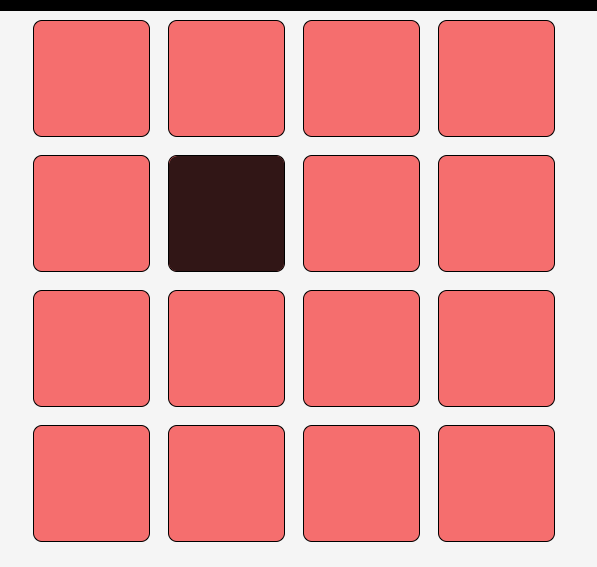
- 특수 효과를 감지하여 방향으로 jQuery 9제곱 그리드 마우스 이동
- jQuery는 이미지에 대한 9개의 정사각형 그리드 레이아웃을 만들고, 마우스가 안으로 움직일 때 방향에 따라 마스크 레이어의 텍스트 내용을 표시하고, 마우스가 이미지 목록 위에 있을 때 UI 애니메이션 효과를 제공합니다.
- 2021-01-27 98 3319
-

- jQuery 자기 투명 레이어는 마우스 움직임 그림 효과를 따릅니다.
- jQuery 자기 투명 레이어는 마우스 움직임 그림 효과를 따릅니다.
- 2019-09-21 26 1918
-

- 마우스 호버 방향 인식 이동 효과
- jQuery는 간단하게 모든 방향으로의 마우스 움직임을 구현합니다. 코드는 간단하고 이해하기 쉬우며 초보자가 읽기에 적합합니다.
- 2019-09-19 27 1287
-

- 그리드 이미지 호버 인식 마스크 레이어 특수 효과
- 멋진 jQuery는 마우스 마스크 레이어의 움직임을 따릅니다. 마우스를 그림 목록에 올리면 마스크 레이어가 텍스트 콘텐츠 효과를 표시하는 방향으로 이동합니다.
- 2021-05-31 94 1800
-

- 가로로 그림 텍스트 효과 따르기
- 그림 애니메이션 코드(jQuery)를 가로로 따라가면 놀라운 시각 효과를 얻을 수 있으며, 그림 위로 마우스를 이동하면 그림에 대한 자세한 소개가 표시됩니다. 마우스를 안팎으로 움직이는 방향에 따라 진입 및 퇴출 방향의 세부 사항도 다릅니다. 주류 브라우저와 호환 가능(ie6과 호환되지 않음)
- 2019-09-20 34 1641
-

- jQuery는 아래로 스크롤하여 가로 목록 표시 효과를 표시합니다.
- jQuery는 아래로 스크롤하여 마우스 오버 효과가 있는 가로 목록 표시를 표시합니다.
- 2019-09-04 27 1469
-

- 간단한 조명 끄기 효과 플러그인
- jQuery는 마우스가 현재 그림으로 이동할 때 다른 그림이 어두워지는 효과를 구현합니다.
- 2019-09-20 42 1146
-

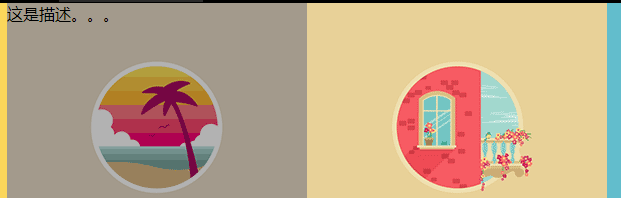
- CSS3 이미지 변형 효과
- CSS3 이미지 변형 효과는 정사각형 이미지 위로 마우스를 이동하면 자동으로 원형 트리밍 이미지로 바뀌는 효과입니다.
- 2017-04-06 125 1796
-

- jQuery-QQ 공간 마우스 센서 이미지 스크롤 실현
- jQuery는 QQ 스페이스 마우스 센서 이미지 스크롤 미리보기 코드를 모방하고 마우스를 이미지 위아래로 움직여 효과를 확인합니다.
- 2018-10-25 259 4528
-

- jQuery 마우스가 지터 변형 효과로 이동합니다.
- jQuery 마우스 인 지터 변형 효과는 HTML5 캔버스를 기반으로 하며 마우스가 안팎으로 움직일 때 HTML 요소의 테두리에 물결 모양의 지터 효과를 생성할 수 있습니다.
- 2017-05-15 108 6089
-

- CSS3 멋지고 절묘한 3D 가로 메뉴
- CSS3의 멋지고 절묘한 3D 수평 메뉴는 마우스가 움직일 때 전체 메뉴 표시줄이 기울어져 3D 3차원 시각 효과를 생성하며 마우스를 슬라이드할 때 메뉴 항목도 강조 표시됩니다.
- 2024-02-01 6 359
-

- SlipHover 애니메이션 마스크 레이어 표시 플러그인
- SlipHover는 마우스 이동 방향을 감지하고 해당 방향(또는 반대 방향)으로 마스크 레이어에 애니메이션을 적용하여 제목이나 설명을 표시하고 슬라이드나 앨범에 적용할 수 있는 jQuery 기반 플러그인입니다. SlipHover는 또한 사용자 정의 마스크 높이, 애니메이션 시간, 글꼴 색상, 배경색, 텍스트 레이아웃 등을 지원합니다. 합리적인 조합으로 슬라이드쇼나 사진 앨범이 더욱 고급스러워질 것입니다.
- 2019-09-19 34 1809
-

- Google 흔들림 창 플러그인 jquery-wobblewindow-plugin
- 끈끈한 효과 지터 창을 생성할 수 있는 jquery 플러그인입니다. 끈끈한 효과 지터 창은 HTML5 캔버스를 기반으로 만들어졌으며 마우스가 HTML 요소 안팎으로 움직일 때 테두리에 물결 모양의 지터 효과를 만들 수 있습니다.
- 2019-09-19 30 1716
-

- jQuery 모방 QQ 공간 마우스 센서 그림 스크롤 미리보기 코드
- jQuery는 QQ 스페이스 마우스 센서 이미지 스크롤 미리보기 코드를 모방한 것으로 이미지 위에 마우스를 놓고 위로 스크롤하면 표시됩니다. 이 효과는 여전히 개인 문의 웹사이트에서 사진 표시에 사용되며 효과가 더욱 좋습니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!
- 2017-02-07 48 1667
-

- jQuery를 클릭하여 이미지 폭포 흐름 레이아웃 효과를 추가하세요.
- jQuery 클릭하여 추가하는 그림 폭포 흐름 레이아웃 효과는 jquery.2.1.4.min.js를 기반으로 합니다. 웹 페이지의 아무 곳이나 마우스를 클릭하면 2개의 그림이 추가되고 자동으로 레이아웃됩니다.
- 2017-08-16 15 1498
-

- 3D 현실적인 동적 거미 크롤링 거미줄 캔버스 특수 효과 애니메이션
- 3D 현실적인 동적 거미 크롤링 스파이더 웹 캔버스 특수 효과 애니메이션 코드 다운로드. 모방 거미 크롤링 효과를 갖춘 강력한 html5 자바스크립트 오픈 소스 물리 엔진 하위 프로그램을 다운로드하세요. 거미줄을 당기는 마우스와 방향을 바꾸기 위해 기어가는 거미를 지원합니다.
- 2018-10-25 88 3019


