현재 위치:집 > jQuery瀑布流布局伸缩放大特效 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

- jQuery 폭포 흐름 레이아웃 확대/축소 효과
- jQuery 폭포 흐름 레이아웃 늘이기 확대/축소 효과 무료 다운로드
- 2017-06-21 90 4125
-

- jQuery 흐름 레이아웃 크기 조정 효과
- jQuery 흐름 레이아웃에는 사진 위에 마우스를 놓으면 확대 효과가 나타나며, 제품이나 개인 사진 앨범을 표시하는 데 사용할 수 있습니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!
- 2017-01-21 79 1491
-

- jQuery 폭포 흐름 웹 페이지 레이아웃 효과
- jQuery 폭포 흐름 웹 페이지 레이아웃 효과
- 2017-11-21 186 5596
-

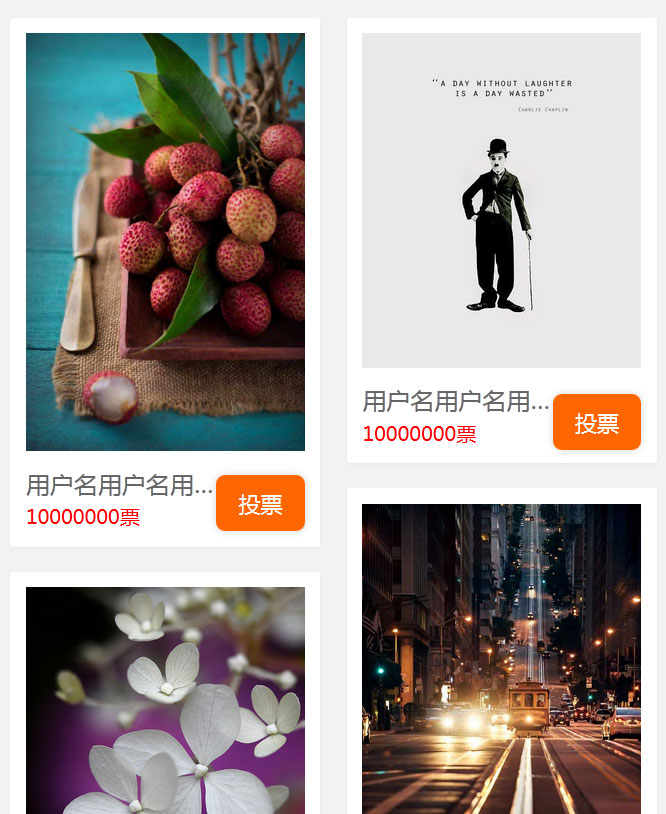
- jQuery+HTML5 반응형 모바일 워터폴 흐름 레이아웃 특수 효과
- jQuery+HTML5 반응형 모바일 워터폴 흐름 레이아웃 특수 효과
- 2017-09-12 46 1881
-

- 폭포 흐름 조판 마우스 클릭하면 그림 특수 효과가 확대됩니다.
- 폭포 흐름 조판 마우스를 클릭하면 사진 특수 효과가 확대됩니다.
- 2023-02-20 14 654
-

- js 드래그 가능한 위치 폭포 흐름 레이아웃 코드
- Node.js 드래그 가능 위치 폭포 흐름 레이아웃 코드는 이미지 드래그 위치 및 크기 변경 특수 효과를 지원하는 그리드 폭포 흐름 레이아웃 스타일입니다.
- 2017-03-22 80 1642
-

- jQuery 모바일 워터폴 흐름 레이아웃 코드
- jQuery 모바일 폭포 흐름 레이아웃 코드는 jQuery+HTML5를 기반으로 하는 사용자 정의 가능한 반응형 모바일 및 컴퓨터 폭포 흐름 특수 효과입니다.
- 2017-03-22 94 1627
-

- jQuery 이미지 폭포 흐름 탭 전환 효과
- jQuery 이미지 폭포 흐름 탭 전환 효과는 레이블 분류 탭 전환 효과 코드가 포함된 반응형 개인 작업 폭포 흐름 레이아웃입니다.
- 2023-05-30 21 548
-

- jQuery 웹 페이지 전체 화면 적응형 이미지 폭포 흐름 레이아웃 코드
- jQuery 웹 페이지 전체 화면 적응형 이미지 폭포 흐름 레이아웃 코드는 웹 페이지 크기에 적응할 수 있습니다. 프로젝트에서 폭포 흐름을 사용해야 하는 경우 적응형을 사용하는 것이 좋습니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!
- 2017-01-19 76 1995
-

- jquerycss3는 폭포 흐름 사진 벽 특수 효과를 구현합니다.
- Jquery+css3는 폭포 흐름 포토월 특수 효과를 구현합니다. 사진을 표시하는 효과가 매우 멋진 포토월 작업입니다.
- 2017-08-20 209 5587
-

- jQuery 이미지 부분 확대 효과
- jQuery 이미지 부분 확대 효과는 제품 이미지 위에 마우스를 올리면 부분 확대되는 효과입니다. 이미지를 클릭하면 전체 제품 이미지를 탐색할 수 있습니다. 마우스를 왼쪽 화살표로 이동하면 썸네일을 위아래로 스크롤할 수 있습니다. . 주류 브라우저와 호환됩니다.
- 2017-04-12 141 4262
-

- 스와이프 반응형 썸네일 이미지 슬라이드쇼 전환 효과
- jQuery는 Swiper를 기반으로 세로 썸네일/가로 썸네일 이미지 슬라이딩 전환 디스플레이를 생성하고 반응형 레이아웃을 지원합니다. 브라우저 화면 크기에 맞춰 반응하는 그림 슬라이드쇼 효과입니다.
- 2020-12-07 108 2056
-

- 2019 최신 쿼리+css3 앨범 사진 오버레이 스택 확장 애니메이션 특수 효과
- 매우 창의적인 jQuery+css3 사진 앨범 사진 오버레이 스택 및 확장 애니메이션 특수 효과, 사진은 레이어 레이아웃 효과에 배치됩니다. 사진을 클릭하면 슬라이드하여 확장되고, 확장된 사진을 클릭하면 슬라이드 및 축소됩니다.
- 2019-01-30 326 5863
-

- HTML5 전체 화면 드래그 가능한 가로 이미지 레이아웃
- HTML5는 TweenMax를 기반으로 드래그 앤 드롭 이미지 미리보기 애니메이션 효과를 만듭니다. 드래그 효과는 Draggabili 플러그인을 사용합니다. 이것은 HTML5 및 CSS3 드래그 가능한 수평 이미지 미리보기 레이아웃입니다. 이 레이아웃은 모든 사진을 화면 중앙에 가로로 배열하며 마우스로 사진을 앞뒤로 드래그할 수 있습니다. 사진 번호를 클릭하면 모든 썸네일이 숨겨지며, 현재 클릭한 사진이 화면에 표시되어 텍스트 내용이 확대되어 표시됩니다.
- 2019-06-20 151 3483
-

- 순수한 CSS3 멋진 원형 아바타 사진 필터링 효과
- 이것은 매우 멋진 순수 CSS3 원형 아바타 사진 필터링 효과입니다. 이 특수 효과는 사진을 원형 그림으로 만들고 해당 분류 버튼을 클릭하면 해당 카테고리의 사진이 확대되어 표시되고 다른 카테고리의 사진은 축소됩니다. 매우 좋은.
- 2019-09-10 38 1616
-

- 모바일 Happy Scratch HTML5 플러그인
- 모바일 Happy Scratch HTML5 플러그인은 Double 12 활동에 적합한 모바일 H5 스크래치 플러그인입니다.
- 2024-02-29 5 343
-

- 선물 상자 애니메이션 특수 효과로 접힌 HTML5 종이
- HTML5 종이 접기 선물 상자 애니메이션 효과는 크리스마스 또는 기타 휴일에 적합한 CSS로 구현된 크리스마스 선물 애니메이션 효과입니다.
- 2024-02-29 5 327
-

- 순수한 CSS3 복고풍 필름 플레이어 특수 효과
- 순수한 CSS3 복고풍 영화 플레이어 특수 효과는 간단한 영화 음악 플레이어 및 영화 녹음 플레이어 특수 효과입니다.
- 2024-02-29 6 478
-

- HTML5 비디오 플레이어 창 부동 코드
- HTML5 비디오 플레이어 창 플로팅 코드는 검고 아름다운 MP4 비디오 플레이어 코드입니다.
- 2024-02-29 6 571
-

- 경량의 html5 WinBox 페이지 팝업 플러그인
- 경량의 html5 WinBox 페이지 팝업 플러그인은 매우 편리하고 작동하기 쉽습니다. 최대화, 최소화, 전체 화면, 닫기, 이동 및 여러 창 열기와 같은 기능을 지원합니다.
- 2024-02-29 3 334


